CSS3, Sass and Less Training










CSS3, Sass and Less Training
Order this unique E-Learning Training CSS3, Sass and Less online, 1 year 24/7 access to rich interactive videos, progress through reporting and testing.
Read more- Discounts:
-
- Buy 2 for €155,82 each and save 2%
- Buy 3 for €154,23 each and save 3%
- Buy 5 for €147,87 each and save 7%
- Buy 10 for €143,10 each and save 10%
- Buy 25 for €135,15 each and save 15%
- Buy 50 for €124,02 each and save 22%
- Buy 100 for €111,30 each and save 30%
- Buy 200 for €79,50 each and save 50%
- Availability:
- In stock
- Delivery time:
- Ordered before 5 p.m.! Start today.
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
CSS3, Sass and Less E-Learning
Order this unique course online!
✔️ 1 year 24/7 access to interactive videos, exercises and progress reports.
✔️ Learn to implement CSS3, Sass and Less to take websites to the next level.
Why choose this course?
Cascading Style Sheets (CSS) are an essential part of web development that allow you to manage the style and look of a website. CSS allows you to completely separate a website's presentation from its content, ensuring a consistent and professional look.
This course provides in-depth knowledge of CSS3, the latest version of CSS supported by the World Wide Web Consortium (W3C). You will learn not only how to implement CSS3 specifications, but also how to use advanced features to create modern, responsive designs.
What makes this course unique:
- Cross-browser support: Understand the compatibility challenges between different browsers and learn best practices to solve this problem.
- CSS pre-processors: Discover how to overcome CSS limitations with powerful pre-processors such as Sass and Less.
- Practical examples and demonstrations: Learn by applying CSS3, Sass and Less to realistic projects.
CSS3 lets you design impressive websites, and Sass and Less give you the tools to make your code more efficient, flexible and easier to maintain.
Who should participate?
This training course is perfect for:
- Web developers who want to expand their knowledge of CSS with advanced techniques and tools.
- UX/UI designers who want to create modern, responsive and visually appealing designs.
- Novice developers who want to learn the basic and advanced aspects of CSS3.
- Professionals who want to learn how to use Sass and Less to code faster and more efficiently.
Whether you are a seasoned developer looking to deepen your knowledge or a beginner looking to learn the basics of web design, this course provides a solid foundation and advanced insights into CSS3, Sass and Less.
Course content
Introducing CSS
Course: 27 Minutes
- Course Introduction
- Introduction to CSS
- User Agent Style Sheets and CSS Reset
- Creating Styles
- Inheritance and Cascade
- Inline Styles
- Internal Styles
- External Styles
Working with Selectors
Course: 25 Minutes
- Selectors
