Adobe Dreamweaver CC 2021 Cursus E-Learning




Adobe Dreamweaver CC 2021 Cursus E-Learning
Bestel nu direct en start vandaag nog de beste online E-Learning cursus Adobe Dreamweaver CC 2021. 365 dagen trainen wanneer het u uitkomt.
Lees meer- Merk:
- Adobe
- Kortingen:
-
- Koop 5 voor €130,00 per stuk en bespaar 13%
- Koop 11 voor €120,00 per stuk en bespaar 19%
- Koop 31 voor €110,00 per stuk en bespaar 26%
- Koop 61 voor €100,00 per stuk en bespaar 33%
- Koop 101 voor €90,00 per stuk en bespaar 40%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- 3-4 werkdagen
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Adobe Dreamweaver CC 2021 Cursus E-Learning Training
Bestel deze uitgebreide Adobe Dreamweaver CC 2021 E-Learning cursus online en krijg 1 jaar lang 24/7 toegang tot interactieve video’s, gesproken uitleg, praktijkopdrachten, voortgangsrapportages en toetsen per onderwerp om de opgedane kennis direct te toetsen. Na afronding ontvang je een certificaat van deelname.
Met Adobe Dreamweaver 2021 bouw en bewerk je professioneel websites en mobiele apps via een visuele, intuïtieve interface. Deze cursus biedt stap-voor-stap begeleiding bij het ontwerpen van webpagina’s, het