Vue.js Training










Vue.js Training
Vue.js Award-winning E-Learning Training Interactive videos with spoken text Certified teachers Practical exercises Certificate.
Read more- Discounts:
-
- Buy 2 for €155,82 each and save 2%
- Buy 3 for €154,23 each and save 3%
- Buy 4 for €152,64 each and save 4%
- Buy 5 for €151,05 each and save 5%
- Buy 10 for €143,10 each and save 10%
- Buy 25 for €135,15 each and save 15%
- Buy 50 for €127,20 each and save 20%
- Availability:
- In stock
- Delivery time:
- Ordered before 5 p.m.! Start today.
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
Vue.js E-Learning
Order the best E-Learning Vue.js course online!
✔️ 1 year of 24/7 access to rich interactive videos, voice commands and progress monitoring via chapter-by-chapter reports and tests.
✔️ Instant feedback to test your knowledge and improve your skills.
Why choose this course?
Vue.js is a powerful, open-source JavaScript framework for building dynamic and interactive web applications. It is the perfect choice for developers who want to improve their skills in front-end web development. Vue.js provides an intuitive and flexible way to create user-friendly interfaces, making it a popular choice for both small and large projects.
What you will learn:
- Vue.js Basics: Learn how to set up Vue.js and understand core concepts such as components, directives, and routing.
- Working with templates and binding: Learn how to bind data to the user interface and leverage the power of Vue's declarative syntax.
- Composability and reusability: Understand how to create reusable components that speed up the development process.
- Vue Router and Vuex: Learn how to integrate routing and state management into your applications to manage complex user interfaces.
- Vue.js Best Practices: Discover advanced techniques and best practices to keep your Vue.js projects scalable, maintainable, and efficient.
Who should participate?
This course is ideal for:
- Web developers who want to expand their knowledge of front-end technologies with Vue.js.
- JavaScript developers looking for a powerful framework to build interactive web applications.
