AngularJS 2.0 Training





AngularJS 2.0 Training
Bestel deze unieke E-Learning Training AngularJS 2.0 online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 5 voor €147,87 per stuk en bespaar 7%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €124,02 per stuk en bespaar 22%
- Koop 100 voor €111,30 per stuk en bespaar 30%
- Koop 200 voor €79,50 per stuk en bespaar 50%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
AngularJS 2.0 E-Learning Training
Bestel deze unieke E-Learning AngularJS 2.0 cursus online!
✔️ 1 jaar 24/7 toegang tot interactieve video's, spraakopdrachten en voortgangsbewaking via rapporten.
✔️ Beheers de fundamenten van AngularJS 2.0 en leer hoe je moderne, dynamische webapplicaties bouwt.
Waarom kiezen voor deze opleiding?
AngularJS 2.0 is een van de populairste frameworks voor het bouwen van krachtige, dynamische en schaalbare webapplicaties. Deze training biedt een uitgebreide introductie tot AngularJS 2.0 en behandelt alle essentiële concepten die je nodig hebt om moderne webprojecten te ontwikkelen.
Wat je zult leren:
- Component-gebaseerde architectuur: Begrijp hoe AngularJS 2.0 werkt met herbruikbare componenten en hoe je deze kunt gebruiken in je projecten.
- Data-binding en dependency injection: Leer hoe je data effectief kunt beheren en automatiseren.
- Routing en navigatie: Bouw toepassingen met meerdere pagina's en complexe routingstructuren.
- Integratie met API's: Ontdek hoe je gegevens kunt ophalen en synchroniseren met externe API's.
- Testing en debugging: Leer de beste methoden om je applicaties foutloos en betrouwbaar te maken.
Met AngularJS 2.0 kun je moderne webapplicaties bouwen die gebruiksvriendelijk, schaalbaar en onderhoudsvriendelijk zijn. Deze cursus geeft je de vaardigheden die je nodig hebt om jezelf te onderscheiden in de wereld van webontwikkeling.
Wie zou moeten deelnemen?
Deze training is geschikt voor:
- Front-end ontwikkelaars die willen overstappen naar AngularJS 2.0 of hun kennis willen uitbreiden.
- Webontwikkelaars die nieuwe frameworks willen leren om dynamische applicaties te bouwen.
- IT-professionals die werken aan moderne webprojecten en hun vaardigheden willen verbeteren.
- Beginners met een basiskennis van HTML, CSS en JavaScript die hun carrière in webontwikkeling willen starten.