aanpassen van code en content, en het publiceren van websites. De training is geschikt voor zowel beginners als gebruikers die zich willen voorbereiden op een officiële Adobe-certificering, en draagt bij aan jouw inzetbaarheid binnen de webdesign- en ontwikkelindustrie.
Waarom kiezen voor deze opleiding?
- Leer professioneel werken met Adobe Dreamweaver CC 2021
- Inclusief interactieve video’s, praktijkopdrachten en kennistests
- 1 jaar 24/7 toegang tot het leerportaal met voortgangsmonitoring
- Geschikt voor beginners én ter voorbereiding op certificering
- Na afronding ontvang je een certificaat van deelname
Wie zou moeten deelnemen?
- Webdesigners, developers en contentcreators
- Marketing- en communicatieprofessionals die websites beheren
- Mediastudenten en ICT-docenten die moderne tools willen inzetten
- Iedereen die professioneel wil leren ontwerpen voor het web of zich wil certificeren
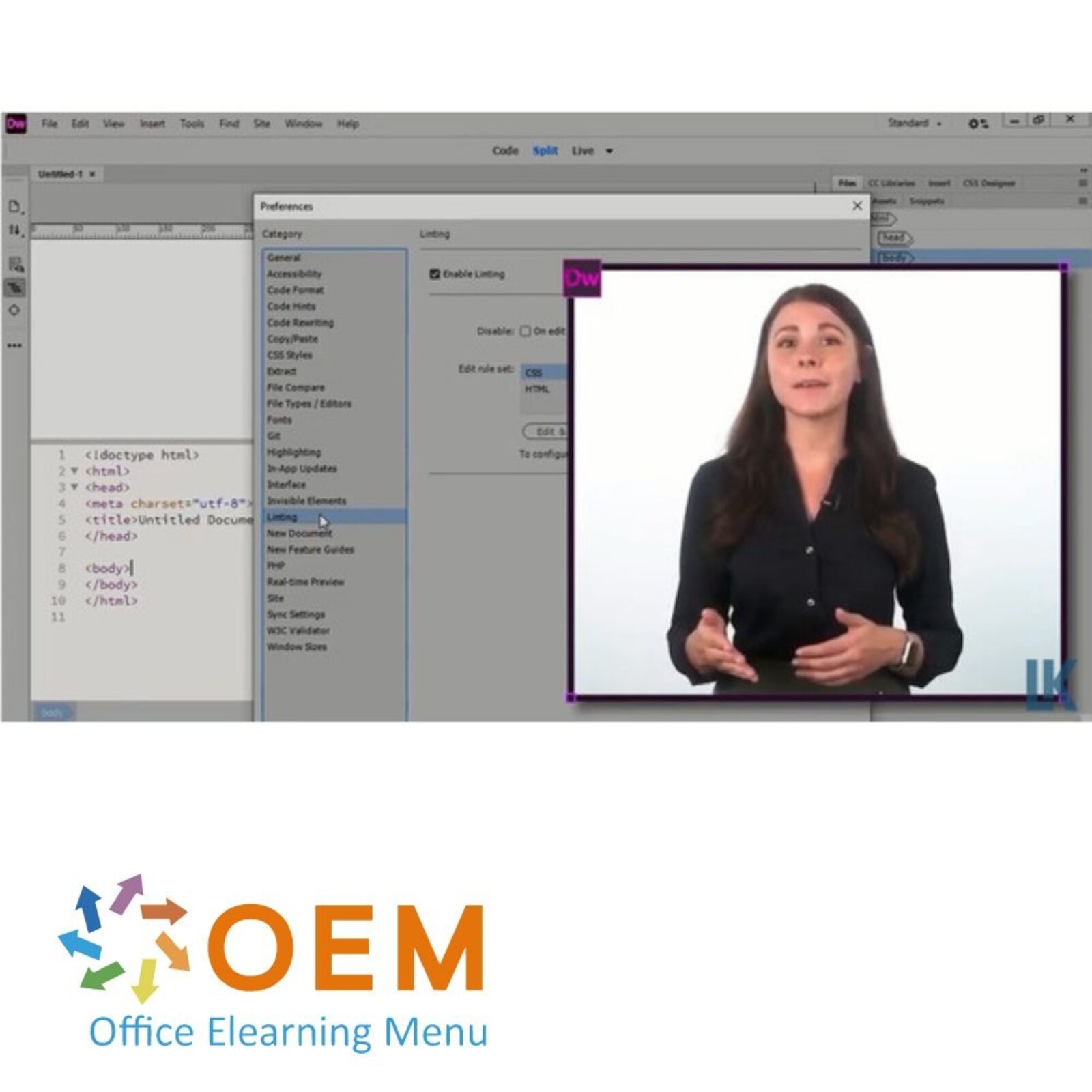
Demo Adobe Dreamweaver CC 2021 Cursus E-Learning
Cursusinhoud
Domain 1 - Working in the Web Industry
Course: 1h 14m 10s
- Domain 1 Pre-Assessment
- Workbook and Support Files
Lesson 1 - Purpose, Audience, Communication, and Permissions