- Full-stack developers who want to improve their skills in both front-end and back-end development.
- Software engineers looking to diversify their development tools and leverage the flexibility of Vue.js for web applications.
- Novice developers who want to build a solid foundation in modern web development with an easy-to-use framework.
Course content
Vue.js: Getting Started
Course: 54 Minutes
- Working with Child Components
- Passing Data to Child Components
- Validating Props Passed to Child Components
- Passing Data to Parent Components
- Using Slots to Pass Content
- Using Computed Properties
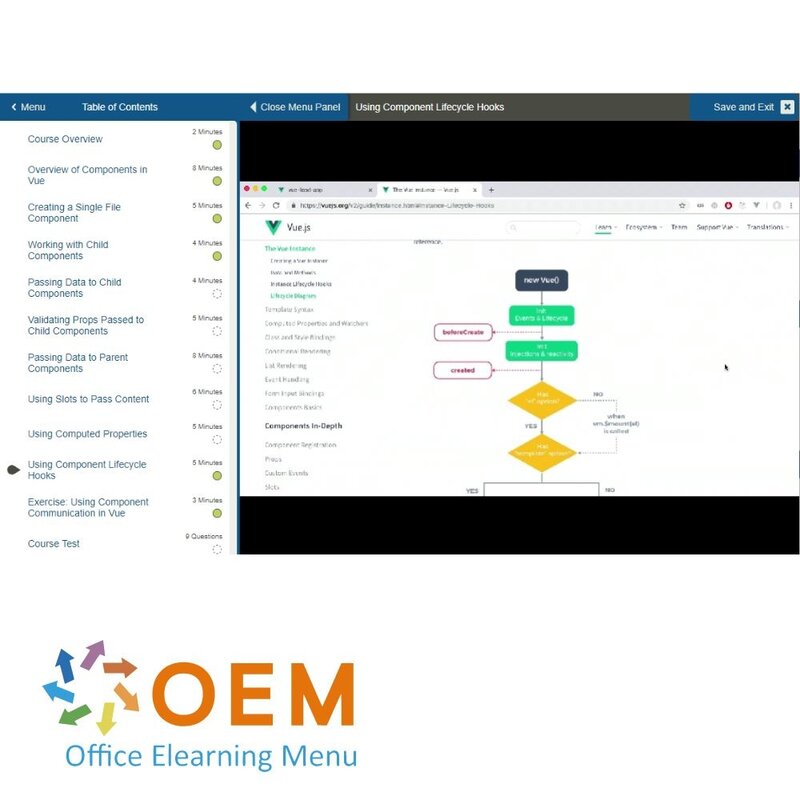
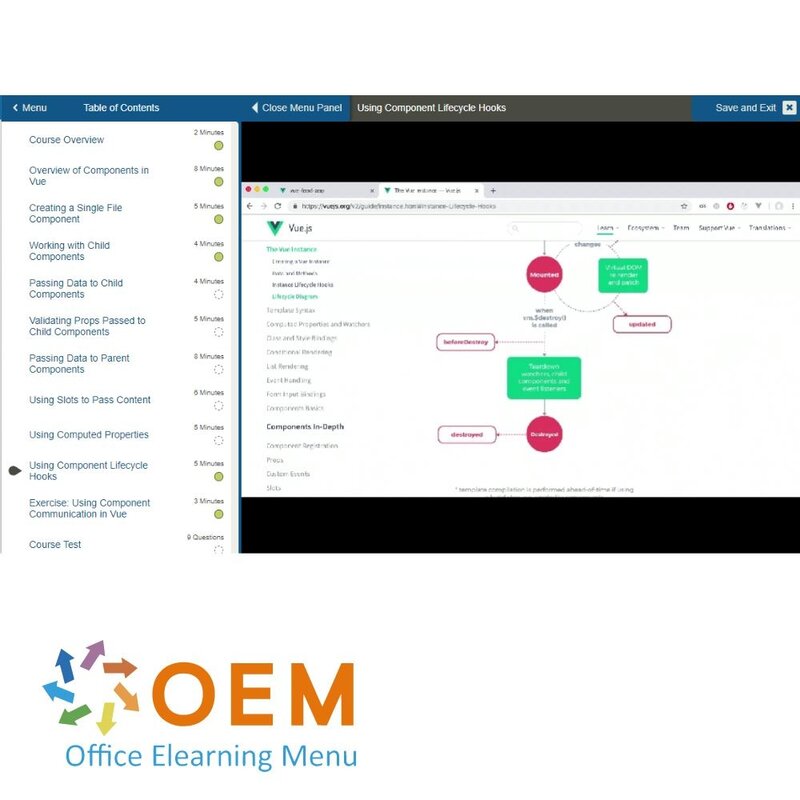
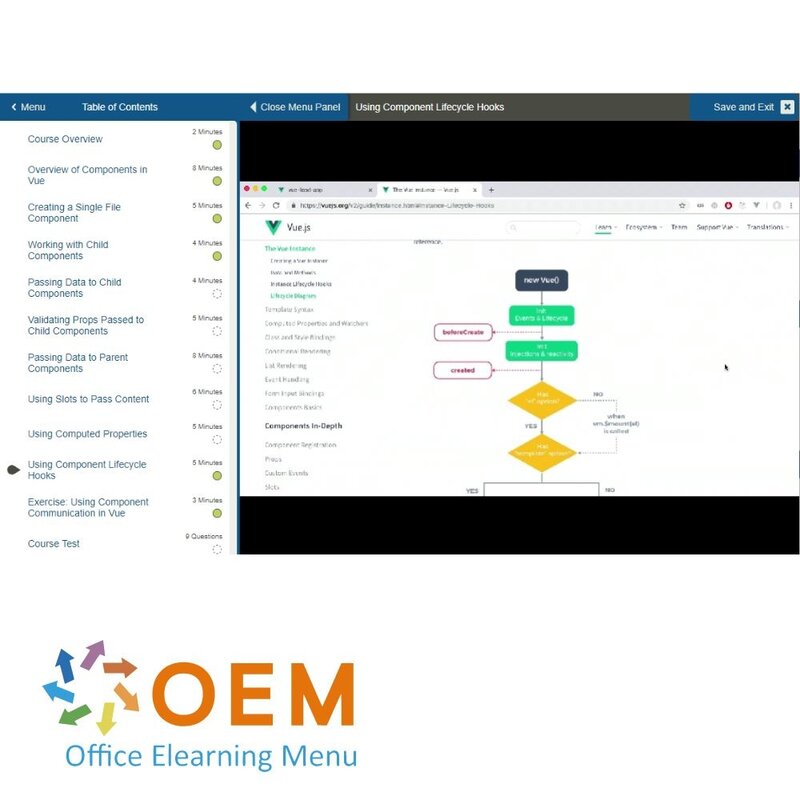
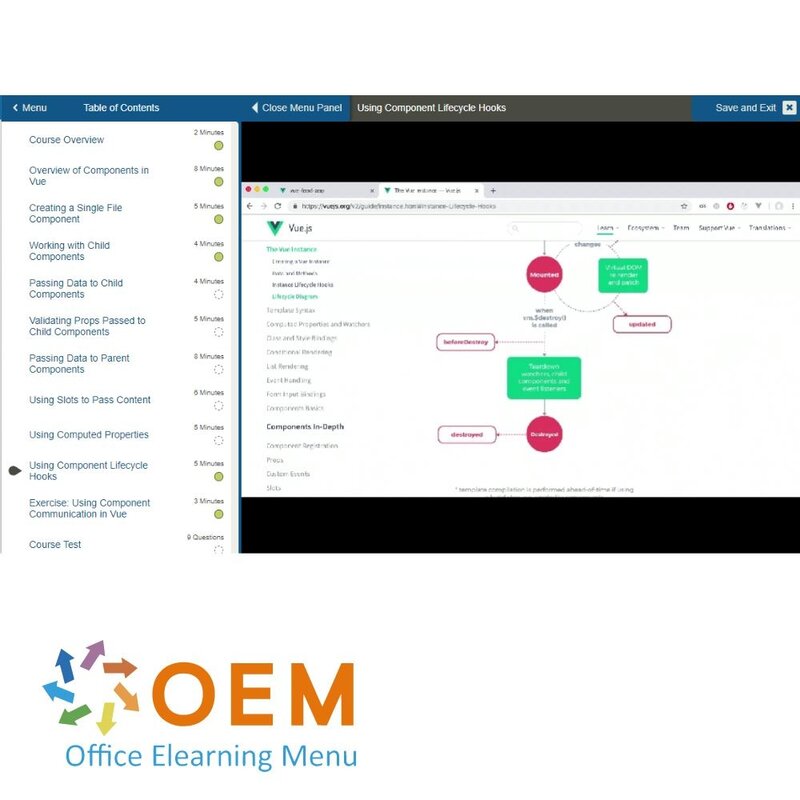
- Using Component Lifecycle Hooks
- Exercise: Using Component Communication in Vue
Vue.js: Working with Components
Course: 54 Minutes
- Working with Child Components
- Passing Data to Child Components
- Validating Props Passed to Child Components
- Passing Data to Parent Components
- Using Slots to Pass Content
- Using Computed Properties
- Using Component Lifecycle Hooks
