Adobe Dreamweaver CC 2021 Course E-Learning




Adobe Dreamweaver CC 2021 Course E-Learning
Order now and start the best online E-Learning course Adobe Dreamweaver CC 2021 today. Exercise 365 days when it suits you.
Read more- Brand:
- Adobe
- Discounts:
-
- Buy 5 for €130,00 each and save 13%
- Buy 11 for €120,00 each and save 19%
- Buy 31 for €110,00 each and save 26%
- Buy 61 for €100,00 each and save 33%
- Buy 101 for €90,00 each and save 40%
- Availability:
- In stock
- Delivery time:
- 3-4 days
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
Adobe Dreamweaver CC 2021 Course E-Learning
Order this great Adobe Dreamweaver CC 2021 E-Learning course online, 1 year 24/7 access to rich interactive videos, speech, practical assignments, progress monitoring through reports and tests per subject to test the knowledge directly. After the course you will receive a certificate of participation.
The Adobe Dreamweaver 2021 web design software has an intuitive and visual interface for creating and editing websites and mobile apps with confidence; this LearnKey course provides step-by-step instructions on how to do it. From working in the web design industry, to customizing the application and documents, to publishing for the web, this course teaches it all. Users are prepared to sit for the certification all while improving their employability in the web design industry.
Course content
Domain 1 - Working in the Web Industry
Course: 1h 14m 10s
- Domain 1 Pre-Assessment
- Workbook and Support Files
Lesson 1 - Purpose, Audience, Communication, and Permissions
- Introduction
- How to Study for This Exam
- Determining Relevant Content
- Design Phase
- Project Management Terms
- Project Management Concepts
- Project Life Cycle
- Copyright, Permissions, and Licensing
- Obtaining Permissions
- Domain 1 Lesson 1 Labs
- esson 1 Resources
Lesson 2 - Key Technologies, Design Principles, and Best Practices
- Internet Terms
- SEO
- Sitemaps
- Security Concepts
- Authentication and Authorization
- Attacks
- External Links
- HTML, CSS, and JavaScript
- Responsive Web Design
