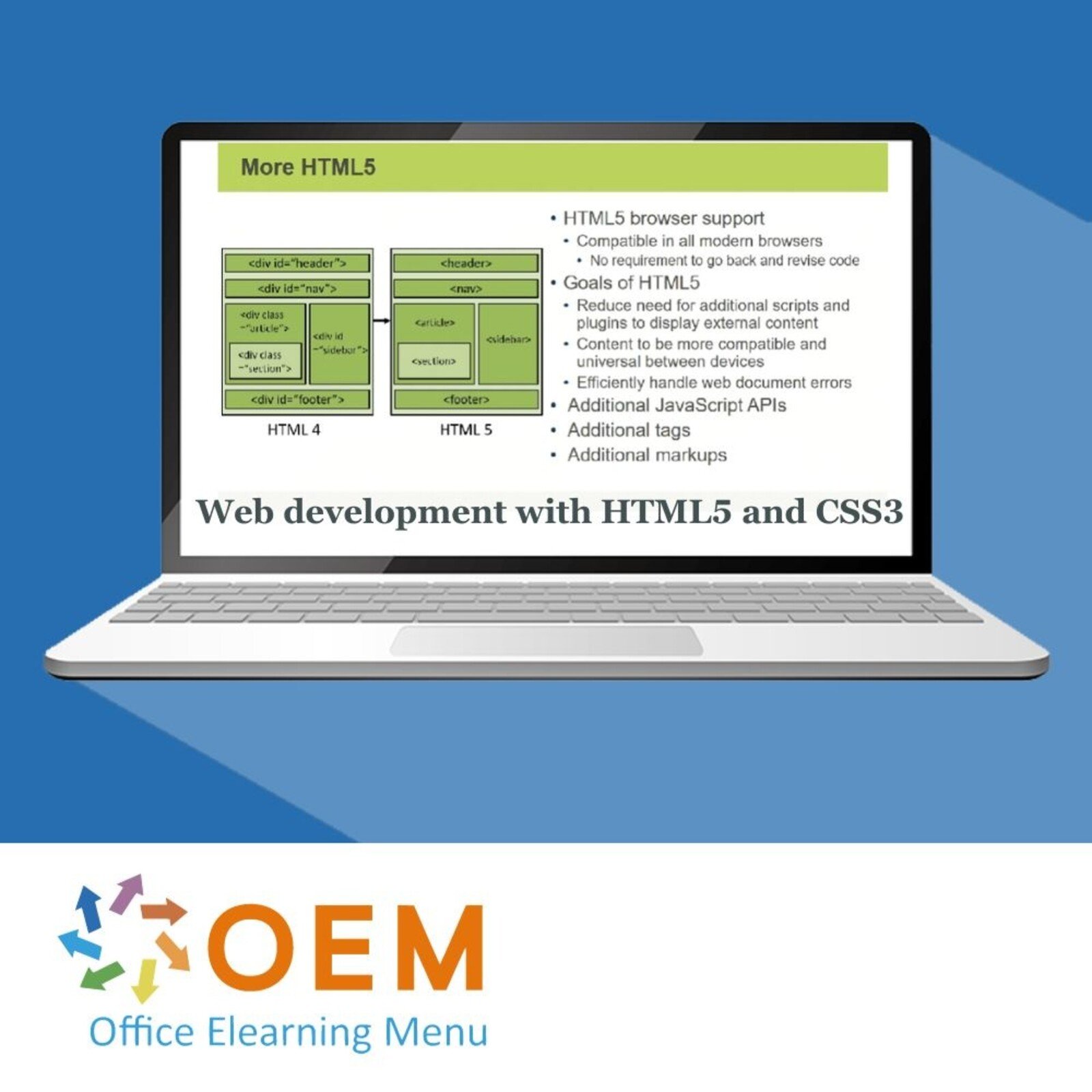
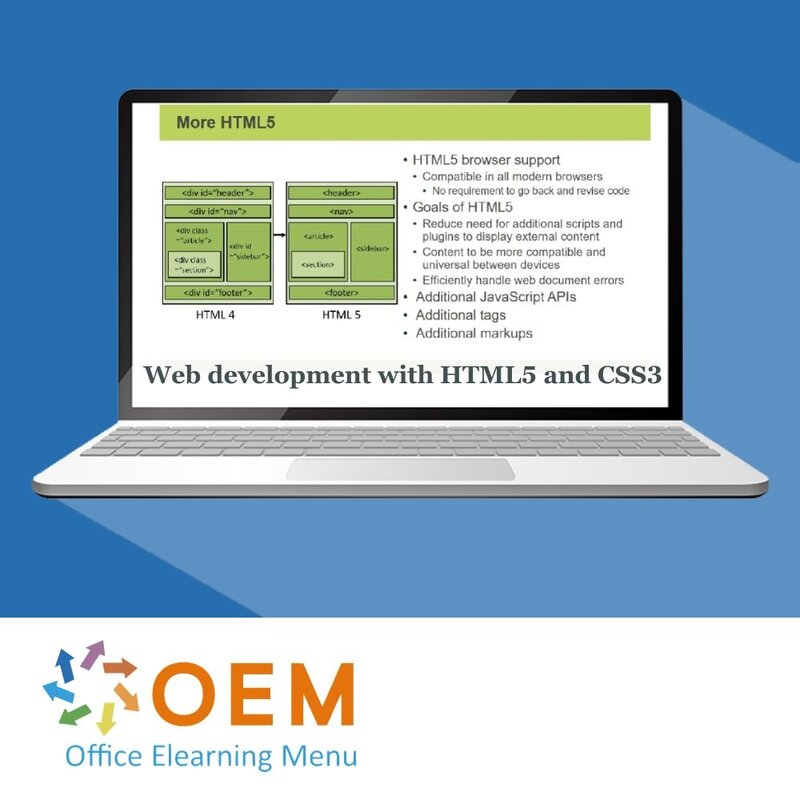
Web development with HTML5 and CSS3 Training





Web development with HTML5 and CSS3 Training
Order this unique E-Learning Training Web development with HTML5 and CSS3 online, 1 year 24/7 access to rich interactive videos, progress through reporting and testing.
Read more- Discounts:
-
- Buy 2 for €155,82 each and save 2%
- Buy 3 for €154,23 each and save 3%
- Buy 5 for €147,87 each and save 7%
- Buy 10 for €143,10 each and save 10%
- Buy 25 for €135,15 each and save 15%
- Buy 50 for €124,02 each and save 22%
- Buy 100 for €111,30 each and save 30%
- Buy 200 for €79,50 each and save 50%
- Availability:
- In stock
- Delivery time:
- Ordered before 5 p.m.! Start today.
- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
Web development with HTML5 and CSS3 E-Learning
Learn to build modern, responsive websites with our Web Development with HTML5 and CSS3 Training!
✔️ Perfect for beginners who want to build a strong foundation in web development.
✔️ 1 year 24/7 access to interactive videos and practical exercises.
Why choose this course?
Web development is an essential skill in today's digital world. With this training you will learn how to develop professional and responsive websites that work on any device.
What you will learn:
- HTML5 Basics: Discover how to build the structure and content of websites with HTML5.
- CSS3 Styling: Create attractive and modern designs with CSS3, including colors, typography and layouts.
- Responsive designs: Learn how to create websites that look good on desktop, tablet, and mobile.
- Flexbox and Grid: Use advanced CSS3 techniques to create flexible and user-friendly layouts.
- Animations and Transitions: Add visual dynamism with CSS3 animations to create a better user experience.
This course provides practical skills to help you build websites that are both functional and visually appealing.
Who should participate?
This training is ideal for:
- Novice developers who want to start with web development.
- Creative professionals such as graphic designers who want to expand their skills into the digital space.
- Students and job seekers who want to start a career in web development.
- Marketing and content professionals who want to manage and customize their own websites.
- Anyone who wants to build a solid foundation in HTML5 and CSS3 for personal or professional projects.