- Grouping Selectors with Combinators
- Attribute Selectors
- Pseudo-Classes
- Pseudo-Elements
- Specificity
Text Styling
Course: 21 Minutes
- Working with Fonts
- Styling Text
- Positioning Text
- Text Decoration
- Styling the First Letter or Line
Working with Lists
Course: 9 Minutes
- Styling Lists
- Custom Bulleted Lists
Practice: Styling Text and Lists with CSS
Course: 5 Minutes
- Exercise: Style Text and Lists with CSS3 (CE)5
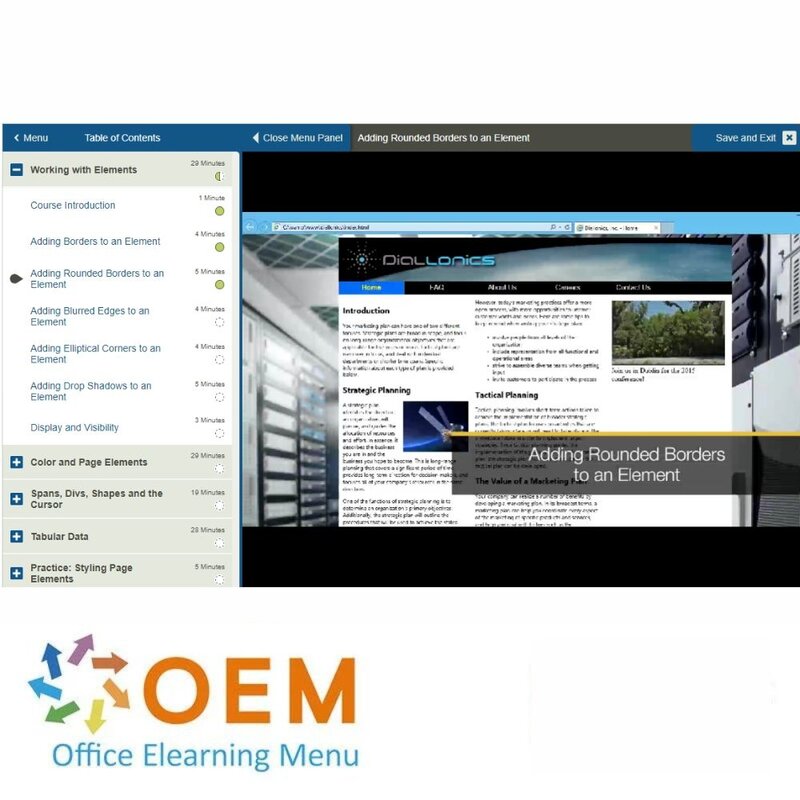
Working with Elements
Course: 29 Minutes
- Course Introduction
- Adding Borders to an Element
- Adding Rounded Borders to an Element
- Adding Blurred Edges to an Element
- Adding Elliptical Corners to an Element
- Adding Drop Shadows to an Element
Color and Page Elements
Course: 29 Minutes
- CSS and Color
- Making an Element Transparent
- Setting a Background Image or Color for an Element
- Applying Linear Gradients to an Element
- Applying Radial Gradients to an Element
- Creating Gradient Text
Spans, Divs, Shapes and the Cursor
Course: 19 Minutes
- Configuring Spans with CSS3
- Styling Divs with CSS
- Drawing Shapes with Basic CSS
- Changing the Mouse Cursor
Tabular Data
Course: 28 Minutes
- Styling Tables
- Configuring Borders in Tables
- Alternating Table Row Colors
- Highlighting Selected Table Rows
- Displaying Spreadsheets as Tabular Data
- Displaying Calendar Data
Practice: Styling Page Elements
Course: 5 Minutes
- Exercise: Using CSS to Style Page Elements
Navigation
Course: 47 Minutes
- Course Introduction
- Styling Links
- Styling Lists as Nav Bars
- Configuring Multilevel Navigation
- Configuring Tabbed Navigation
- Creating Flyout Menus
- Configuring Drop-Down Menus
- Styling a Site Map
- Applying Rollover Effects
- Applying Rollover Images
Transitions and Transforms
Course: 10 Minutes
- Using 2-D Transforms
- Using 3-D Transforms
Animations
Course: 17 Minutes
- Element Transitions
- Introduction to Keyframe Animations
- Animating Multiple Properties with Keyframes
- Advanced Animation Techniques
Practice: Creating an Animated Menu
Course: 5 Minutes
- Exercise: Create an Animated Menu
Working with Forms
Course: 45 Minutes
- Course Introduction
- Styling a Form
- Styling Submit Buttons
- Inserting Images in Form Fields
- Highlighting Form Fields with Focus
- Styling Fields by Validity
- Grouping Related Fields
- Styling a Form's Range Slider
- Styling a Form as a Paragraph with Inline Fields
- Modifying Form Input
Positioning
Course: 50 Minutes
- Block and Inline Elements
- Static and Fixed Positioning
- Static and Relative Positioning
- Stacking Order with z-Index
- Margins and Padding
- Positioning Text around an Elemenz
- Overlapping Text on an Image
- Floating Elements
- Clearing Block-Level Elements
- Overlapping Divs
- Centering a Layout
- Creating a Thumbnails Gallery
CSS Layout
Course: 15 Minutes
- Generating Columns
- The Box Model
- Sizing Boxes
