Angular 11 Development Training





Angular 11 Development Training
Bestel deze unieke E-Learning cursus Angular 11 Development Training online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 4 voor €152,64 per stuk en bespaar 4%
- Koop 5 voor €151,05 per stuk en bespaar 5%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €127,20 per stuk en bespaar 20%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Angular 11 Development E-Learning Training
Bestel deze unieke E-Learning Angular 11 Development cursus online!
✔️ 1 jaar 24/7 toegang tot rijke interactieve video's, spraakopdrachten, voortgangsbewaking via rapportages en testen per hoofdstuk om je kennis direct te toetsen.
✔️ Leer de nieuwste technieken in Angular 11 en bouw dynamische webapplicaties met de kracht van dit populaire framework.
Waarom kiezen voor deze opleiding?
Angular 11 is een van de meest populaire frameworks voor het ontwikkelen van dynamische webapplicaties. Het biedt een robuuste en gestructureerde manier om gebruikersinterfaces te bouwen die snel, responsief en gemakkelijk te onderhouden zijn. In deze training leer je hoe je Angular 11 effectief kunt gebruiken voor het ontwikkelen van moderne webapplicaties, inclusief het werken met componenten, routing, services en andere geavanceerde functies.
Wat je zult leren:
- Basisprincipes van Angular 11: Leer de fundamentele concepten van Angular, zoals componenten, modules, en services.
- Data binding en formulieren: Begrijp hoe je gegevens kunt binden tussen de gebruiker en de applicatie en hoe je dynamische formulieren kunt bouwen.
- Routing en navigatie: Maak gebruik van Angular's krachtige routering en navigeer door verschillende weergaven en pagina's binnen je applicatie.
- Services en HTTP-client: Leer hoe je services kunt maken voor data-uitwisseling en het gebruik van de HTTP-client voor asynchrone communicatie met backend-services.
- State management: Begrijp hoe je de staat van je applicatie effectief kunt beheren en synchroniseren met de gebruikersinterface.
- Componentherbruikbaarheid: Bouw herbruikbare en schaalbare componenten om de code efficiënt te houden en makkelijk uit te breiden.
Angular 11 biedt de tools en flexibiliteit om robuuste applicaties te bouwen die voldoen aan de eisen van moderne webontwikkeling.
Wie zou moeten deelnemen?
Deze training is perfect voor:
- Webontwikkelaars die willen leren werken met Angular 11 en moderne front-end applicaties willen bouwen.
- Software engineers die hun vaardigheden in front-end ontwikkeling willen verbeteren met Angular als framework.
- Beginnen met Angular: Als je nieuw bent in Angular, is deze cursus geschikt voor jou om vanaf de basis te starten en naar gevorderde technieken te werken.
- Frontend-ontwikkelaars die hun kennis willen bijspijkeren of upgraden naar Angular 11, en willen werken met de nieuwste functionaliteiten.
Demo Angular 11 Development Training
Cursusinhoud
Angular 11: Getting Started with Angular
Course: 39 Minutes
- Course Overview
- Angular as a Development Choice for Web Applications
- Anatomy of an Angular Application
- Angular Services, Pipes, Directives, and Routing
- Installing Node.js
- Installing Visual Studio Code
- Installing the Angular CLI
- Creating and Running an Angular Application
- Characteristics of package.json Files
- TypeScript Characteristics
- Course Summary
Angular 11: Introduction to Components
Course: 35 Minutes
- Course Overview
- Creating Classes in TypeScript
- Adding Properties to TypeScript Classes
- Adding Functions in TypeScript Classes
- Defining Decorators in TypeScript