Course content
HTML5 with JavaScript & CSS3: Introduction
Course: 1 Hour, 36 Minutes
- Introduction to HTML5
- HTML5 Browser Support
- HTML5 New Features
- Basic Page Structure
- New and Deprecated Elements in HTML
- HTML5 Semantic Elements
- HTML5 and Search Engine Optimization
- HTML Design for Screen Reader Compatibility
- HTML5 Layout Containers
- Creating an HTML5 Page
- Working with CSS3 and HTML
- Introduction to CSS
- Styling HTML5 Elements with CSS
- CSS3 Text and Font Properties
- CSS3 font-face Rule
- Styling Defined
- CSS Box Model
- CSS Positioning
- Exercise: Combine HTML5 and CSS
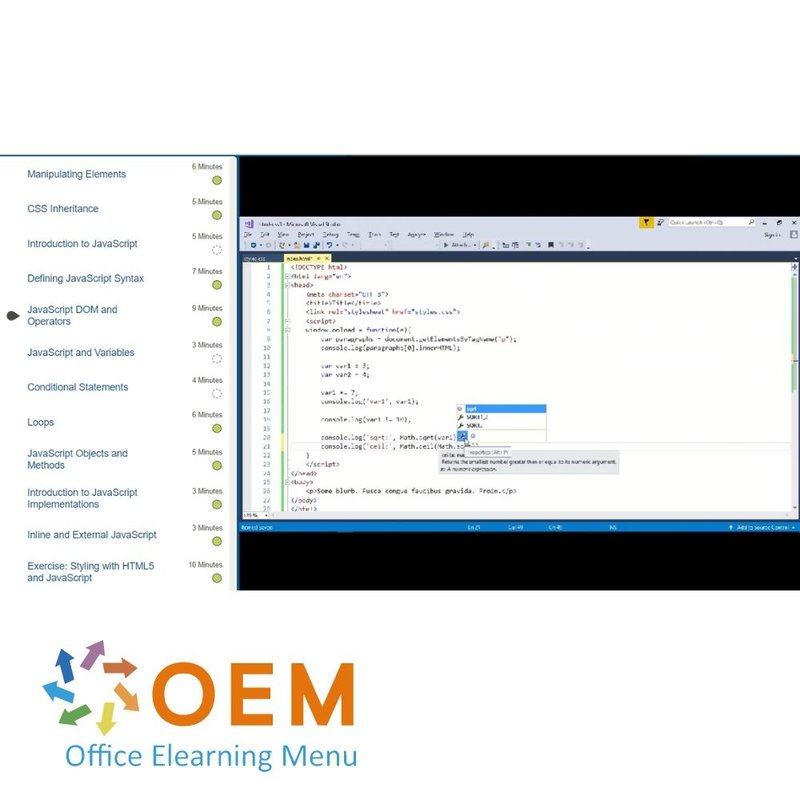
HTML5 with JavaScript & CSS3: Styling HTML5 & JavaScript
Course: 1 Hour, 7 Minutes
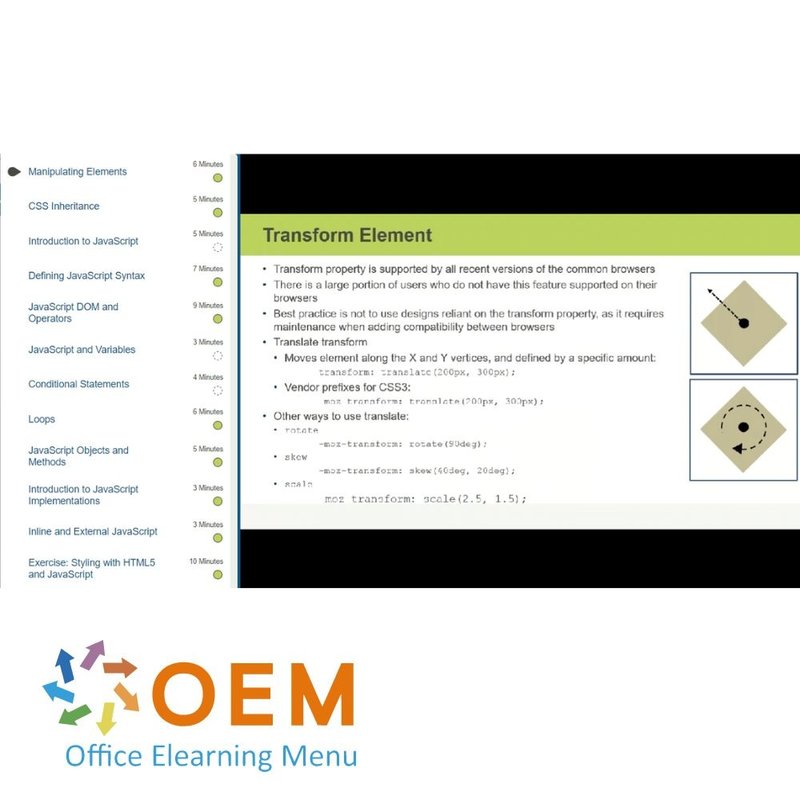
- Manipulating Elements
- CSS Inheritance
- Introduction to JavaScript
- Defining JavaScript Syntax
- JavaScript DOM and Operators
- JavaScript and Variables
- Conditional Statements
- Loops
- JavaScript Objects and Methods
- Introduction to JavaScript Implementations
- Inline and External JavaScript
- Exercise: Styling with HTML5 and JavaScript
HTML5 with JavaScript & CSS3: HTML5 & Javascript
Course: 1 Hour, 7 Minutes
- Applying OOP principles in JavaScript
- HTML5 Canvas and SVG
- Inheritance Using Prototypes
- Custom Objects
- Basic Layout Container
- Creating HTML5 Forms
- Validating User Input in JavaScript
- Validate with HTML5 Attributes
- HTML5 New Input Types and Content Attributes
- Implementing Encapsulation
- Exercise: Using JavaScript OOP and HTML5 Forms
HTML5 with JavaScript & CSS3: APIs & Data Storage
Course: 43 Minutes
- Overview of HTML5 APIs
- Selectors
- Drag and Drop API
- Geolocation API
- HTML Audio and Video
- Web Storage API
- Offline Applications
- AppCache API
- Exercise: Implementing HTML5 APIs and Data Storage
Programming in HTML5: More Advanced HTML5 & CSS
Course: 51 Minutes
- Styling HTML5 Text
- Using Custom Fonts
- Border Properties
- Background Images
- Positioning Within a Context