Demo AngularJS 2.0 Training
Cursusinhoud
Setting Up the Angular 2 Environment
Course: 15 Minutes
- Course Introduction
- Installing Node
- Installing NPM
- Installing a Code Editor
- Creating Angular Configuration Files
- Installing Angular Packages
Creating an Angular Application
Course: 17 Minutes
- Creating an Angular App Module
- Creating an Angular App Component
- Configuring Angular Application Startup
- Creating an Angular App Host Page
- Styling an Angular App
- Running an Angular App
Working with Angular App Components
Course: 41 Minutes
- Setting Template URLs for Components
- Creating a Component
- Adding Styles to a Component
- Using Interpolation
- Using Property Bindings
- Using Event Bindings
- Using Two-way Data Bindings
- Providing Input Data to Components
- Sending Component Events as Outputs
Practice: Create a Simple Angular 2 Application
Course: 4 Minutes
- Exercise: Creating a Simple Angular 2 Application4
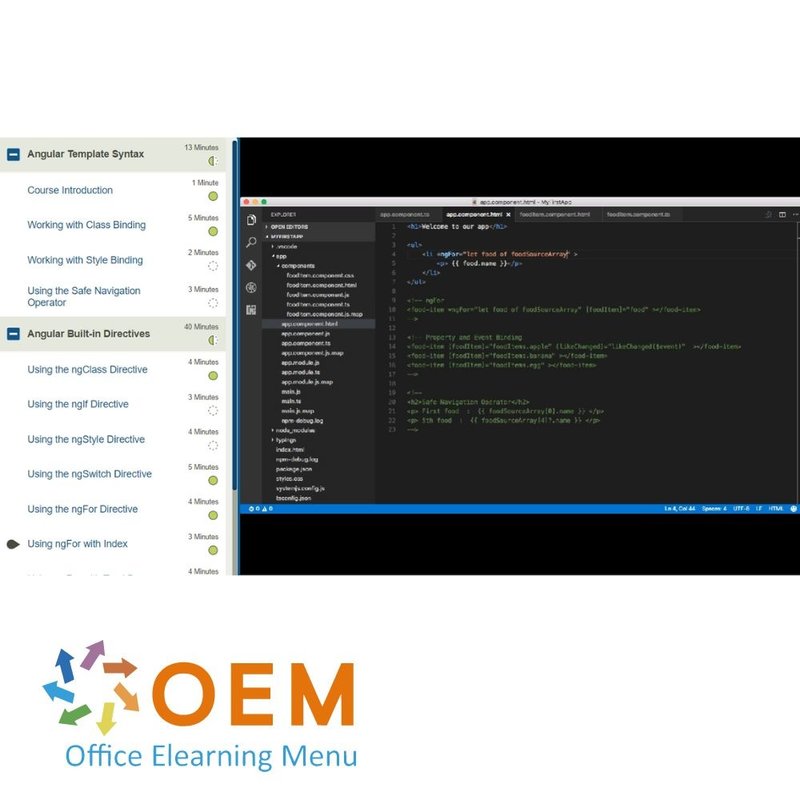
Angular Template Syntax
Course: 13 Minutes
- Course Introduction
- Working with Class Binding
- Working with Style Binding
- Using the Safe Navigation Operator
Angular Built-in Directives
Course: 40 Minutes
- Using the ngClass Directive
- Using the ngIf Directive
- Using the ngStyle Directive
- Using the ngSwitch Directive
- Using the ngFor Directive
- Using ngFor with Index
- Using ngFor with TrackBy
- Working with * and
- Creating Custom Attribute Directives
Angular Pipes
Course: 21 Minutes
- Using the Uppercase and Lowercase Pipe
- Using the JSON Pipe
- Using the Currency Pipe
- Using the Slice Pipe
- Using the Date and Slice Pipes
- Creating a Custom Pipe
Practice: Creating Angular 2 Pipes
Course: 3 Minutes
- Exercise: Using an Angular 2 Custom Pipe
Working with Template-driven Forms
Course: 23 Minutes
- Course Introduction
- Creating a ts Model Object
- Creating a Form Component
- Creating a Form Template
- Using ngModel to Bind Form Fields
- Using Template Reference Variables
- Using ngModel and ngModelChange
Working with Form State
Course: 19 Minutes
- Tracking Changes in Angular Forms
- Updating Form Appearance Using CSS
- Displaying Form Validation Errors
- Resetting a Form
- Submitting a Form
Working with Model-driven Forms