- Exercise: Using Component Communication in Vue
Vue.js: Component Communication & Routing
Course: 1 Hour, 15 Minutes
- Course Overview
- Styling in Vue
- Using Style Binding
- Using Class Binding
- Using CSS Preprocessors
- Installing Routing in Vue
- Using Routes in a Vue App
- Working with Router Links
- Routing Programmatically in Vue
- Using Route Parameters
- Passing Route Parameters as Props
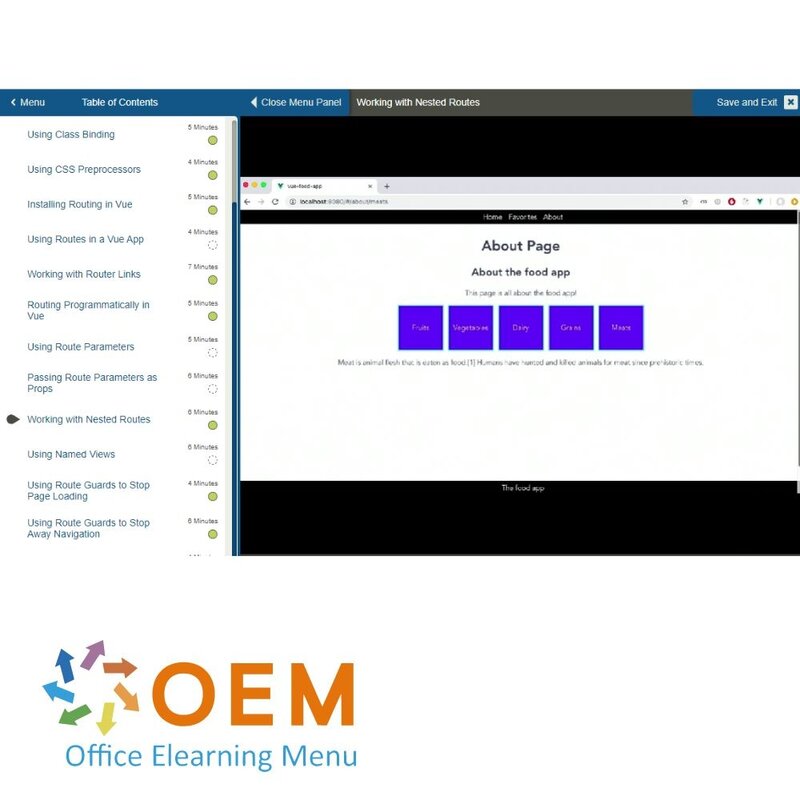
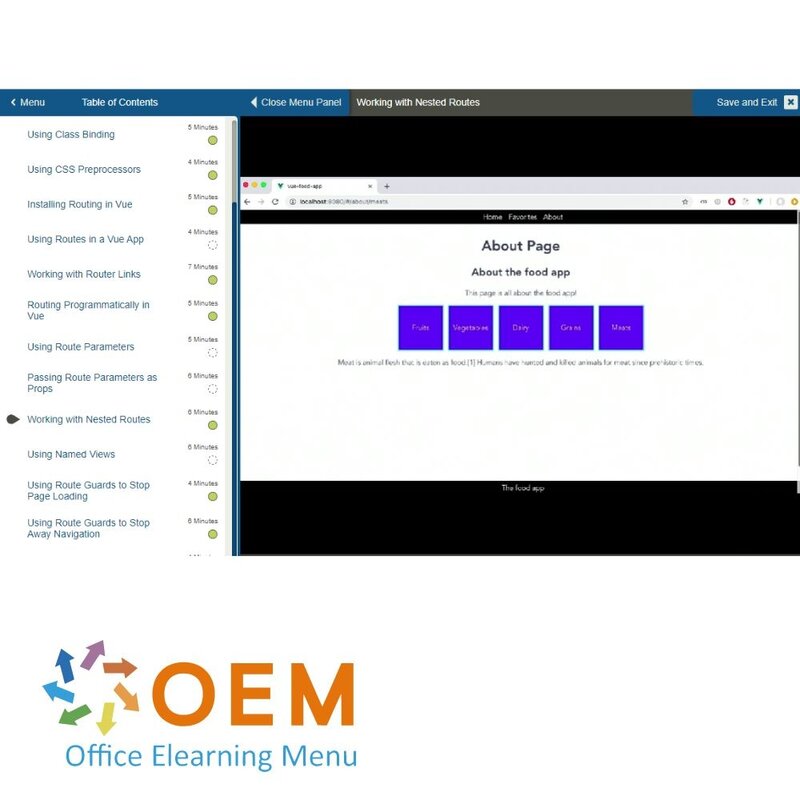
- Working with Nested Routes
- Using Named Views
- Using Route Guards to Stop Page Loading
- Using Route Guards to Stop Away Navigation
- Exercise: Routing Vue Apps
Vue.js: Working with Vue State & Data
Course: 50 Minutes
- Course Overview
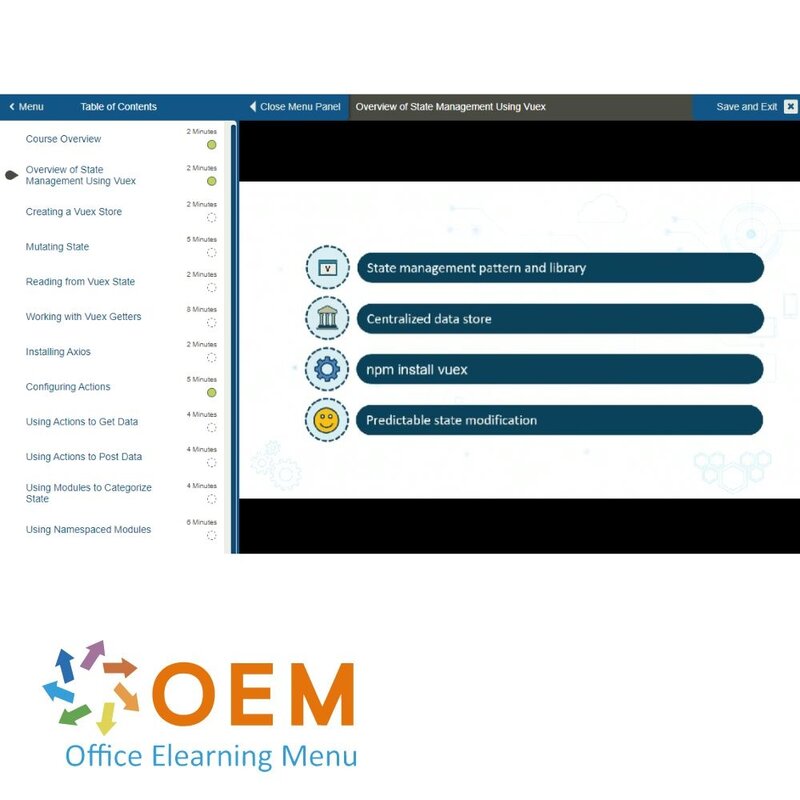
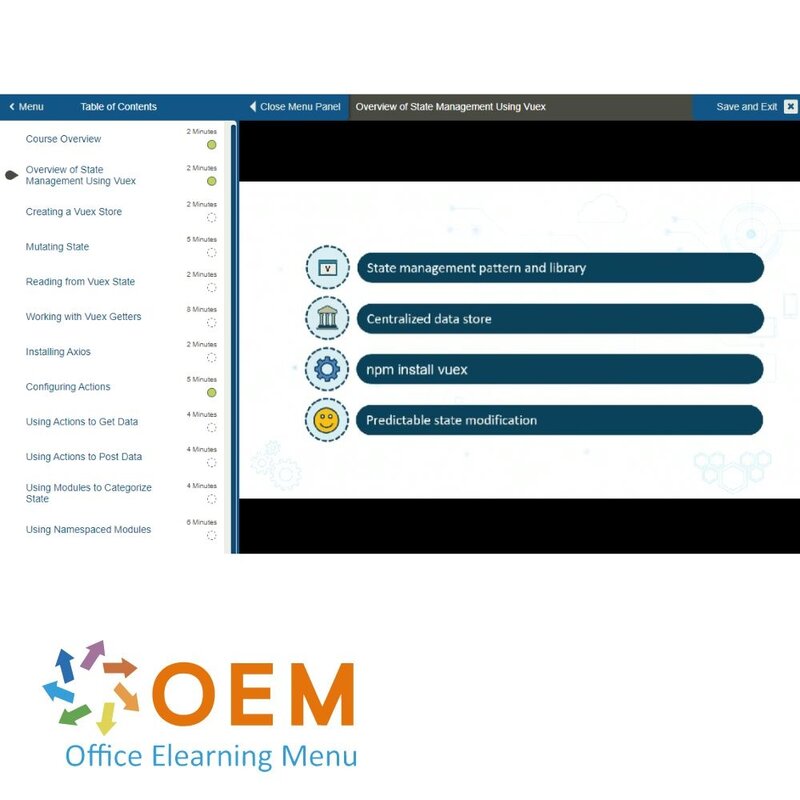
- Overview of State Management Using Vuex
- Creating a Vuex Store
- Mutating State
- Reading from Vuex State
- Working with Vuex Getters
- Installing Axios
- Configuring Actions
- Using Actions to Get Data
- Using Actions to Post Data
- Using Modules to Categorize State
- Using Namespaced Modules
- Exercise: State Management In Vue
Vue.js: Working With Forms & Unit Testing
Course: 1 Hour
- Course Overview
- Two-Way Data Binding in Vue
- Typecasting v-model Data
- Submitting Form Data
- Validating Form Data
- Configuring Unit Testing in Vue
- Unit Testing a Component
- Using Watchers with Unit Tests
- Using Mixins
- Global Mixins
- Using Directives
- Creating Custom Directives
- Using Filters
- Creating Custom Filters
- Exercise: Creating Vue-Based Forms
Get started with Vue.js!
✔️ Learn at your own pace with interactive videos and exercises that help you master the basics of Vue.js.
✔️ Get instant feedback through progress reports and chapter-by-chapter tests, so you can immediately apply and improve your knowledge.
✔️ Build powerful web applications with Vue.js and increase your value as a web developer.
Order your Vue.js course now and start developing dynamic and responsive web applications today!
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 4:53 Hours |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.

