- Gradients and CSS
- CSS3 Selectors
- Pseudo Classes and Elements
- Styling Elements Based on Pseudo Attributes
- Implementing Style Inheritance
- CSS3 Selectors with jQuery
- jQuery Filters on DOM
- DOM Elements and their Attributes
- Find Elements using Pseudo Attributes
- Exercise: Styling with Complex HTML5 and CSS
Programming in HTML5: Adaptive AI, Graphics, & Animation
Course: 1 Hour, 19 Minutes
- Flexible Layouts
- Flexible Layouts with Multiple Columns
- Using the HTML5 Canvas
- Manipulate Complex Graphics
- Defining SVG Graphics
- Using SVG to Create 2-D Geometric Shapes
- Applying Transformations to HTML5 SVG Elements
- Patterns and Gradients on HTML5 SVG Elements
- Working with Text in SVG
- Introducing CSS Keyframe Animations
- Working with Keyframe Animations and Properties
- HTML5 with CSS3 Transforms
- Applying 2-D and 3-D Transforms
- HTML5 with CSS3 Transitions
- Animation UI based on Media Queries
- Exercise: HTML5 Animations and Adaptive AI
HTML5 with JavaScript & CSS3: Data Flow, Consuming, & Transmitting Data
Course: 44 Minutes
- Implementing Program Flow
- Raise Event Handling
- Exception Handling
- Introduction to AJAX
- XMLHTTPRequest
- Consuming XML
- Consuming JSON Data
- Serializing and Deserializing
- Handling Webforms using Form.Submit
- Sending Data
- Tracking Progress of Data
- Processing Data with JSON
- Input Sanitization using Encoding Methods
- Exercise: Provisioning Data in HTML5
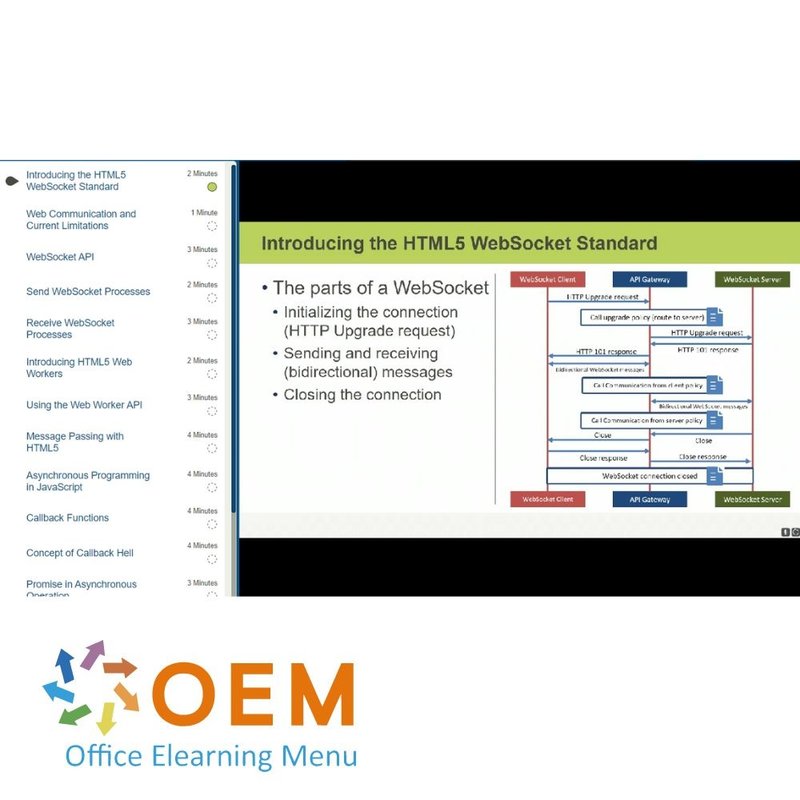
HTML5 with JavaScript & CSS3: WebSockets & Asynchronous Processing
Course: 1 Hour, 4 Minutes
- Introducing the HTML5 WebSocket Standard
- Web Communication and Current Limitations
- WebSocket API
- Send WebSocket Processes
- Receive WebSocket Processes
- Introducing HTML5 Web Workers
- Using the Web Worker API
- Message Passing with HTML5
- Asynchronous Programming in JavaScript
- Callback Functions
- Concept of Callback Hell
- Promise in Asynchronous Operation
- Async- await in Asynchronous Operation
