Design Patterns in JavaScript Training





Design Patterns in JavaScript Training
Order this unique E-Learning Training Design Patterns in JavaScript online, 1 year 24/7 access to rich interactive videos, progress through reporting and testing.
Read more- Discounts:
-
- Buy 2 for €155,82 each and save 2%
- Buy 3 for €154,23 each and save 3%
- Buy 5 for €147,87 each and save 7%
- Buy 10 for €143,10 each and save 10%
- Buy 25 for €135,15 each and save 15%
- Buy 50 for €124,02 each and save 22%
- Buy 100 for €111,30 each and save 30%
- Buy 200 for €79,50 each and save 50%
- Availability:
- In stock
- Delivery time:
- Ordered before 5 p.m.! Start today.
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
Design Patterns in JavaScript E-Learning
Order this unique E-Learning Design Patterns in JavaScript course online!
✔️ 1 year 24/7 access to rich interactive videos, voice commands and progress monitoring via reports.
✔️ Learn design patterns in JavaScript for more efficient and reusable code in your web development.
Design patterns are proven solutions to common problems in software development. They help you write reusable, well-structured and efficient code. In this course, you will learn the essential design patterns in JavaScript and how to apply them to improve the quality of your applications.
What you will learn:
- Fundamentals of design patterns: Learn what design patterns are, why they are important and how they help you build maintainable and scalable applications.
- Creational patterns: Explore design principles such as the Singleton, Factory, and Builder and understand how to use them to create objects effectively.
- Structural patterns: Learn about patterns such as Adapter, Facade, and Composite to improve the structure of your application and simplify the code.
- Behavioural patterns: Explore patterns such as Observer, Strategy, and Command and learn how to manage and communicate behaviours of objects.