Practice: Working with Layouts using CSS3
Course: 5 Minutes
- Exercise: Work with Layouts using CSS3 (CE)
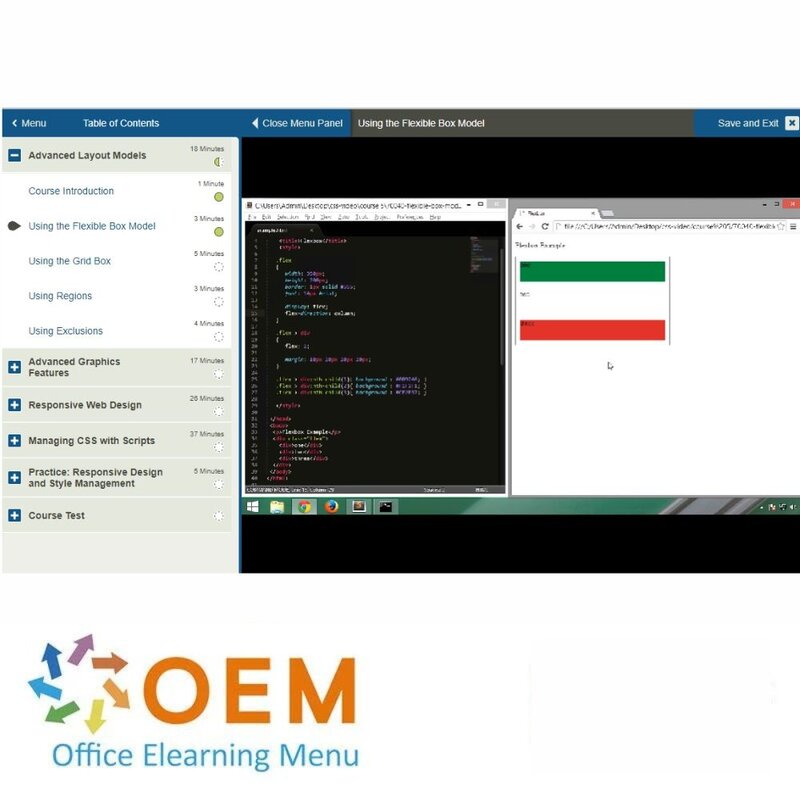
Advanced Layout Models
Course: 18 Minutes
- Course Introduction
- Using the Flexible Box Model
- Using the Grid Box
- Using Regions
- Using Exclusions
Advanced Graphics Features
Course: 17 Minutes
- Using Shapes
- Using CSS Filters
- Using CSS Masking
- Compositing and Blending
Responsive Web Design
Course: 26 Minutes
- Media Queries
- Working with Multiple Screen Sizes
- Using Modernizr
- Making Images Responsive
- Resizing Elements Dynamically
- Generating Content using CSS
Managing CSS with Scripts
Course: 37 Minutes
- Accessing an Element's CSS Styles with JavaScript
- Changing an Element's CSS Styles with JavaScript
- Accessing CSS Style Sheets with JavaScript
- Adding a CSS Style Sheet with JavaScript
- Removing a CSS Style with JavaScript
- Enabling or Disabling a CSS Style Sheet with JavaScript
- Manipulating CSS with jQuery
Practice: Responsive Design and Style Management
Course: 5 Minutes
- Exercise: Create Responsive Designs and Manage CSS
Introduction to Sass
Course: 13 Minutes
- Course Introduction
- Getting Started with Sass
- Using SassScript
CSS Extensions in Sass
Course: 7 Minutes
- Nested CSS Rules in Sass
- Nested CSS Properties in Sass
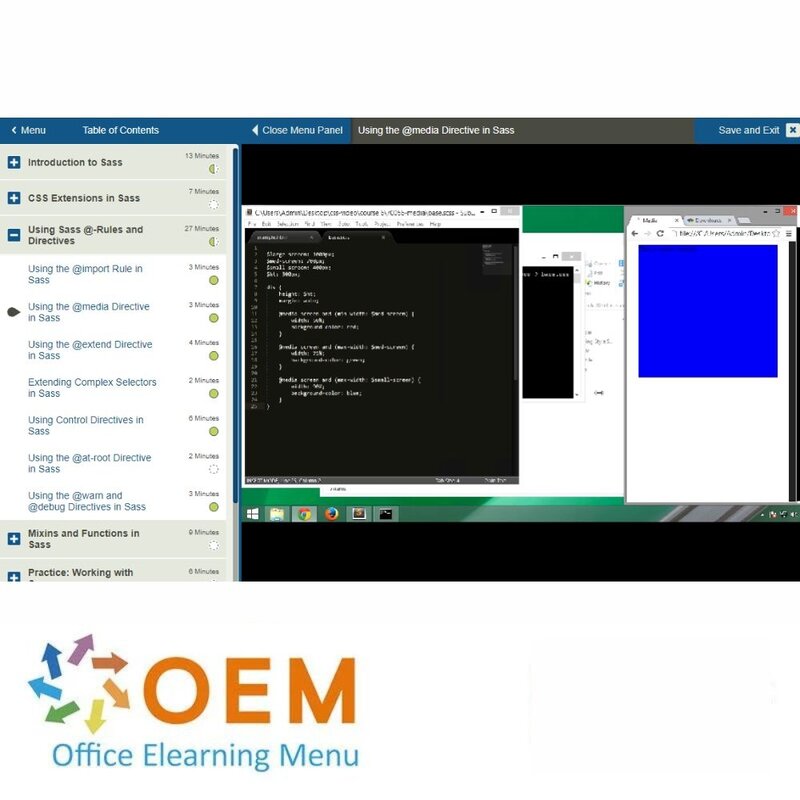
Using Sass @-Rules and Directives
Course: 27 Minutes
- Using the @import Rule in Sass
- Using the @media Directive in Sass
- Using the @extend Directive in Sass
- Extending Complex Selectors in Sass
- Using Control Directives in Sass
- Using the @at-root Directive in Sass
- Using the @warn and @debug Directives in Sass
Mixins and Functions in Sass
Course: 9 Minutes
- Working with Mixins
- Working with Functions
Practice: Working with Sass
Course: 6 Minutes
- Exercise: Extend CSS3 with Sass
Using the Less CSS Pre-processor
Course: 11 Minutes
- Getting Started with Less
- Working with Variables in Less
- Working with the Extend pseudo-class in Less
Mixins in Less
Course: 13 Minutes
- Working with Mixins in Less
- Passing Rulesets to Mixins in Less
- Working with Recursive Mixins in Less
- Working with Guards in Less
Import Directives and Selectors in Less
Course: 5 Minutes
- Working with Import Directives in Less
- Parent Selectors and Combined Selectors
Practice: Extending CSS3 with Less
Course: 6 Minutes
- Exercise: Extend CSS3 with Less
Get started with CSS3, Sass and Less!
✔️ Work more efficiently with CSS3 and pre-processors such as Sass and Less.
✔️ Learn at your own pace with access to interactive videos and exercises.
✔️ Test your progress and improve your skills with reports and real-life projects.
Order your course now and develop impressive, modern websites with CSS3, Sass and Less!
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 9:48 Hours |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.

























