Angular 11 Development Training





Angular 11 Development Training
Order this unique E-Learning course Angular 11 Development Training online, 1 year 24/7 access to rich interactive videos, progress through reporting and testing.
Read more- Discounts:
-
- Buy 2 for €155,82 each and save 2%
- Buy 3 for €154,23 each and save 3%
- Buy 4 for €152,64 each and save 4%
- Buy 5 for €151,05 each and save 5%
- Buy 10 for €143,10 each and save 10%
- Buy 25 for €135,15 each and save 15%
- Buy 50 for €127,20 each and save 20%
- Availability:
- In stock
- Delivery time:
- Ordered before 5 p.m.! Start today.
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
Angular 11 Development E-Learning
✔️ 1 year 24/7 access to rich interactive videos, voice commands, progress monitoring via reports and chapter-by-chapter tests to test your knowledge instantly.
✔️ Learn the latest techniques in Angular 11 and build dynamic web applications with the power of this popular framework.
Why choose this course?
Angular 11 is one of the most popular frameworks for developing dynamic web applications. It provides a robust and structured way to build user interfaces that are fast, responsive and easy to maintain. In this course, you will learn how to effectively use Angular 11 to develop modern web applications, including working with components, routing, services and other advanced features.
What you will learn:
- Basics of Angular 11: Learn the fundamental concepts of Angular, such as components, modules, and services.
- Data binding and forms: Understand how to bind data between the user and the application and how to build dynamic forms.
- Routing and navigation: Take advantage of Angular's powerful routing and navigate through different views and pages within your application.
- Services and HTTP client: Learn how to create services for data exchange and use the HTTP client for asynchronous communication with backend services.
- State management: Understand how to effectively manage the state of your application and synchronise it with the user interface.
- Component reusability: Build reusable and scalable components to keep code efficient and easy to extend.
Angular 11 provides the tools and flexibility to build robust applications that meet the demands of modern web development.
Who should participate?
This training course is perfect for:
- Web developers who want to learn how to work with Angular 11 and build modern front-end applications.
- Software engineers who want to improve their skills in front-end development using Angular as a framework.
- Getting started with Angular: If you are new to Angular, this course is suitable for you to start from the basics and work towards advanced techniques.
- Front-end developers who want to brush up on their knowledge or upgrade to Angular 11, and work with the latest features.
Course content
Angular 11: Getting Started with Angular
Course: 39 Minutes
- Course Overview
- Angular as a Development Choice for Web Applications
- Anatomy of an Angular Application
- Angular Services, Pipes, Directives, and Routing
- Installing Node.js
- Installing Visual Studio Code
- Installing the Angular CLI
- Creating and Running an Angular Application
- Characteristics of package.json Files
- TypeScript Characteristics
- Course Summary
Angular 11: Introduction to Components
Course: 35 Minutes
- Course Overview
- Creating Classes in TypeScript
- Adding Properties to TypeScript Classes
- Adding Functions in TypeScript Classes
- Defining Decorators in TypeScript
- Creating a Simple Angular Component