- Introduction
- How to Study for This Exam
- Determining Relevant Content
- Design Phase
- Project Management Terms
- Project Management Concepts
- Project Life Cycle
- Copyright, Permissions, and Licensing
- Obtaining Permissions
- Domain 1 Lesson 1 Labs
- esson 1 Resources
Lesson 2 - Key Technologies, Design Principles, and Best Practices
- Internet Terms
- SEO
- Sitemaps
- Security Concepts
- Authentication and Authorization
- Attacks
- External Links
- HTML, CSS, and JavaScript
- Responsive Web Design
- Design Elements
- User Experience
- User Interaction Design Principles
- Input Types
- Domain 1 Lesson 2 Fill in the Blanks
- Domain 1 Lesson 2 Labs
- Lesson 2 Resources
- Domain 1 Post-Assessment
Domain 2 - Project Setup and Interface
Course: 1h 6m 16s
- Domain 2 Pre-Assessment
Lesson 1 - Create a New Site
- Site Options
- Site Definition
- New Pages for Project Needs
- Creating Pages
- Customizing Templates
- Domain 2 Lesson 1 Labs
- Lesson 1 Resources
Lesson 2 - Navigate, Organize, and Customize the Workspace
- Dreamweaver Interface
- Workspace Organization and Customization
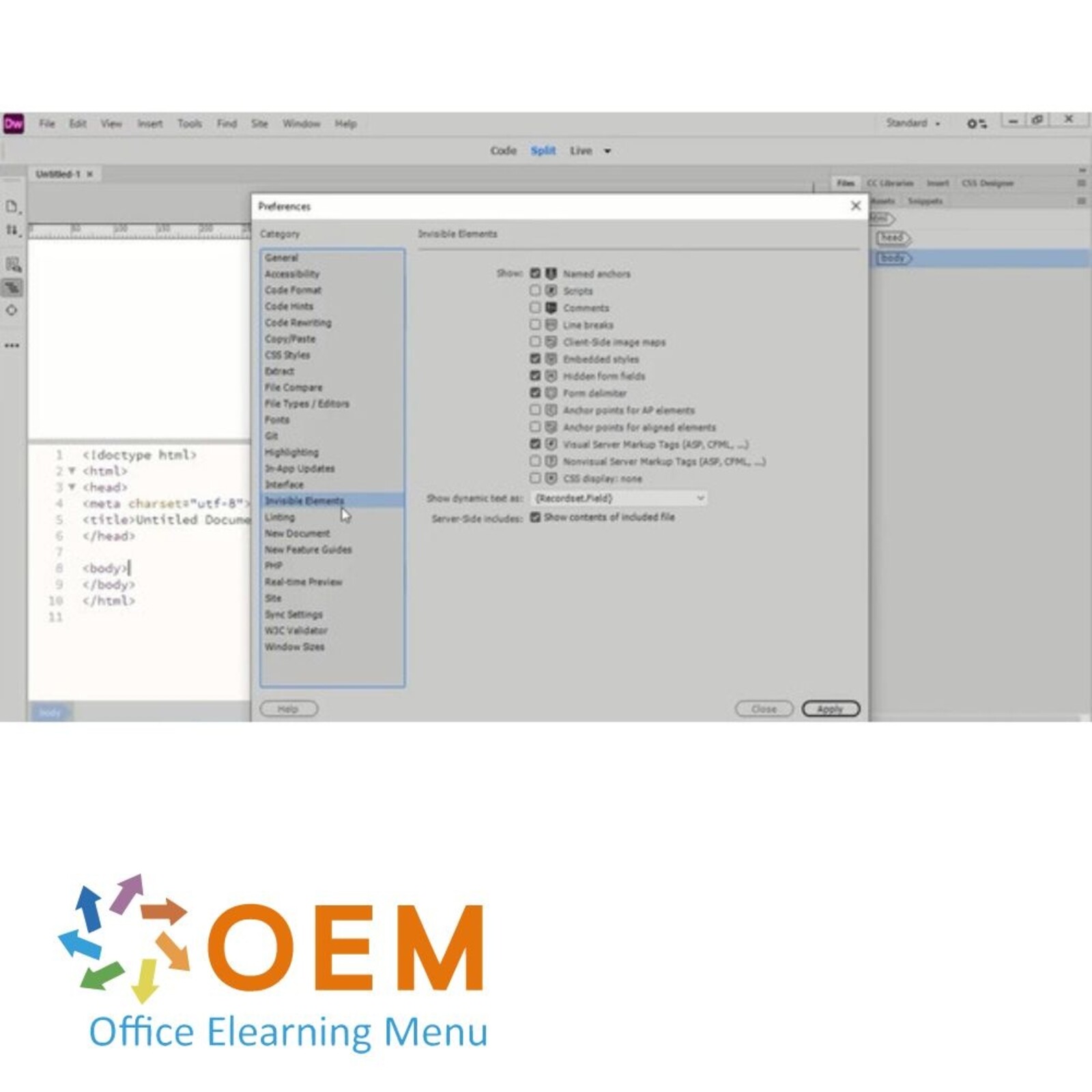
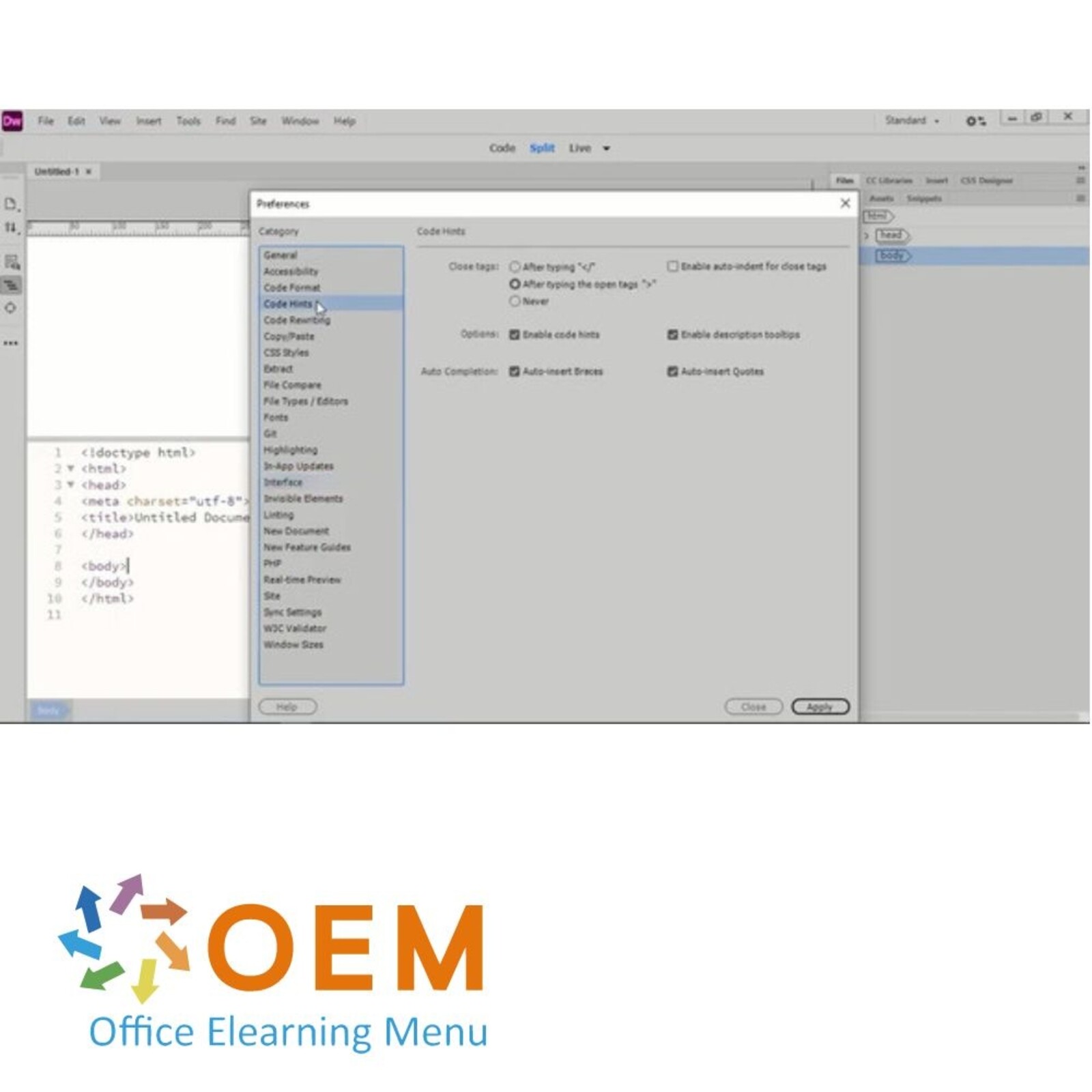
