Web Apps Developer with React Training





Web Apps Developer with React Training
Web Apps Developer with React E-Learning Training Certified Teachers Exam Quizzes Online mentor Assessments Test Exam Live Labs Tips Tricks Certificate.
Read more- Discounts:
-
- Buy 2 for €292,04 each and save 2%
- Buy 3 for €289,06 each and save 3%
- Buy 4 for €286,08 each and save 4%
- Buy 5 for €283,10 each and save 5%
- Buy 10 for €268,20 each and save 10%
- Buy 25 for €253,30 each and save 15%
- Buy 50 for €238,40 each and save 20%
- Availability:
- In stock
- Delivery time:
- Ordered before 5 p.m.! Start today.
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
Web Apps Developer with React E-Learning
Master front-end development with React and Redux.
React is the go-to library for building dynamic and scalable web user interfaces. In this course, you’ll dive deep into building modern web apps using React and manage app states efficiently with Redux. You’ll also explore the core principles of reactive programming, along with advanced debugging and testing for single-page and complex applications.
What you’ll learn:
- Build component-based UIs using React
- Manage state efficiently with Redux
- Understand and apply reactive programming techniques
- Master debugging and testing strategies
- Develop scalable, production-ready applications
This course is part of an Agile Learning Kit that includes e-learning, practice labs, mentoring, assessments, and 365-day access to all resources.
Why Choose This Training?
- Learn how to develop fully functional web applications with React
- Build solid knowledge of Redux and modern JavaScript architecture
- Get hands-on with real-world debugging and testing practices
- Improve your job market value in front-end development
- Full access to resources, labs, and mentor support for 365 days
Who Should Enroll?
This course is perfect for:
- Front-end developers looking to upskill with React
- Web developers transitioning from other frameworks
- Students or junior devs with basic JavaScript knowledge
- Tech professionals building scalable web apps
This Learning Kit, with more than 16 hours of online content, is divided into the following tracks:
Course content
E-learning courses (16 + hours):
Build Apps Using React: Introducing React for Web Applications
Course: 1 Hour, 44 Minutes
- Course Overview
- Introducing React
- Thinking in React
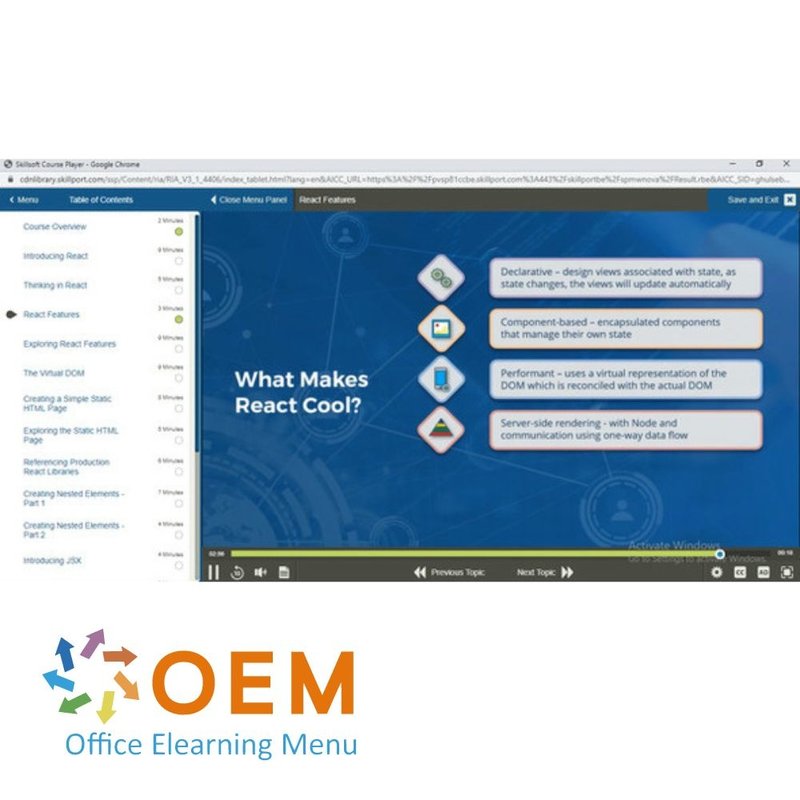
- React Features
- Exploring React Features
- The Virtual DOM
- Creating a Simple Static HTML Page
- Exploring the Static HTML Page
- Referencing Production React Libraries
- Creating Nested Elements - Part 1
- Creating Nested Elements - Part 2
- Introducing JSX
- The Babel Compiler
- Working with JSX and the Babel Compiler
- More Practice with JSX
- Simple Expressions with JSX
- More Expressions with JSX
- Course Summary
Build Apps Using React: Local Machine & Online Playgrounds
Course: 1 Hour, 41 Minutes
- Course Overview
- MacOS: Installing Node.js and npm
- Windows: Installing Node.js and npm
- Serving Web Pages Using a Local HTTP Server
- Rendering Elements
- Smart Rendering
- Introducing React Components
- Building Multiple Components
- The CodePen Online Playground
- CodePen: Using the Babel Preprocessor
- CodePen: Building a React App Using Components
- The CodeSandbox Online Playground
- The Glitch Online Playground
- Using Create React App on the Local Machine
- Function Components
- Composing Components
- Course Summary
Build Apps Using React: Props & State
Course: 1 Hour, 46 Minutes
- Course Overview
- Introducing Props and State
- Similarities and Differences between Props and State
- Working with Props
- Props with Expressions
- Transferring Props Manually
- Transferring Props Using the Spread Operator
- Dynamic Types with Props
- Default Props
- Validating Props
- Accessing Children Using Props
- Using Expressions to Pass in Props Values
- Functions as Children
- Introducing State
- Updating State
- Event Handlers to Update State
- Accessing Previous State
- Course Summary
Build Apps Using React: Working with Events
Course: 1 Hour, 49 Minutes
- Course Overview
- Events: Capture and Bubble Phases
- Introducing Synthetic Events
- Component Lifecycle
- DOM Reconciliation
- Working with Events
- Prevent Default Event Handling
- Synthetic Events
- Toggling State
- Mounting Phase
- Component Did Mount
- Unmounting Phase
- Update Phase
- Optimizing Performance
- Error Boundaries
- Course Summary
Build Apps Using React: Working with Forms
Course: 1 Hour, 21 Minutes
- Course Overview
- Controlled Components
- Controlled Components for Multi-input Forms - Part I
- Controlled Components for Multi-input Forms - Part 2
- Single Event Handler for Multiple Inputs