- Adding Templates to Angular Components
- Working with Styles in Angular Components
- Adding styleUrls to Angular Components
- Data Binding in Angular
- Course Summary
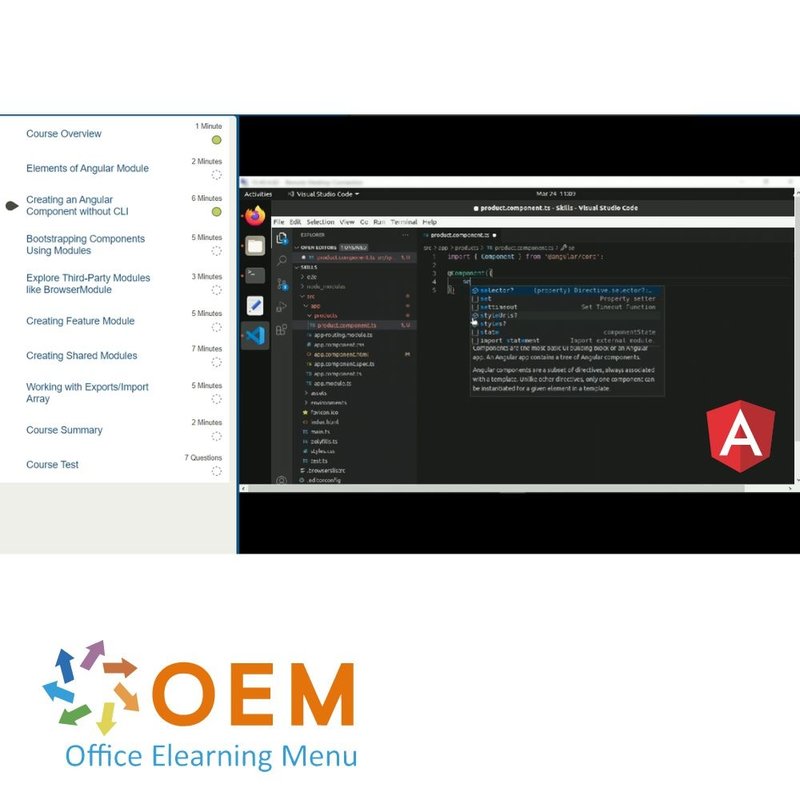
Angular 11: Working With Angular Modules
Course: 37 Minutes
- Course Overview
- Elements of Angular Module
- Creating an Angular Component without CLI
- Bootstrapping Components Using Modules
- Explore Third-Party Modules like BrowserModule
- Creating Feature Module
- Creating Shared Modules
- Working with Exports/Import Array
- Course Summary
Angular 11: Directives & Pipes
Course: 38 Minutes
- Course Overview
- Adding Logic to Components Using "ngIf"
- Iterating Arrays with "ngFor"
- Iterating through Complex Objects
- Implementing Pagination in Angular
- Sorting List Data with Angular
- Built-in Pipes in Angular
- Creating Custom Pipes in Angular
- Filtering Data in Angular
- Course Summary
Angular 11: Working With Nested Components
Course: 22 Minutes
- Course Overview
- Building a Nested Component
- Passing Data to Nested Component Using @Input
- Moving Data from Nested Component using @Output
- Implementing ViewChild in Angular Component
- Course Summary
Angular 11: Reactive Programming With RxJS & Observables
Course: 19 Minutes
- Course Overview
- Properties of the RxJS Library
- Characteristics of Observables in Angular
- Retrieving Data with HTTP Request
- Subscribing to Observables
- Course Summary
Angular 11: Working With Forms
Course: 44 Minutes
- Course Overview
- Handling Input with Two-way Binding
- Handling Form Events
- Validate Forms for Errors
- Installing Server Package for Testing
- Implementing HTTP POST Request
- Implementing DELETE Request
- Caching in Angular
- Performing Caching with shareReplay
- Course Summary
Angular 11: Navigation & Routing in Angular
Course: 29 Minutes
- Course Overview
- Anatomy of the Single Page Architecture
- Routing in Angular
- Configuring Angular Routes
- Passing Parameters to Angular Routes
- Activating Angular Routes Using Guards
- Protecting Angular Routes with Guards
- Course Summary
Angular 11: Services & Dependency Injection
Course: 27 Minutes
- Course Overview
- Dependency Injection with Angular Components
- Creating a Service in Angular
- Registering a Service in Angular
- Injecting Services inside an Angular Component
- Storing Common Data in Services
- Course Summary
Angular 11: Security & Deployment in Angular
Course: 45 Minutes
- Course Overview
- The Concept of Authentication in Angular
- Adding Authentication in Angular
- Using Guards for Authentication and Authorization
- The Requirements for Optimization in Angular Apps
- Lazy Loading Angular Components
- Debugging and Unit Testing in Angular
- Deploying Angular Applications
- Course Summary
Angular 11: New Features of Angular 11 & Angular 12
Course: 17 Minutes
- Course Overview
- Angular 11's New Features
- Migrating from Angular 10 to Angular
- Angular 12 Updated Features
- Course Summary
Get started with Angular 11 Development!
✔️ Learn at your own pace with rich, interactive videos and real-world examples.
✔️ Test your knowledge with chapter tests and progress monitoring to ensure your mastery.
✔️ Build dynamic web applications that enhance the user experience and meet the demands of modern development.
Order your course now and start developing powerful web applications with Angular 11 today!
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 6:22 Hours |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.

