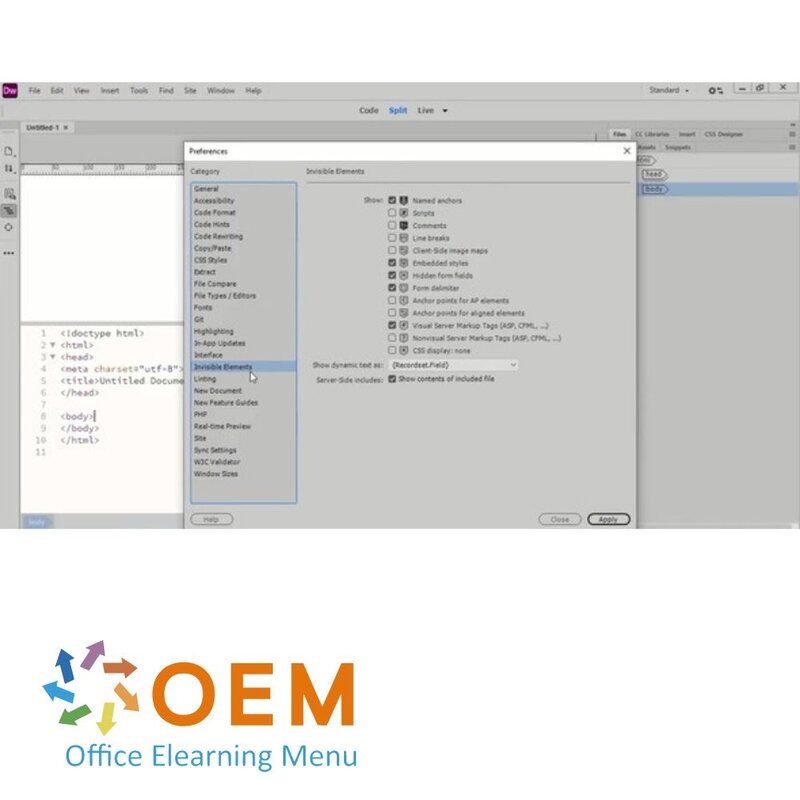
- Configure Application Preferences
- Domain 2 Lesson 2 Labs
- Lesson 2 Resources
Lesson 3 - Non-Visible Design Tools and Managing Assets
- Viewing Options
- Site Navigation
- Add and Organize Assets
- Configure Assets
- Domain 2 Lesson 3 Labs
- Lesson 3 Resources
- Domain 2 Post-Assessment
Domain 3 - Organizing Content on a Page
Course: 21m 10s
- Domain 3 Pre-Assessment
Lesson 1 - Page Structure and Design Concepts
- View, Edit, and Manage Structure
- Design for Multiple Devices
- Domain 3 Lesson 1 Labs
- Lesson 1 Resources
- Domain 3 Post-Assessment
Domain 4 - Working with Code to Create and Modify Content
Course: 1h 59m 29s
- Domain 4 Pre-Assessment
Lesson 1 - Using HTML
- HTML, HEAD, BODY, and DIV Tags
- Block vs. Inline Elements
- Headings, Paragraphs, and Lists
- EM, STRONG, BR, BLOCKQUOTE, SPAN
- Adding Images to a Webpage
- Manipulating Images
- Adding Video to a Webpage
- Adding Audio to a Webpage
- Hyperlinks
- Creating Hyperlinks
- Add Named Anchor
- Domain 4 Lesson 1 Labs
- Lesson 1 Resources
Lesson 2 - Table and Semantic Elements
- HTML Tables
- Adding Tables
- Inserting Content into Tables
- Semantic Basics
- Adding Semantic Elements
