jQuery Essentials Training





jQuery Essentials Training
Order this unique E-Learning Training jQuery Essentials online, 1 year 24/7 access to rich interactive videos, progress through reporting and testing.
Read more- Discounts:
-
- Buy 2 for €155,82 each and save 2%
- Buy 3 for €154,23 each and save 3%
- Buy 5 for €147,87 each and save 7%
- Buy 10 for €143,10 each and save 10%
- Buy 25 for €135,15 each and save 15%
- Buy 50 for €124,02 each and save 22%
- Buy 100 for €111,30 each and save 30%
- Buy 200 for €79,50 each and save 50%
- Availability:
- In stock
- Delivery time:
- Ordered before 5 p.m.! Start today.
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
jQuery Essentials E-Learning
Order this unique E-Learning jQuery Essentials course online!
✔️ 1 year of 24/7 access to rich interactive videos, voice commands and progress monitoring via chapter-by-chapter reports and tests.
✔️ Learn jQuery and jQuery UI and develop dynamic, interactive websites with ease!
Why choose this course?
jQuery and jQuery UI are powerful JavaScript libraries that make developing dynamic and interactive websites easier and more efficient. This course provides the essential knowledge you need to work with jQuery and jQuery UI, focusing on the most commonly used and powerful features and widgets.
What you will learn:
- Introduction to jQuery: Learn how to use jQuery to easily and quickly perform complex tasks in JavaScript, from DOM manipulation to event handling.
- Using jQuery UI: Learn how to integrate jQuery UI's powerful widgets into your websites, such as dialog boxes, sliders, and date cups.
- Animation and Effects: Create visually appealing and dynamic websites with jQuery's built-in animation tools and effects.
- Working with AJAX: Learn how to load and process asynchronous data to provide a seamless, responsive user experience.
