Automating Web Development Tasks with Gulp.js Training





Automating Web Development Tasks with Gulp.js Training
Order this unique Automating Web Development Tasks with Gulp.js E-Learning Training online, 1 year 24/7 access to rich interactive videos, progress through reporting and testing.
Read more- Discounts:
-
- Buy 2 for €126,42 each and save 2%
- Buy 3 for €125,13 each and save 3%
- Buy 5 for €119,97 each and save 7%
- Buy 10 for €116,10 each and save 10%
- Buy 25 for €109,65 each and save 15%
- Buy 50 for €100,62 each and save 22%
- Buy 100 for €90,30 each and save 30%
- Buy 200 for €64,50 each and save 50%
- Availability:
- In stock
- Delivery time:
- Ordered before 5 p.m.! Start today.
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
Automating Web Development Tasks with Gulp.js E-Learning
Order this unique E-Learning Automating Web Development Tasks with Gulp.js course online, 1 year 24/7 access to rich interactive videos, voice, progress monitoring through reports.
Web developers often perform many of the same tasks for each new project. Automating these tasks can improve your web projects by reducing human errors and saving time and money. While there are many tools available to assist you with this automation process, one of the newer tools is Gulp. Gulp is a task runner that uses Node.js and was developed to make the task automation process easier to understand and use. This learning path discusses some of the main features available with Gulp.js and how to use these features to develop, build, and test your web projects more effectively and efficiently.
Course content
Introduction to Gulp
Course: 10 Minutes
- Course Introduction
- What Is Gulp?
- Build Pipeline and Gulp Streams
- Gulp APIs
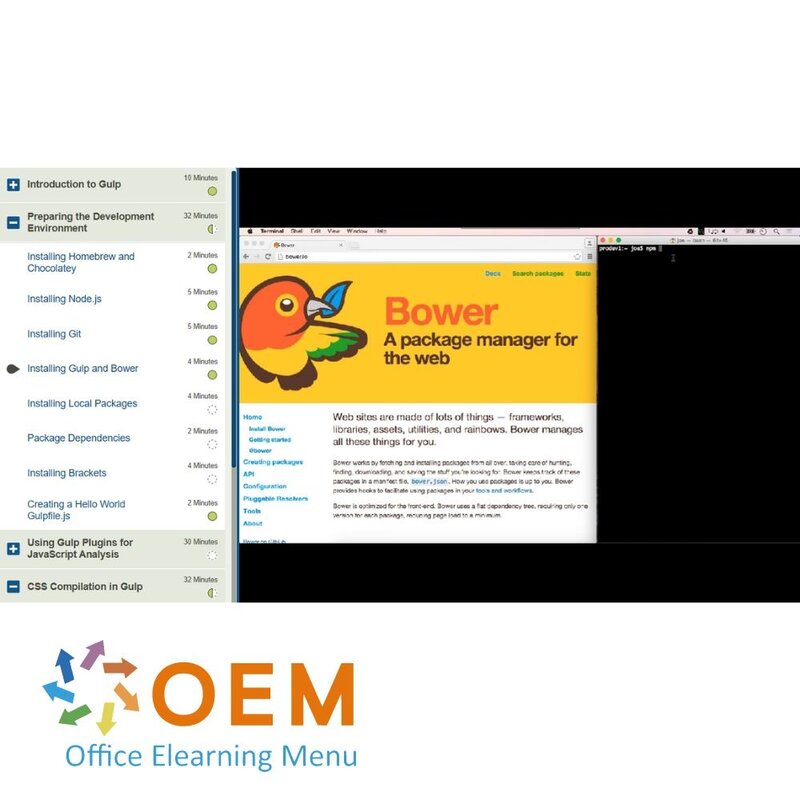
Preparing the Development Environment
Course: 32 Minutes
- Installing Homebrew and Chocolatey
- Installing Node.js
- Installing Git
- Installing Gulp and Bower