Course: 33 Minutes
- Installing ReactiveFormsModule
- Creating a Model Driven Form Component
- Setting up a Model Driven Form View
- Initializing the Form Model
- Adding Form Controls to the View
- Setting Dynamic Form Values
- Setting Singular Dynamic Form Controls
- Detecting Changes to Forms
Practice: Creating Angular 2 Forms
Course: 4 Minutes
- Exercise: Create and Validate an Angular 2 Form
Angular 2 Routing Basics
Course: 32 Minutes
- Course Introduction
- Installing the Angular Router
- Configuring a Router
- Using a Router Outlet
- Working with Router Links
- Working with Routing Modules
- Modularizing an Angular App
- Creating Module-specific Routes
Angular 2 Services
Course: 9 Minutes
- Creating Angular Services
- Injecting and Using Angular Services
Working with Route Parameters
Course: 38 Minutes
- Navigating via Route Parameters
- Accessing Route Parameters
- Working with Optional Route Parameters5
- Child Routes and Nested Router Outlets
- Secondary Routes and Named Outlets
Working with Promises and Observables
Course: 49 Minutes
- Installing the HTTP Module
- Fetching Data Using HTTP.get
- Working with Observables
- Route Parameters as Observables
- Using the CanActivate Route Guard
- Using the CanDeactivate Route Guard
Practice: Creating Angular 2 Routes
Course: 4 Minutes
Working with Simple Animations
Course: 25 Minutes
- Course Introduction
- Installing the Animation Functions
- Setting up Animation Triggers
- Setting up Animation States
- Setting up Animation Transitions
- Attaching Animations
- Using the Wildcard Animation State
- Using the Void Animation State
Working with Keyframe Animations
Course: 12 Minutes
- Setting up a Keyframe Animation
- Setting up Parallel Animation Groups
- Using Animation Callbacks
Creating Mobile Apps with NativeScript
Course: 41 Minutes
- Installing NativeScript
- Creating a New NativeScript and Angular App
- Setting up Target Deployment Platforms
- Running a NativeScript App Project
- Customizing NativeScript UI
- Working with NativeScript Layouts
- Styling NativeScript Apps
- Routing NativeScript Apps
- Animating NativeScript Apps
- Working with Native APIs
Practice: Animating Angular Apps
Course: 4 Minutes
- Exercise: Animate an Angular App
Setting up a Test Environment
Course: 13 Minutes