- JavaScript-specific implementations: See how design patterns can be applied in JavaScript and gain insight into the nuances of implementing design patterns in a dynamic language.
With this knowledge, you can build applications that are easier to maintain, extend and test.
Who should participate?
This course is ideal for:
- JavaScript developers who want to improve their code by applying design patterns to make programming more efficient and scalable.
- Front-end and full-stack developers who develop complex web applications and want to learn how to create reusable solutions.
- Novice developers who want to expand their understanding of best practices by applying design patterns in their daily work.
- Software architects looking for ways to build robust architectures using design patterns.
Course content
Design Patterns in JavaScript: Getting Started
Course: 1 Hour, 17 Minutes
- Course Overview
- What Is a Pattern?
- Introducing Principles of Good Design
- Exploring Principles of Good Design
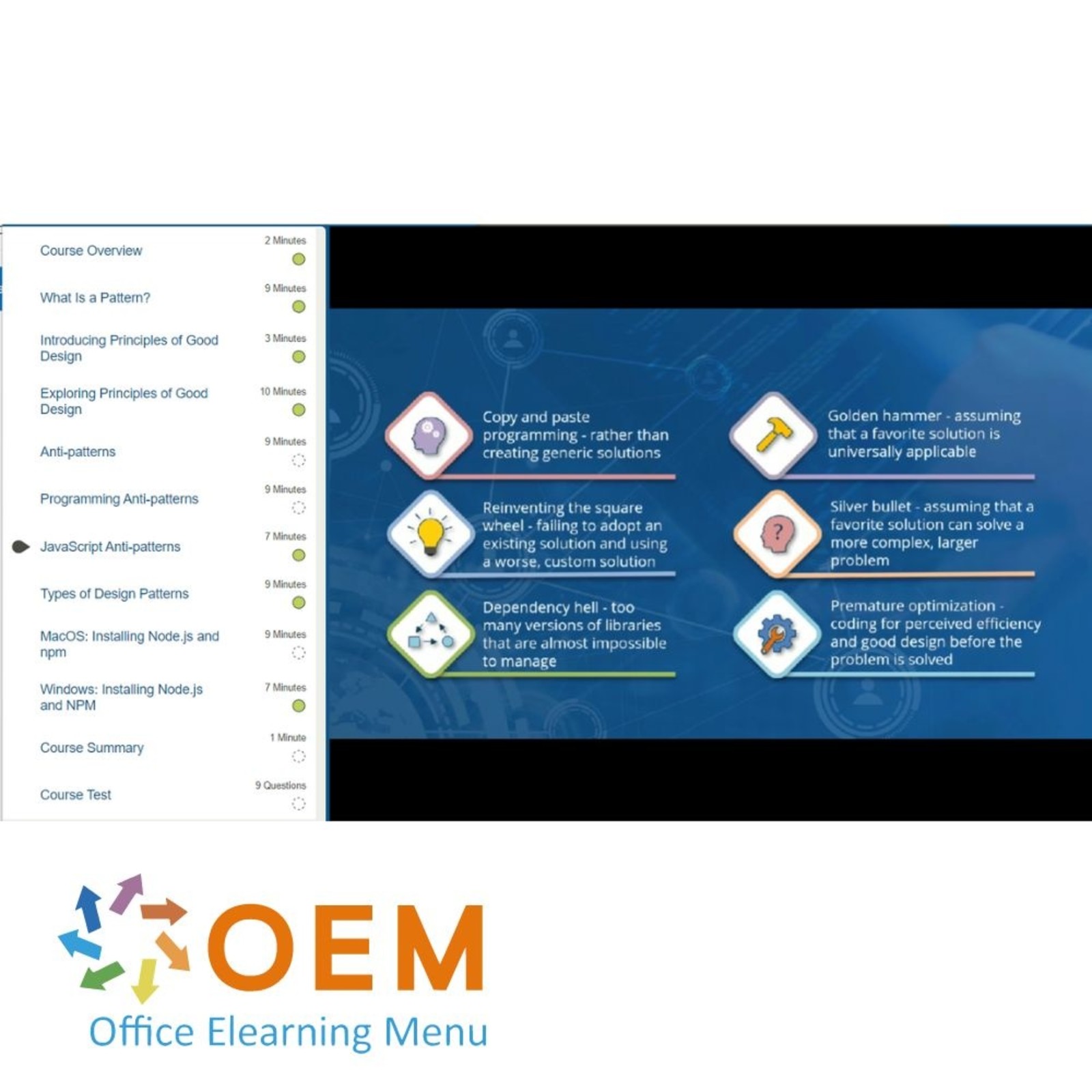
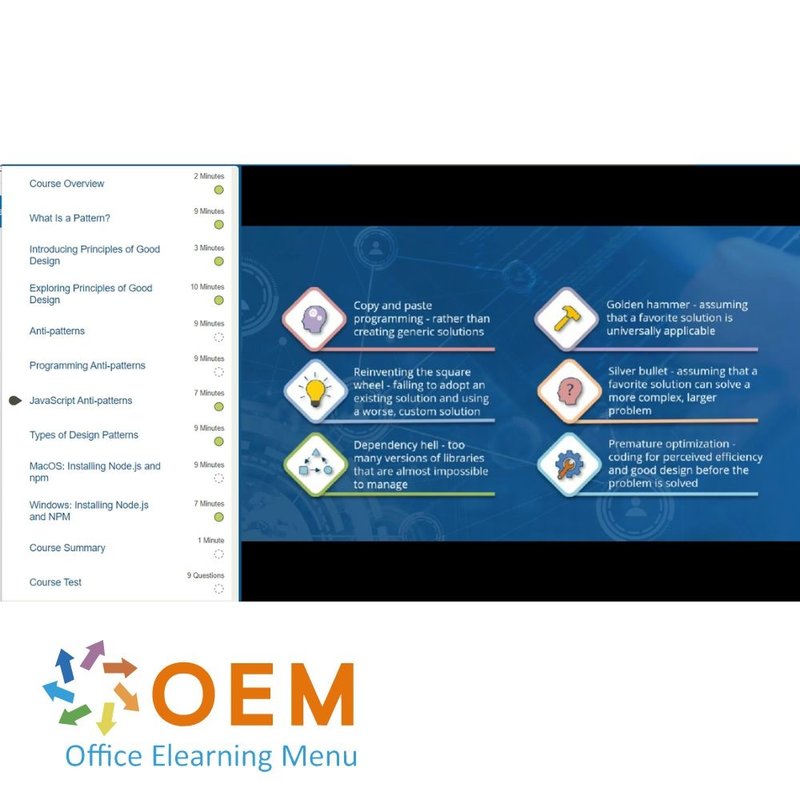
- Anti-patterns
- Programming Anti-patterns
- JavaScript Anti-patterns
- Types of Design Patterns
- MacOS: Installing Node.js and npm
- Windows: Installing Node.js and NPM
- Course Summary
Design Patterns in JavaScript: Constructor, Factory, & Abstract Factory Creational Patterns
Course: 1 Hour, 33 Minutes
- Course Overview
- The Constructor Pattern
- The Object Literal Notation
- Assigning Properties and Functions
- Using Object.create() and new Object()
- Functions to Construct Objects
- ES6 Classes to Construct Objects
- The Factory and Abstract Factory Pattern
- Defining Classes to be Created
- Setting Up Helpers for the Factory Pattern
- Implementing the Factory Pattern
- Setting up Constructors and Factories