- Implementing Shared Web Workers
- Improving Web Page Performance Using Web Workers
- Exercise: Processing and Web Workers in HTML5
HTML5 with JavaScript & CSS3: Advanced Input Validation
Course: 30 Minutes
- Working with the HTML5 Input Attributes
- Using Regular Expressions in the Pattern Attribute
- Using the HTML5 Number Attributes
- Styling Input Fields Based on Input Attributes
- Validating Textual Input Data
- Validating Numeric Input Data
- Detecting and Preventing Empty Fields
- Validating Date Input Data
- Working with Password Validation
- Using the onSubmit Attribute2
- Exercise: Input Validation with HTML5 and JavaScript
HTML5 with JavaScript & CSS3: Advanced CSS
Course: 39 Minutes
- Creating a Multi-column Content Layout
- Creating a Grid Content Layout
- Using CSS Exclusions
- Implementing CSS Regions
- Using Media Queries
- Working with the Media Query Characteristics
- Using Media Queries for Printing
- Exercise: using Content Layouts and Media Queries
HTML5 with JavaScript & CSS3: Advanced Input Validation
Course: 30 Minutes
- Working with the HTML5 Input Attributes
- Using Regular Expressions in the Pattern Attribute
- Using the HTML5 Number Attributes
- Styling Input Fields Based on Input Attributes
- Validating Textual Input Data
- Validating Numeric Input Data
- Validating Date Input Data
- Working with Password Validation
- Using the onSubmit Attribute
- Exercise: Input Validation with HTML5 and JavaScript
Get started with Web Development with HTML5 and CSS3!
✔️ Learn at your own pace with high-quality interactive videos and practical assignments.
✔️ Test your knowledge with exercises and reports to track your progress.
✔️ Start developing modern websites today that are professional and responsive.
Order your course now and start your journey to web development success!
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 10:03 Hours |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Reviews
There are no reviews written yet about this product.