- Installing Local Packages
- Package Dependencies
- Installing Brackets
- Creating a Hello World Gulpfile.js
Using Gulp Plugins for JavaScript Analysis
Course: 30 Minutes
- JSHint and JSCS
- Installing JSHint and JSCS
- Coding Tasks with JSHint and JSCS
- Concatenating Files
- Installing Gulp Plugins
- Minifying JavaScript
- Creating a Configuration Module
CSS Compilation in Gulp
Course: 32 Minutes
- Using the SASS Compiler
- Using the Autoprefixer Plugin
- CSS Linting
- CSS Optimization
- CSS Minification
- Adding Error Handling
- Error Handling with Gulp-Plumber
Practice: Gulp and Gulp Plugins
Course: 3 Minutes
- Exercise: Using Gulp and the Gulp Plugins
Gulp and HTML Injection
Course: 29 Minutes
- Course Introduction
- Installing the Node.js wiredep Package
- Working with wiredep
- Installing the Gulp inject Plugin
- Removing Scripts and Styles from HTML
- Automatically Adding Bower Files
- Validating the HTML
- Minifying the HTML
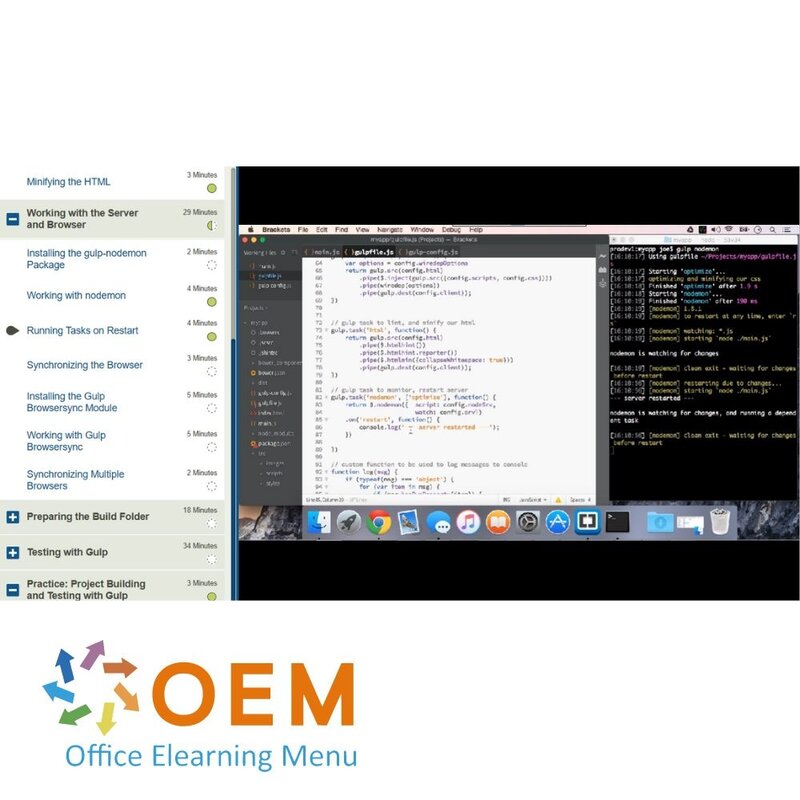
Working with the Server and Browser
Course: 29 Minutes
- Installing the gulp-nodemon Package
- Working with nodemon
- Running Tasks on Restart
- Synchronizing the Browser
- Installing the Gulp Browsersync Module
- Working with Gulp Browsersync
- Synchronizing Multiple Browsers
Preparing the Build Folder
Course: 18 Minutes
- Creating a List of Tasks
- Copying Fonts to the Build Folder
- Compressing and Copying Images
- Cleaning the Build Folder
Testing with Gulp
Course: 34 Minutes
- Installing the mocha testing library Plugin
- Working with mocha
- Testing in the Browser
- Testing Code Coverage
- Performing Server Integration Testing
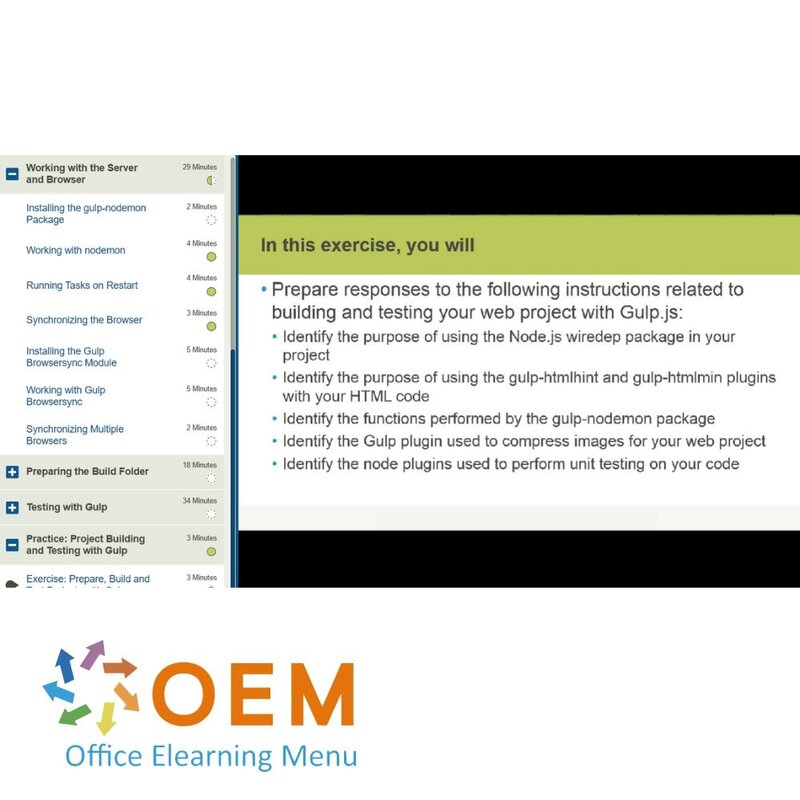
Practice: Project Building and Testing with Gulp
Course: 3 Minutes
- Exercise: Prepare, Build and Test Projects with Gulp
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 3:38 Hours |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.

