- Immediately-invoked Functions for Abstract Factory
- Implementing the Abstract Factory Pattern
- Course Summary
Design Patterns in JavaScript: Singleton, Prototype, & Builder Creational Patterns
Course: 1 Hour, 20 Minutes
- Course Overview
- The Singleton Pattern
- Setting up the Singleton Pattern
- Implementing the Singleton Pattern
- The Prototype Pattern
- Implementing the Prototype Pattern
- Best Practices for the Prototype Pattern
- The Prototype Pattern without Object.create()
- The Builder Pattern
- Implementing the Builder Pattern
- Using the Builder Pattern to Construct Objects
- Implementing the Builder Pattern in jQuery
- Exploring the Builder Pattern in jQuery
- Course Summary
Design Patterns in JavaScript: Module, Revealing Module, Façade, Decorator, & Mixin Structural Patterns
Course: 2 Hours, 24 Minutes
- Course Overview
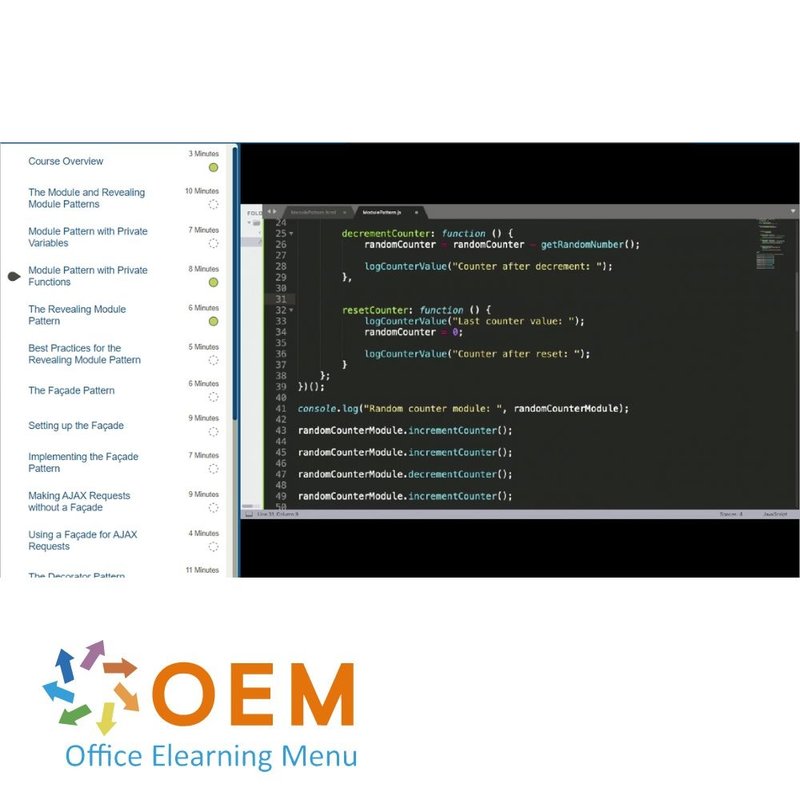
- The Module and Revealing Module Patterns
- Module Pattern with Private Variables
- Module Pattern with Private Functions
- The Revealing Module Pattern
- Best Practices for the Revealing Module Pattern
- The Façade Pattern
- Setting up the Façade
- Implementing the Façade Pattern
- Making AJAX Requests without a Façade
- Using a Façade for AJAX Requests
- The Decorator Pattern
- Setting up the Decorator Functions
- The Decorator for Dynamic Customizations
- Setting up React Decorator Components
- Using React Components as Decorators
- The Mixin Pattern
- Using Mixins in Underscore.js
- Simulating Multiple Inheritance Using Mixins
- Implementing the Mixin Pattern
- Course Summary
Design Patterns in JavaScript: Flyweight, Adapter, Composite, & Proxy Structural Patterns
Course: 2 Hours, 3 Minutes
- Course Overview
- The Flyweight Pattern
- Event Handling in the Browser
- Inefficient Memory Usage without Flyweights
- Sharing Memory with Flyweights
- Individual Event Handlers without Flyweights