- Creating a Simple Angular Component
- Adding Templates to Angular Components
- Working with Styles in Angular Components
- Adding styleUrls to Angular Components
- Data Binding in Angular
- Course Summary
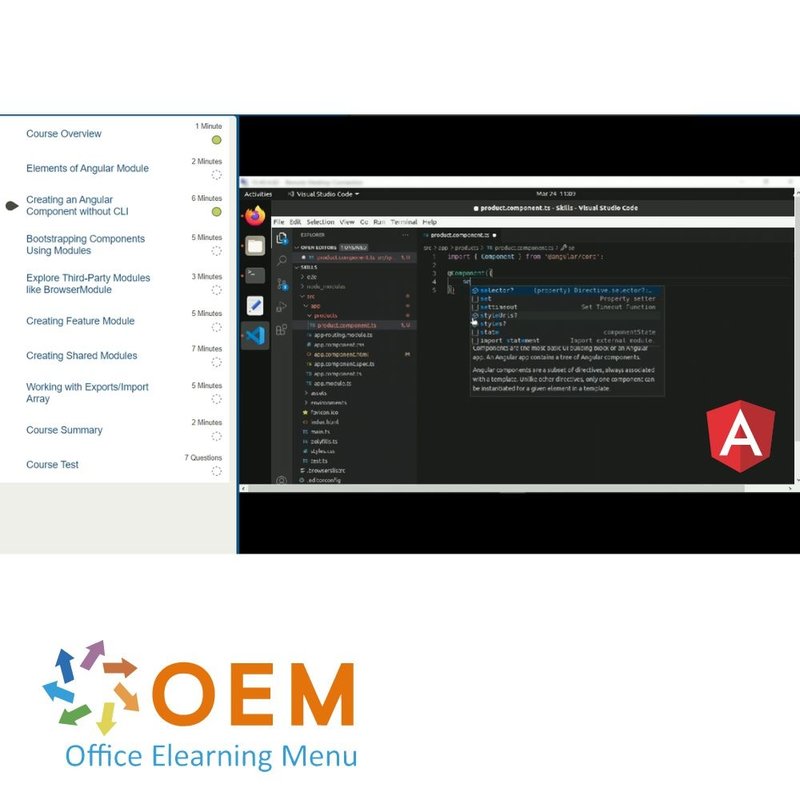
Angular 11: Working With Angular Modules
Course: 37 Minutes
- Course Overview
- Elements of Angular Module
- Creating an Angular Component without CLI
- Bootstrapping Components Using Modules
- Explore Third-Party Modules like BrowserModule
- Creating Feature Module
- Creating Shared Modules
- Working with Exports/Import Array
- Course Summary
Angular 11: Directives & Pipes
Course: 38 Minutes
- Course Overview
- Adding Logic to Components Using "ngIf"
- Iterating Arrays with "ngFor"
- Iterating through Complex Objects
- Implementing Pagination in Angular
- Sorting List Data with Angular
- Built-in Pipes in Angular
- Creating Custom Pipes in Angular
- Filtering Data in Angular
- Course Summary
Angular 11: Working With Nested Components
Course: 22 Minutes
- Course Overview
- Building a Nested Component
- Passing Data to Nested Component Using @Input
- Moving Data from Nested Component using @Output
- Implementing ViewChild in Angular Component
- Course Summary
Angular 11: Reactive Programming With RxJS & Observables
Course: 19 Minutes
- Course Overview
- Properties of the RxJS Library
- Characteristics of Observables in Angular
- Retrieving Data with HTTP Request
- Subscribing to Observables
- Course Summary
Angular 11: Working With Forms
Course: 44 Minutes
- Course Overview
- Handling Input with Two-way Binding
- Handling Form Events
- Validate Forms for Errors
- Installing Server Package for Testing
- Implementing HTTP POST Request
- Implementing DELETE Request
- Caching in Angular
- Performing Caching with shareReplay
- Course Summary
Angular 11: Navigation & Routing in Angular
Course: 29 Minutes
- Course Overview
- Anatomy of the Single Page Architecture
- Routing in Angular
- Configuring Angular Routes
- Passing Parameters to Angular Routes
- Activating Angular Routes Using Guards
- Protecting Angular Routes with Guards
- Course Summary
Angular 11: Services & Dependency Injection
Course: 27 Minutes
- Course Overview
- Dependency Injection with Angular Components
- Creating a Service in Angular
- Registering a Service in Angular
- Injecting Services inside an Angular Component
- Storing Common Data in Services
- Course Summary
Angular 11: Security & Deployment in Angular
Course: 45 Minutes
- Course Overview
- The Concept of Authentication in Angular
- Adding Authentication in Angular
- Using Guards for Authentication and Authorization
- The Requirements for Optimization in Angular Apps
- Lazy Loading Angular Components
- Debugging and Unit Testing in Angular
- Deploying Angular Applications
- Course Summary
Angular 11: New Features of Angular 11 & Angular 12
Course: 17 Minutes
- Course Overview
- Angular 11's New Features
- Migrating from Angular 10 to Angular
- Angular 12 Updated Features
- Course Summary
Ga aan de slag met Angular 11 Development!
✔️ Leer op je eigen tempo met rijke, interactieve video's en praktijkvoorbeelden.
✔️ Test je kennis met hoofdstuktesten en voortgangsbewaking om ervoor te zorgen dat je de stof goed beheerst.
✔️ Bouw dynamische webapplicaties die de gebruikservaring verbeteren en voldoen aan de eisen van moderne ontwikkeling.
Bestel nu jouw cursus en start vandaag met het ontwikkelen van krachtige webapplicaties met Angular 11!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 6:22 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