- Form Elements as Individual Components
- Testing Form Setup
- Client-side Validation
- Validating Form Input
- Uncontrolled Components
- File Inputs in Forms
- Course Summary
Build Apps Using React: Advanced Features in React
Course: 1 Hour, 48 Minutes
- Course Overview
- Lists without Keys
- Unique Keys for Lists
- Correct Key Usage
- Rendering Using Conditional If
- Conditional Rendering Using Variables
- Conditional Rendering Using Inline Logical Operators
- Ternary Operators and Preventing Rendering
- Local State
- Disadvantages of Local State
- Removing State from Lower Level Components
- Lifting State up to Higher Level Components
- Code Reuse Using Inheritance
- Code Reuse Using Composition
- Using Composition to Customize Child Elements
- Using Composition for Specialization
- Global Properties without Context
- Using Context to Specify Global Properties
- Course Summarys
Build Apps Using React: In Development & Production
Course: 1 Hour, 9 Minutes
- Course Overview
- Setting up a Simple Comment Application
- Adding State to the Application
- Adding New Comments
- Deleting Comments
- React Developer Tools
- Exploring Components with React Developer Tools
- Profiling Applications Using React Developer Tools
- Creating a Production Build
- Exploring the Files in a Production Build
- Serving a Production Build
- Course Summary
Reactive Programming Using Redux
Course: 1 Hour, 27 Minutes
- Features of Reactive Programming
- Challenges of Reactive Programming
- Capabilities of React
- JavaScript Enhancement and React
- Node.js Concepts Used in React
- Installing React Using NPM, Babel, and Webpack
- Transpilation of JavaScript Using Babel
- Creating React Applications
- Anatomy of a React Project
- Running and Debugging React Apps
- React Component Types
- Using Props for Data Management
- Exercise: Creating and Debugging React Applications
Build & Integrate React Applications with Redux Capabilities
Course: 1 Hour, 25 Minutes
- Create Functional Components in React
- Props Validation with PropTypes
- React Component Lifecycle
- Event Handling Concepts in React
- Event Handling in React
- Forms Usage in React
- Redux Capabilities
- Redux Components and Lifecycle
- Redux-devtools-extension Capabilities
- Actions and Reducers of Redux
- Store Features of Redux Applications
- Redux Data Flow Lifecycle
- Exercise: Managing Events with React
Enhance Reactive Applications with Advanced React
Course: 1 Hour, 10 Minutes
- Redux Dataflow Lifecycle
- Install and Integrate Redux with React
- Presentational and Container Components
- Redux Presentation Components
- Redux Container Components
- Middleware Functions in Redux
- Impact of Middleware Functions in Redux Lifecycle
- React Router
- React Router Functionality
- Benefits of Async Capabilities in Redux
- Async Action Creators in Redux
- Exercise: Implementing Routing and Rendering
Build and Test SPA Using React and Redux
Course: 1 Hour, 9 Minutes
- Build CRUD Applications Using React and Redux
- Validation Types in React and Redux Applications
- Client-side and Server-side Validation
- Single-Page Application Concepts
- Create SPAs Using React Router
- Fine Tuning Redux Applications
- Component Testing React.js
- Jest Testing Framework
- Test React Applications Using Jest
- React and Redux Application Testing Best Practices
- Deploy React and Redux Apps Using Node.js
- Exercise: Build Forms and Define Validations
Online Mentor
You can reach your Mentor by entering chats or submitting an email.
Final Exam assessment
Web Apps Developer
Practice Labs: Web Apps Developer (estimated duration: 8 hours)
Perform Web Apps Developer tasks such as installing ReactJS libraries and renderin components, building custom components, adding state properties to a class component, and taking advantage of a component’s life cycle methods. Then, test your skills by answering assessment questions after working with forms, using appropriate keys when handling lists,installing an app from basic files, and handling the rendering of JSX
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 16:29 Hours |
| Assesments | The assessment tests your knowledge and application skills of the topics in the learning pathway. It is available 365 days after activation. |
| Online Virtuele labs | Receive 12 months of access to virtual labs corresponding to traditional course configuration. Active for 365 days after activation, availability varies by Training |
| Online mentor | You will have 24/7 access to an online mentor for all your specific technical questions on the study topic. The online mentor is available 365 days after activation, depending on the chosen Learning Kit. |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.

