- Centralized Event Handling with Flyweights
- The Adapter Pattern
- Specialized Checks without the Adapter
- Consistent Interface with the Adapter
- The Composite Pattern
- The Composite Pattern in jQuery
- The Proxy Pattern
- Using a Proxy to Cache Data
- Executing Functions with the Right Context
- Using a Proxy to Specify Context
- Course Summary
Design Patterns in JavaScript: Observer & Iterator Behavioral Patterns
Course: 1 Hour, 19 Minutes
- Course Overview
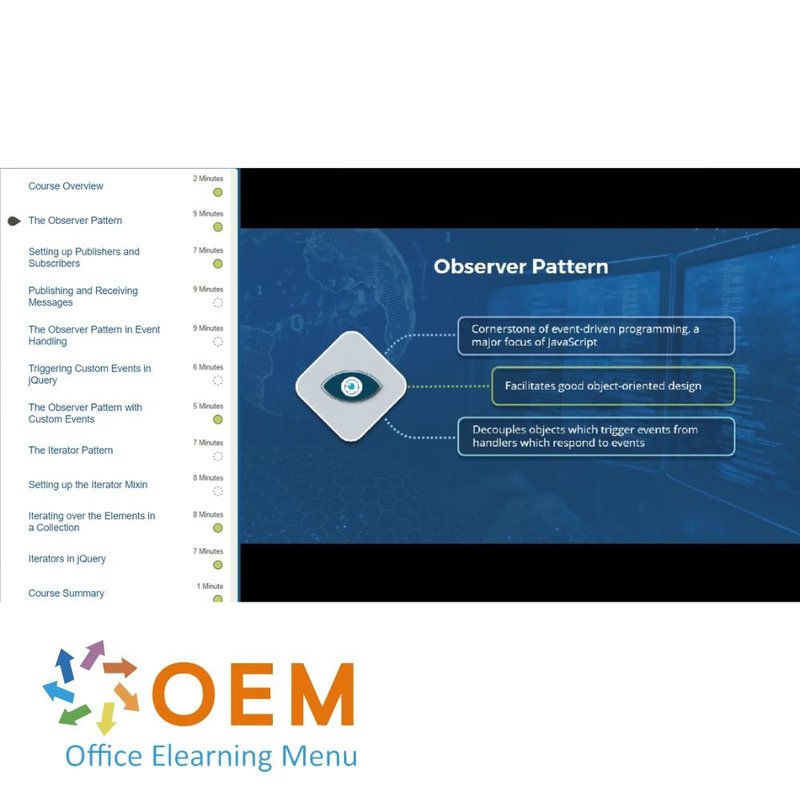
- The Observer Pattern
- Setting up Publishers and Subscribers
- Publishing and Receiving Messages
- The Observer Pattern in Event Handling
- Triggering Custom Events in jQuery
- The Observer Pattern with Custom Events
- The Iterator Pattern
- Setting up the Iterator Mixin
- Iterating over the Elements in a Collection
- Iterators in jQuery
- Course Summary
Design Patterns in JavaScript: Mediator, State, & Command Behavioral Patterns
Course: 1 Hour, 14 Minutes
- Course Overview
- The Mediator Pattern
- Setting up the Mediator
- Using the Mediator
- The State Pattern
- Setting up the State Pattern
- Implementing the State Pattern in React
- Valid and Invalid State Transitions
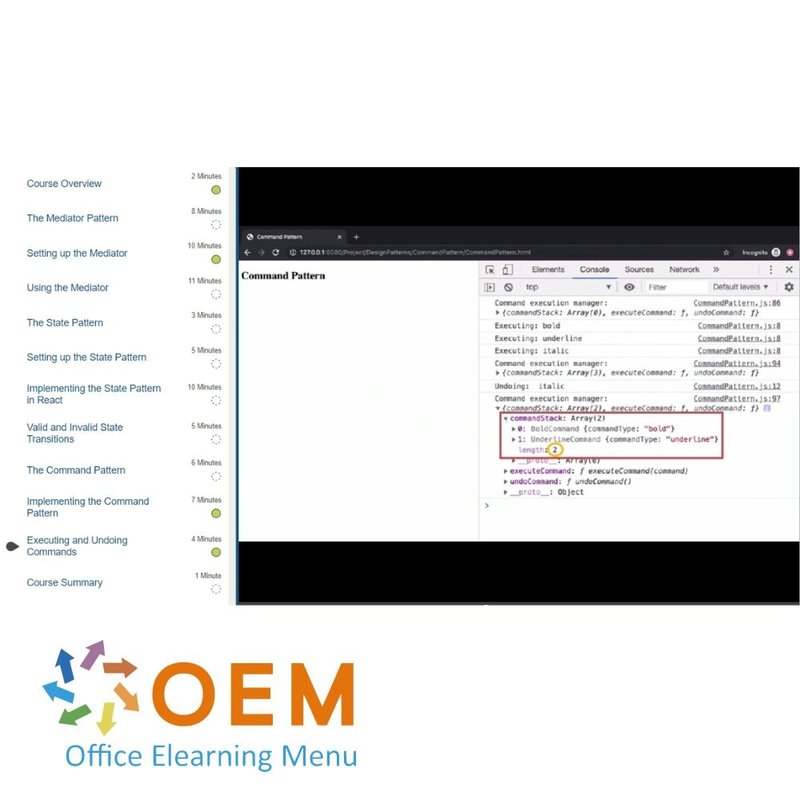
- The Command Pattern
- Implementing the Command Pattern
- Executing and Undoing Commands
- Course Summary
Get started with Design Patterns in JavaScript!
✔️ Learn at your own pace with interactive videos, exercises and real-life scenarios.
✔️ Test your knowledge with chapter-by-chapter reports and tests to make sure you understand everything.
✔️ Apply design patterns in your JavaScript projects for more robust and reusable code.
Order your course now and start improving your JavaScript code with design patterns!
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 10:10 Hours |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.