- Cross-browser compatibility: Learn techniques to work around browser compatibility issues and ensure your website works properly on different browsers.
Who should participate?
This course is ideal for:
- Web developers who want to quickly build interactive websites using jQuery and jQuery UI.
- Frontend developers who want to expand their knowledge of JavaScript to create dynamic and visually appealing user interfaces.
- Novice and experienced web developers who want to improve their skills in working with jQuery and AJAX.
- Web designers who want to develop the ability to make their websites dynamic and improve the user experience.
Course content
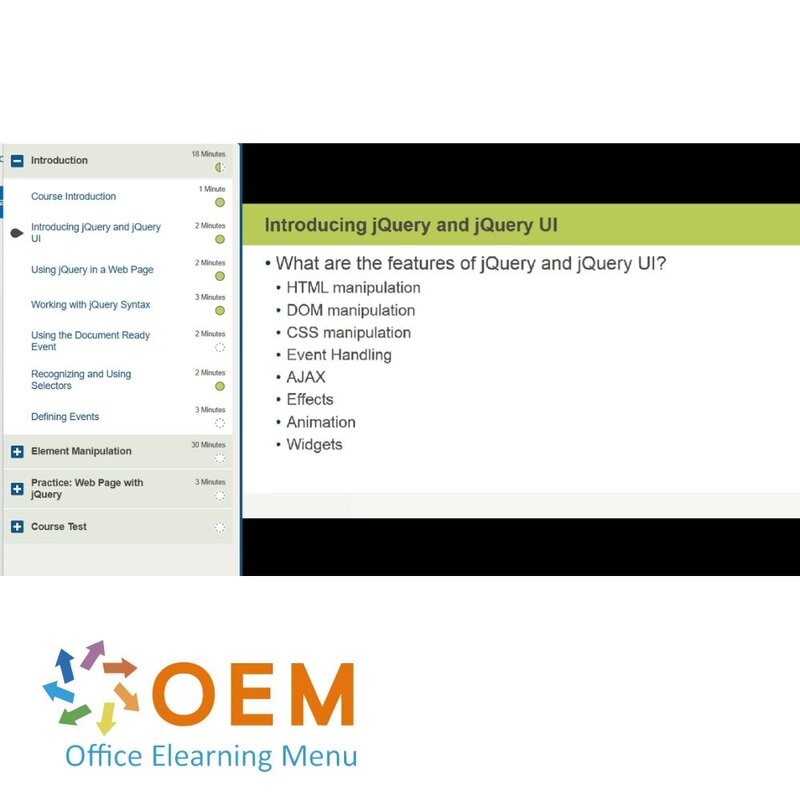
Introduction
Course: 18 Minutes
- Course Introduction
- Introducing jQuery and jQuery UI
- Using jQuery in a Web Page
- Working with jQuery Syntax
- Using the Document Ready Event
- Recognizing and Using Selectors
- Defining Events
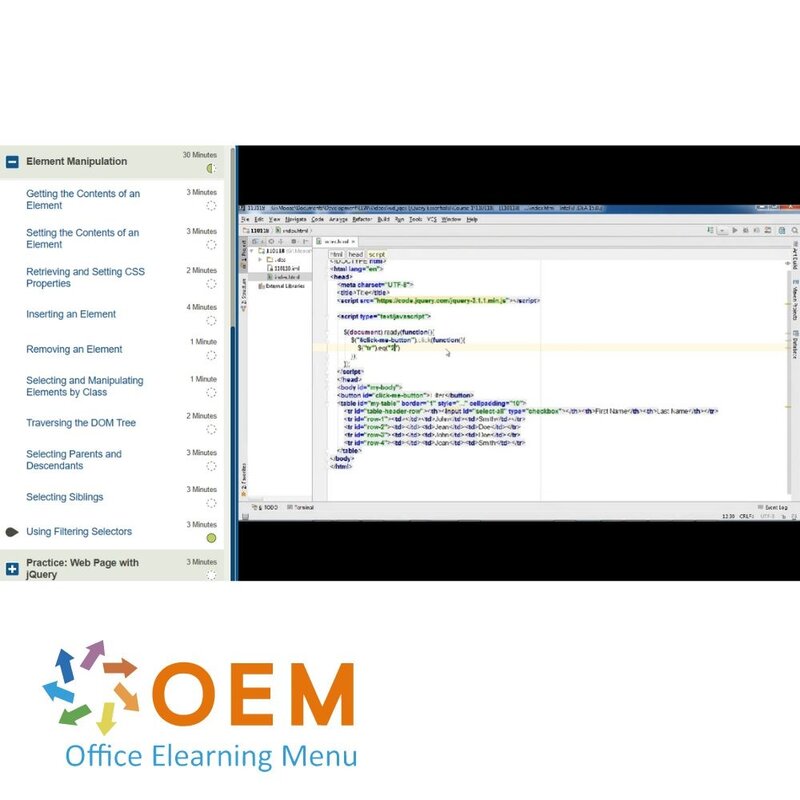
Element Manipulation
Course: 30 Minutes
- Getting the Contents of an Element
- Setting the Contents of an Element
- Retrieving and Setting CSS Properties
- Inserting an Element
- Removing an Element
- Selecting and Manipulating Elements by Class
- Traversing the DOM Tree
- Selecting Parents and Descendants
- Selecting Siblings
- Using Filtering Selector
Practice: Web Page with jQuery
Course: 3 Minutes
- Exercise: Creating and Manipulating a Web Page
Event Handling
Course: 45 Minutes
- Course Introduction
- Manipulating Event Types
- Creating Mouse Events
- Using Keyboard Events
- Binding Events Dynamically
- Working with Form Events
- Creating Document Events
- Using Browser Events
Element Management
Course: 36 Minutes
- Getting and Setting Properties and Attributes
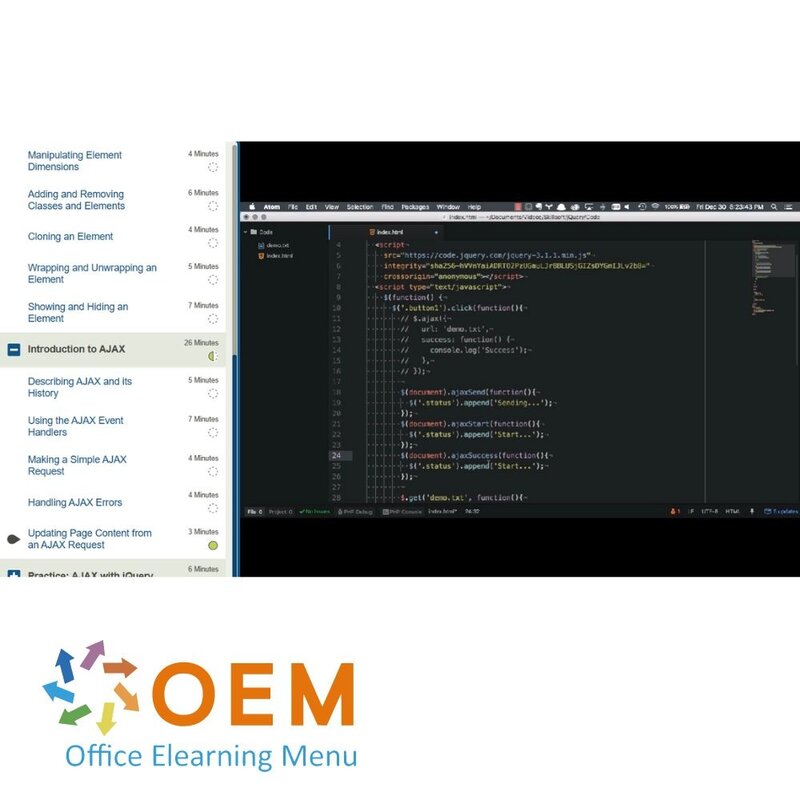
- Manipulating Element Dimensions
- Adding and Removing Classes and Elements