- Domain 4 Lesson 2 Labs
- Lesson 2 Resources
Lesson 3 - Styling Through CSS
- Configure Initial Page Properties
- Manage Fonts
- CSS Designer Panel
- Types of Style Sheets
- Link vs. Import
- CSS Selectors
- CSS Declarations
- Adding CSS Properties
- Positioned Tags
- Domain 4 Lesson 3 Labs
- Lesson 3 Resources
Lesson 4 - Interactivity Using Javascript
- Create a Form, Select Elements
- Text Fields
- Text Areas and Check Boxes
- Submitting Forms
- Styling Forms
- Canvas and Snippets
- Domain 4 Lesson 4 Labs
- Lesson 4 Resources
- Domain 4 Post-Assessment
Domain 5 - Publishing Digital Media
Course: 33m 17s
- Domain 5 Pre-Assessment
Lesson 1 - Prepare Project and Publish Site
- Set Up for Testing and Publishing
- Check for Errors
- Validation Check
- Reports and Cleanup
- Site Review
- Save Webpages
- Publishing a Website
- Domain 5 Lesson 1 Labs
- Lesson 1 Resources
- Domain 5 Post-Assessment
| Lesduur | 5:13 uur |
|---|---|
| Taal | Engels |
| Certificaat van deelname | Ja |
| Online toegang | 365 dagen |
| Voortgangsbewaking | Ja |
| Award Winning E-learning | Ja |
| Geschikt voor mobiel | Ja |
| Aanschaf | Eenmalig bedrag |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.