- Design Elements
- User Experience
- User Interaction Design Principles
- Input Types
- Domain 1 Lesson 2 Fill in the Blanks
- Domain 1 Lesson 2 Labs
- Lesson 2 Resources
- Domain 1 Post-Assessment
Domain 2 - Project Setup and Interface
Course: 1h 6m 16s
- Domain 2 Pre-Assessment
Lesson 1 - Create a New Site
- Site Options
- Site Definition
- New Pages for Project Needs
- Creating Pages
- Customizing Templates
- Domain 2 Lesson 1 Labs
- Lesson 1 Resources
Lesson 2 - Navigate, Organize, and Customize the Workspace
- Dreamweaver Interface
- Workspace Organization and Customization
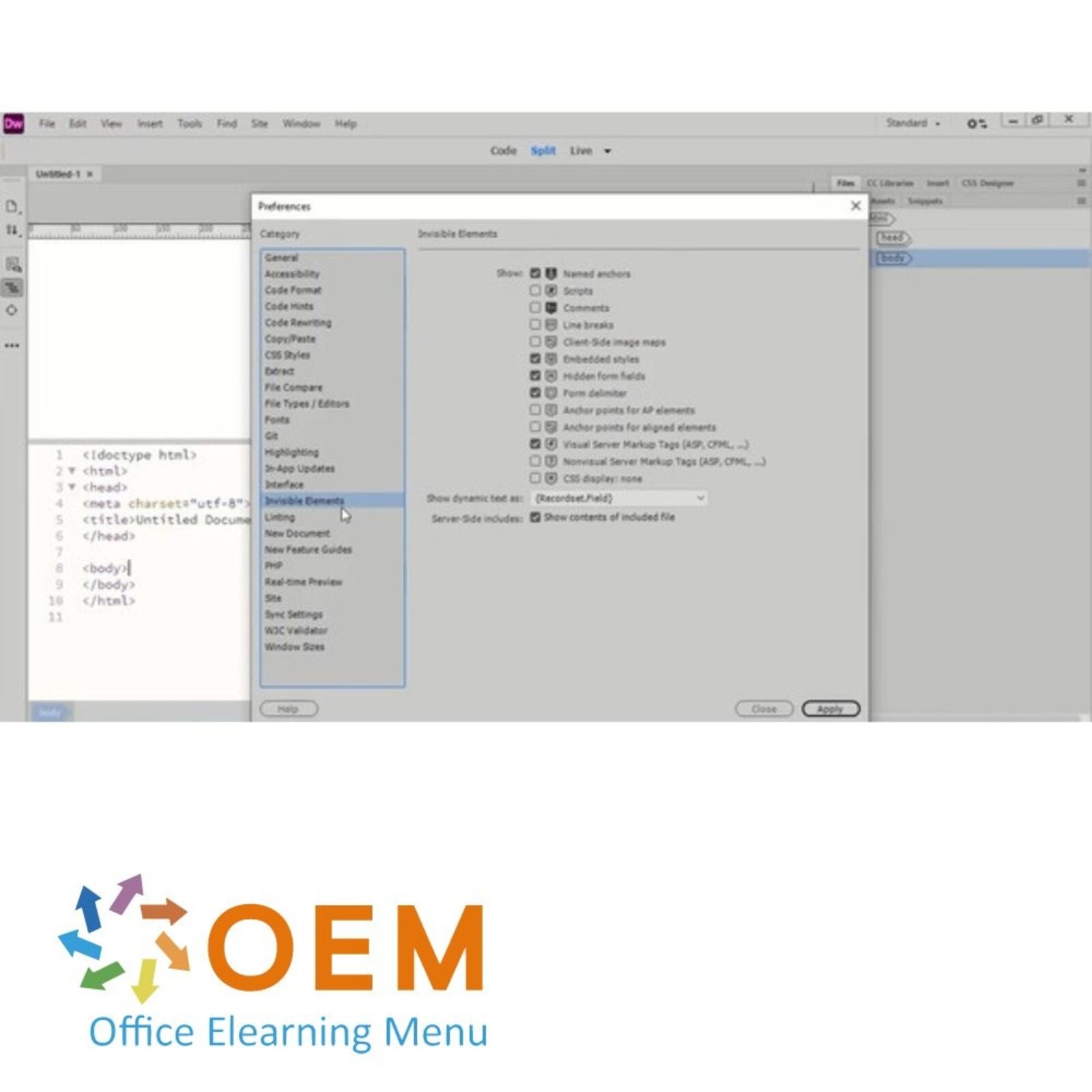
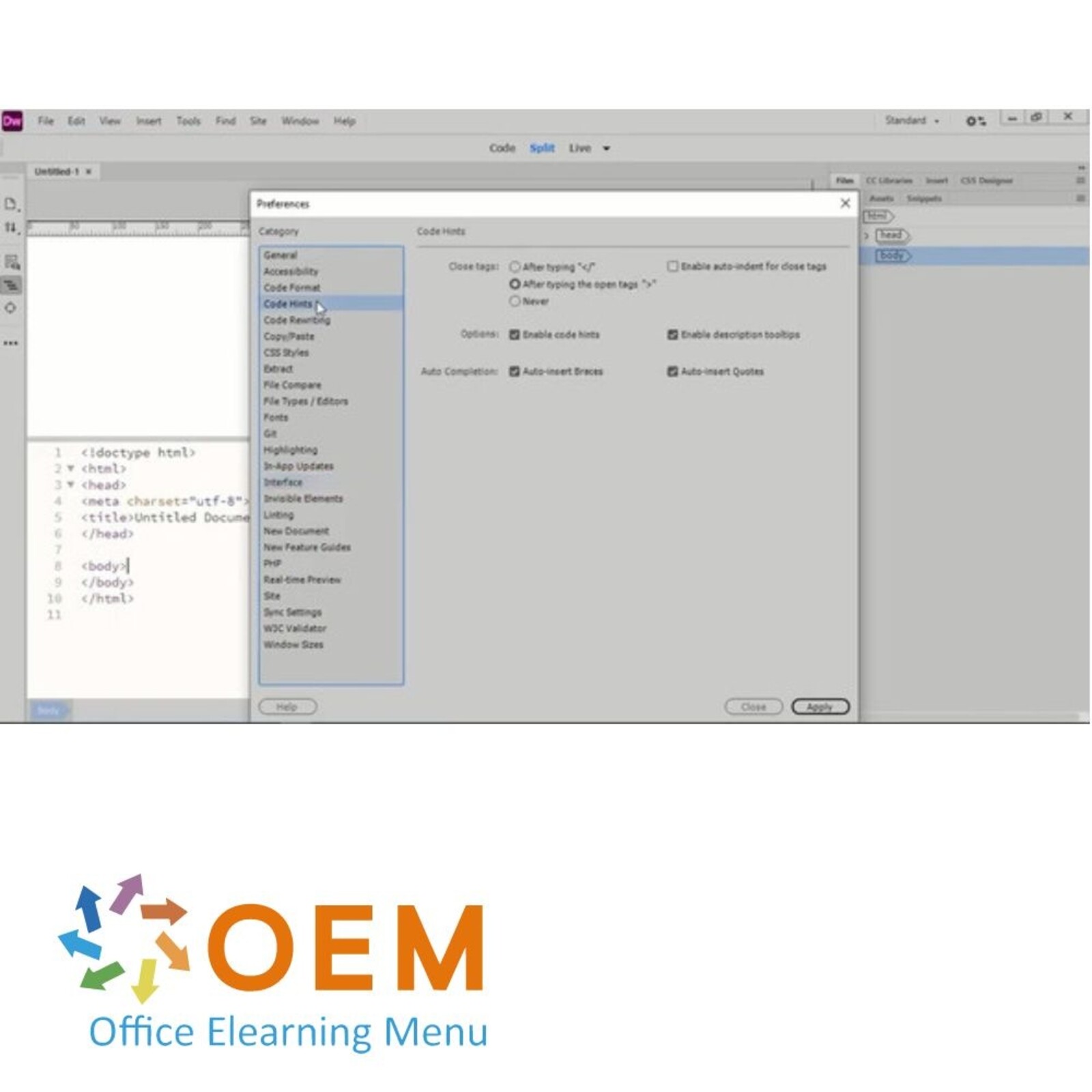
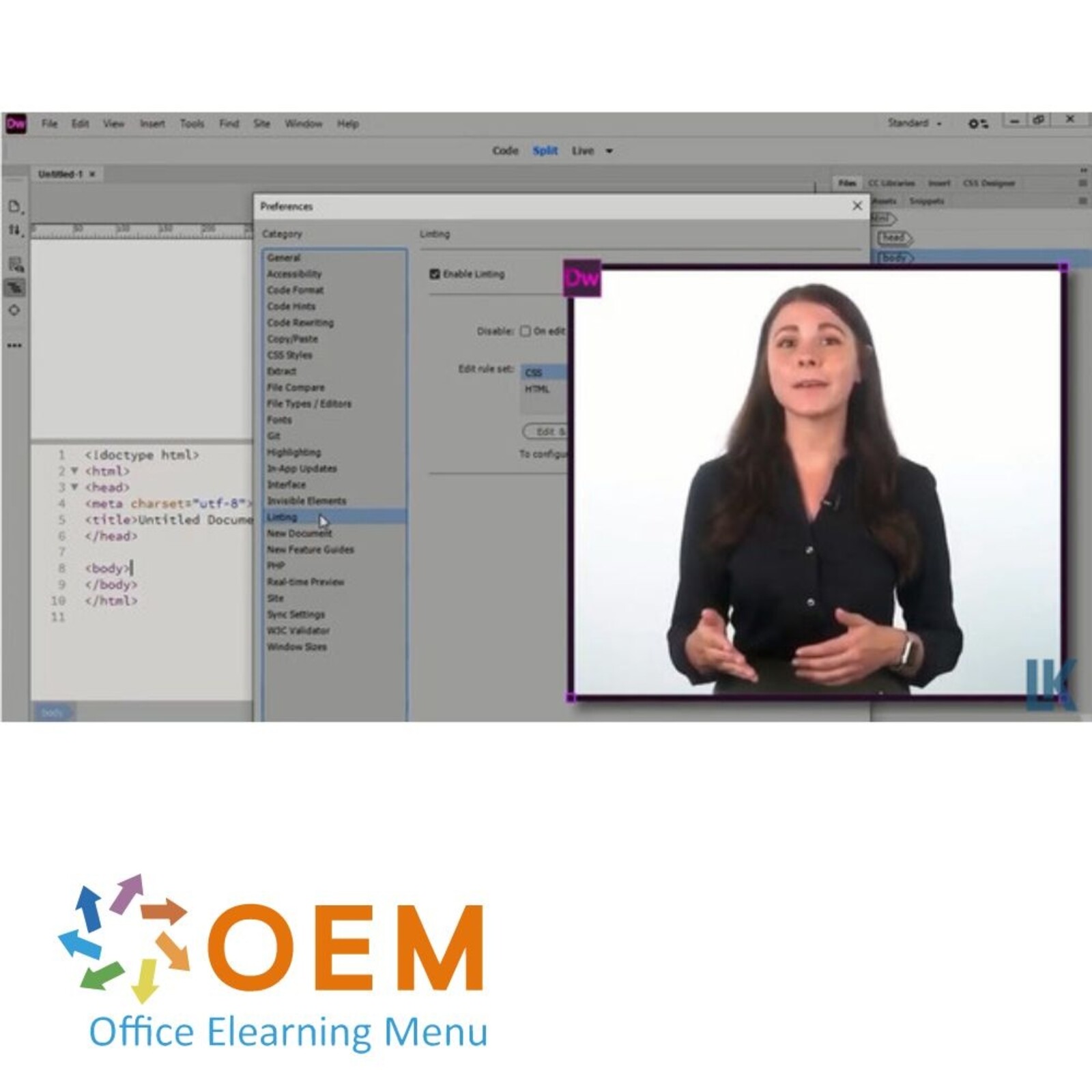
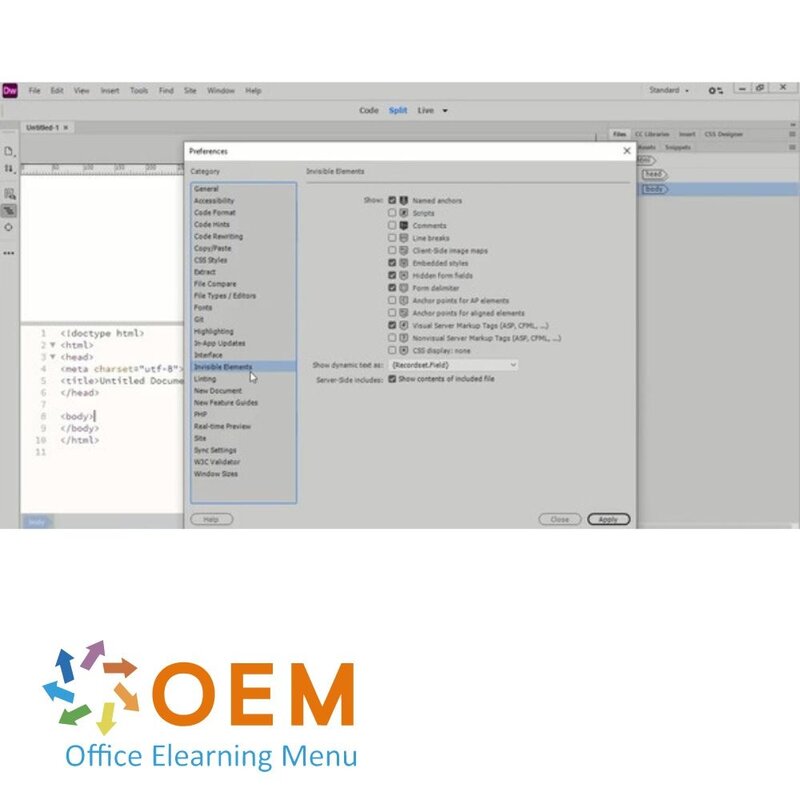
- Configure Application Preferences
- Domain 2 Lesson 2 Labs
- Lesson 2 Resources
Lesson 3 - Non-Visible Design Tools and Managing Assets
- Viewing Options
- Site Navigation
- Add and Organize Assets
- Configure Assets
- Domain 2 Lesson 3 Labs
- Lesson 3 Resources
- Domain 2 Post-Assessment