- Cloning an Element
- Wrapping and Unwrapping an Element
- Showing and Hiding an Element
Introduction to AJAX
Course: 26 Minutes
- Describing AJAX and its History
- Using the AJAX Event Handlers
- Making a Simple AJAX Request
- Handling AJAX Errors
- Updating Page Content from an AJAX Request
Practice: AJAX with jQuery
Course: 6 Minutes
- Exercise: Manipulating an Element with AJAX
Widgets
Course: 21 Minutes
- Course Introduction
- Using the Dialog Widget
- Adding Custom Buttons to a Dialog Widge
- Working with Dialog Widget Modality
- Using a Datepicker Widget
- Working with the Tabs Widget
- Adding a Tab Dynamically to a Tabs Widget
- Opening a Specific Tabs Widget Tab
- Working with the Autocomplete Widget
- Using an AJAX Source for the Autocomplete Widget
Animation
Course: 40 Minutes
- Applying the Fade Effect to an Element
- Sliding an Element
- Using Animate on Elements
- Stopping an Animation
- Handling the Completion of an Animation
- Using the UI Color Animation Effect
- Using Drop, Explode, Puff, Pulsate, and Fold Effects
- Using Blind, Bounce, Clip, Scale, and Shake Effects
- Working with the UI Transfer Effect
- Creating an Animation Queue
Practice: jQuery Widgets and Animation
Course: 6 Minutes
- Exercise: Using Widgets and Animating an Element
Get started with jQuery Essentials!
✔️ Learn at your own pace with rich interactive videos and exercises.
✔️ Get instant feedback through progress reports and chapter-by-chapter tests to test your knowledge.
✔️ Become an expert in developing dynamic websites and create websites that meet the demands of modern users.
Order your course now and start improving your jQuery skills for dynamic and interactive web development today!
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 3:50 Hours |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.

