- Course Introduction
- Installing Jasmine
- Installing Karma
- Creating a Test Spec File
- Executing Tests
- Debugging Tests
Testing Pipes and Services
Course: 12 Minutes
- Testing Pipes
- Testing Services
- Testing Services with Dependencies
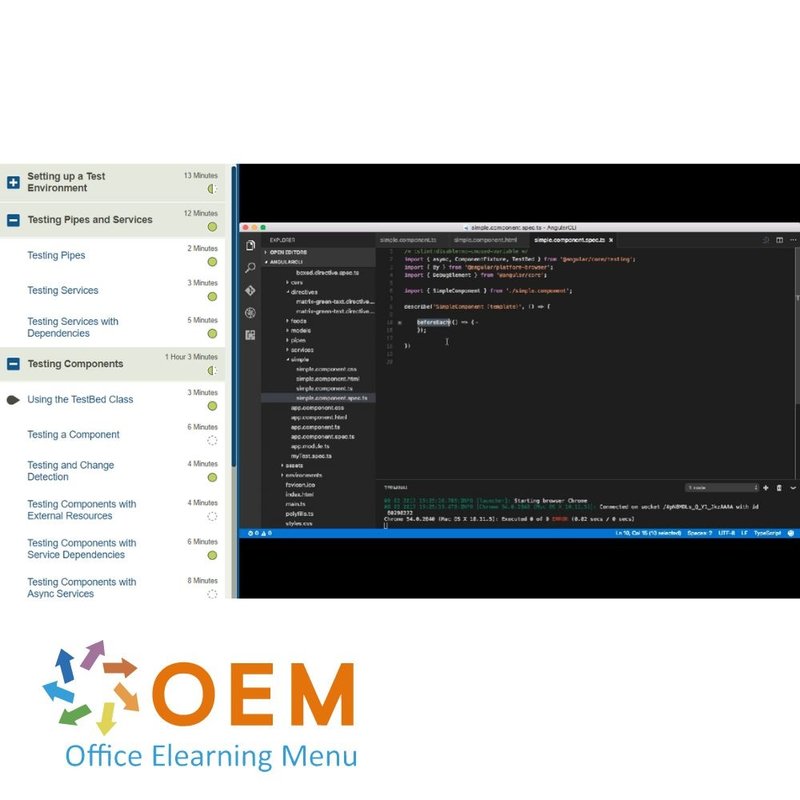
Testing Components
Course: 1 Hour, 3 Minutes
- Using the TestBed Class
- Testing a Component
- Testing and Change Detection
- Testing Components with External Resources
- Testing Components with Service Dependencies
- Testing Components with Async Services
- Testing Components that Have Inputs and Outputs
- Testing Components in Hosted Components
- Testing Components with Routes
- Using NO_ERRORS_SCHEMA
- Testing Attribute Directives
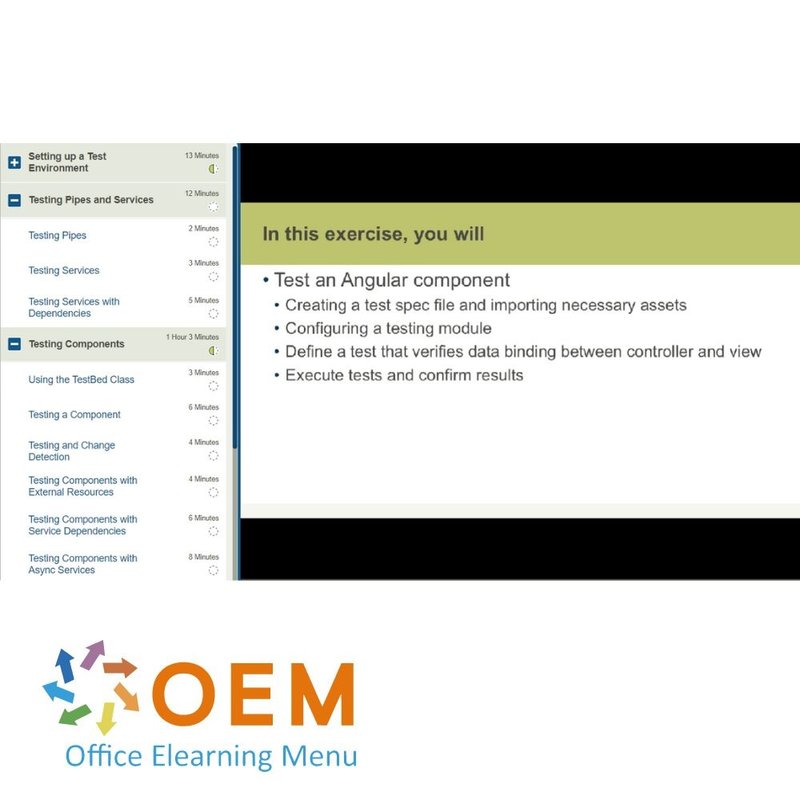
Practice: Testing an Angular App
Course: 4 Minutes
Angular 2 Security Fundamentals
Course: 14 Minutes
- Course Introduction
- Best Practices for Securing Angular Apps
- Working with Angular and Cross-site Scripting (XSS)
- Using DomSanitizer in Angular
- Using Angular and Cross-site Request Forgery (XSRF)
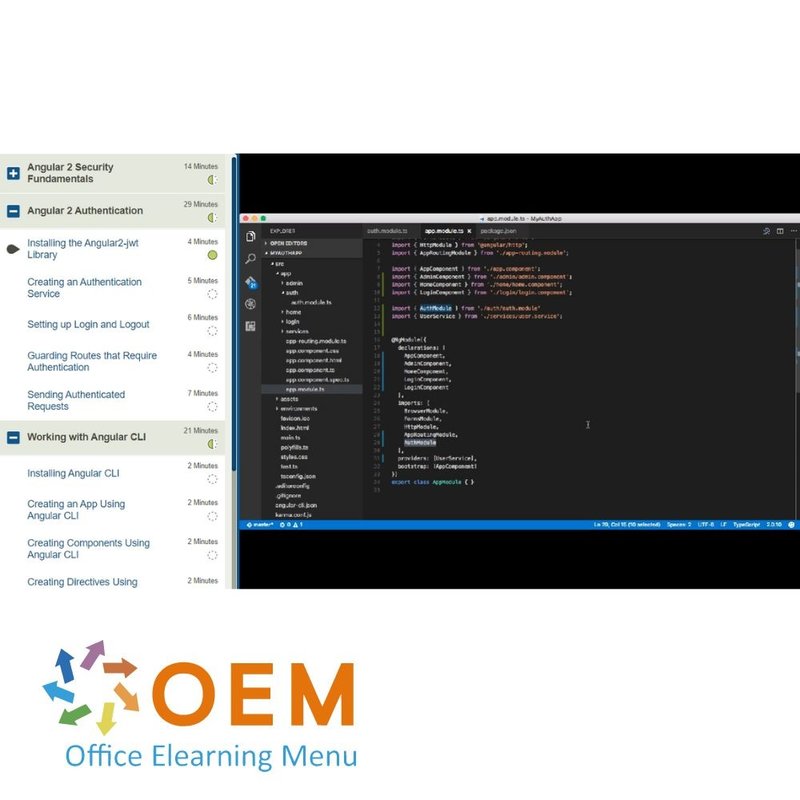
Angular 2 Authentication
Course: Course: 29 Minutes
- Installing the Angular2-jwt Library
- Creating an Authentication Service
- Setting up Login and Logout
- Guarding Routes that Require Authentication
- Sending Authenticated Requests
Working with Angular CLI
Course: 21 Minutes
- Installing Angular CLI
- Creating an App Using Angular CLI
- Creating Components Using Angular CLI
- Creating Directives Using Angular CLI
- Creating Pipes Using Angular CLI
- Creating Services Using Angular CLI
- Creating Modules Using Angular CLI
- Setting up Routes Using Angular CLI
Practice: Using Angular CLI
Course: 3 Minutes
- Exercise: Create an App with Angular CLI
Ga aan de slag met AngularJS 2.0!
✔️ Leer op je eigen tempo via onze uitgebreide en interactieve cursus.
✔️ Verkrijg een certificaat na afronding om je vaardigheden te valideren.
✔️ Bereid je voor op uitdagende webprojecten met praktijkgerichte oefeningen en scenario's.
Bestel nu jouw cursus en start jouw reis naar geavanceerde webontwikkeling vandaag nog!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 10 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