Domain 3 - Organizing Content on a Page
Course: 21m 10s
- Domain 3 Pre-Assessment
Lesson 1 - Page Structure and Design Concepts
- View, Edit, and Manage Structure
- Design for Multiple Devices
- Domain 3 Lesson 1 Labs
- Lesson 1 Resources
- Domain 3 Post-Assessment
Domain 4 - Working with Code to Create and Modify Content
Course: 1h 59m 29s
- Domain 4 Pre-Assessment
Lesson 1 - Using HTML
- HTML, HEAD, BODY, and DIV Tags
- Block vs. Inline Elements
- Headings, Paragraphs, and Lists
- EM, STRONG, BR, BLOCKQUOTE, SPAN
- Adding Images to a Webpage
- Manipulating Images
- Adding Video to a Webpage
- Adding Audio to a Webpage
- Hyperlinks
- Creating Hyperlinks
- Add Named Anchor
- Domain 4 Lesson 1 Labs
- Lesson 1 Resources
Lesson 2 - Table and Semantic Elements
- HTML Tables
- Adding Tables
- Inserting Content into Tables
- Semantic Basics
- Adding Semantic Elements
- Domain 4 Lesson 2 Labs
- Lesson 2 Resources
Lesson 3 - Styling Through CSS
- Configure Initial Page Properties
- Manage Fonts
- CSS Designer Panel
- Types of Style Sheets
- Link vs. Import
- CSS Selectors
- CSS Declarations
- Adding CSS Properties
- Positioned Tags
- Domain 4 Lesson 3 Labs
- Lesson 3 Resources
Lesson 4 - Interactivity Using Javascript
- Create a Form, Select Elements
- Text Fields
- Text Areas and Check Boxes
- Submitting Forms
- Styling Forms
- Canvas and Snippets
- Domain 4 Lesson 4 Labs
- Lesson 4 Resources
- Domain 4 Post-Assessment
Domain 5 - Publishing Digital Media
Course: 33m 17s
- Domain 5 Pre-Assessment
Lesson 1 - Prepare Project and Publish Site
- Set Up for Testing and Publishing
- Check for Errors
- Validation Check
- Reports and Cleanup
- Site Review
- Save Webpages
- Publishing a Website
- Domain 5 Lesson 1 Labs
- Lesson 1 Resources
- Domain 5 Post-Assessment
| Lesson duration | 5:13 hours |
|---|---|
| Language | English |
| Certificate of participation | Yes |
| Online access | 365 days |
| Progress monitoring | Yes |
| Award Winning E-learning | Yes |
| Suitable for mobile | Yes |
| Purchase | One-time fee |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.