Building Apps with jQuery Mobile Training





Building Apps with jQuery Mobile Training
Bestel deze unieke E-Learning Training Building Apps with jQuery Mobile online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €146,02 per stuk en bespaar 2%
- Koop 3 voor €144,53 per stuk en bespaar 3%
- Koop 5 voor €138,57 per stuk en bespaar 7%
- Koop 10 voor €134,10 per stuk en bespaar 10%
- Koop 25 voor €126,65 per stuk en bespaar 15%
- Koop 50 voor €116,22 per stuk en bespaar 22%
- Koop 100 voor €104,30 per stuk en bespaar 30%
- Koop 200 voor €74,50 per stuk en bespaar 50%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Building Apps with jQuery Mobile E-Learning Training
Bestel deze unieke E-Learning cursus Building Apps with jQuery Mobile online!
✔️ 1 jaar 24/7 toegang tot rijke interactieve video's, spraakopdrachten en voortgangsbewaking via rapportages.
✔️ Leer het bouwen van mobiele apps die perfect werken op verschillende apparaten met behulp van jQuery Mobile.
Waarom kiezen voor deze opleiding?
In de wereld van mobiele webontwikkeling is het belangrijk om apps te maken die goed werken op verschillende apparaten en besturingssystemen. jQuery Mobile is een populair framework dat speciaal is ontworpen voor het ontwikkelen van mobiele web-apps. Deze opleiding leert je niet alleen hoe je apps kunt bouwen met jQuery Mobile, maar ook hoe je de mobiele gebruikerservaring kunt verbeteren en de app kunt uitbreiden met geavanceerde functionaliteiten.
Wat je zult leren:
- Basisprincipes van jQuery Mobile: Begrijp de werking van jQuery Mobile en leer hoe je het kunt gebruiken om mobiele web-apps te bouwen.
- Gebruik van jQuery Mobile-componenten: Leer hoe je de verschillende componenten van jQuery Mobile kunt toepassen om webpagina’s voor mobiele apps te ontwikkelen.
- Themakader aanpassen: Gebruik het themakader van jQuery Mobile om de look en feel van je app te personaliseren en af te stemmen op de mobiele gebruikerservaring.
- Uitbreiden van de jQuery Mobile API: Leer hoe je de functionaliteit van jQuery Mobile kunt uitbreiden door API’s te gebruiken voor complexe toepassingen.
- Integratie van services: Integreer externe services zoals REST-API’s en PhoneGap voor een naadloze werking van je mobiele apps.
Deze training biedt een allesomvattende benadering voor het bouwen van gebruiksvriendelijke en responsieve mobiele apps die werken op meerdere apparaten.
Wie zou moeten deelnemen?
Deze training is ideaal voor:
- Webontwikkelaars die willen leren hoe ze mobiele web-apps kunnen maken met jQuery Mobile.
- Front-end developers die hun vaardigheden willen uitbreiden naar mobiele platformen en apps willen ontwikkelen die mobielvriendelijk zijn.
- Mobiele ontwikkelaars die jQuery Mobile willen gebruiken voor het ontwikkelen van responsieve mobiele apps.
- Beginnende programmeurs die geïnteresseerd zijn in het ontwikkelen van mobiele apps en willen leren hoe ze technologieën zoals jQuery Mobile, HTML5, en JavaScript kunnen combineren.
Demo Building Apps with jQuery Mobile Training
Cursusinhoud
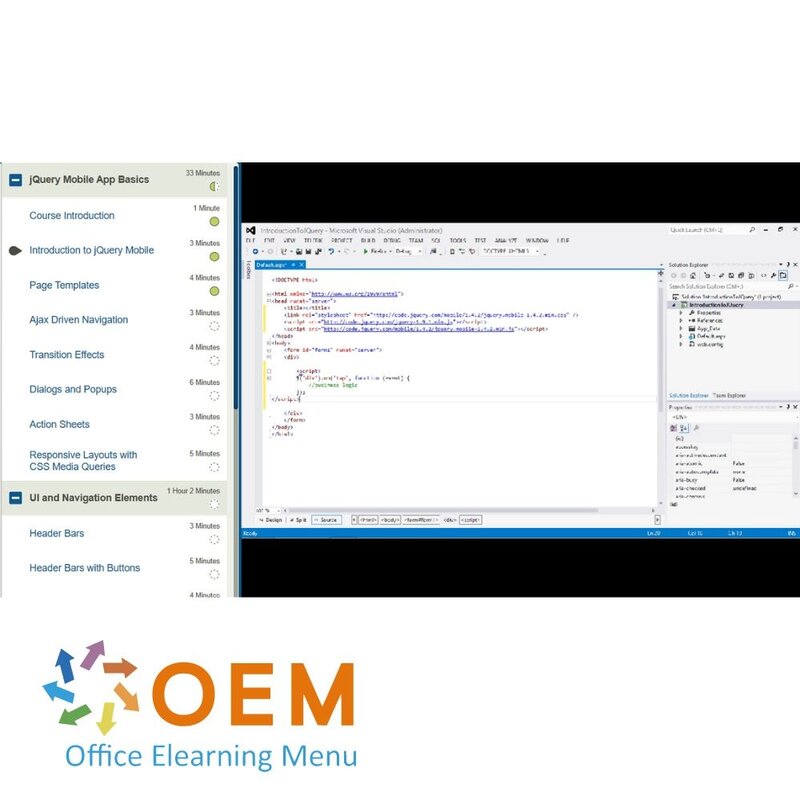
jQuery Mobile App Basics
Course: 33 Minutes
- Course Introduction
- Introduction to jQuery Mobile
- Page Templates
- Ajax Driven Navigation
- Transition Effects
- Dialogs and Popups
- Action Sheets
- Responsive Layouts with CSS Media Queries
UI and Navigation Elements
Course: 1 Hour, 2 Minutes
- Header Bars
- Header Bars with Buttons
- Back Buttons
- Footer Bars
- NavBars
- Toolbars with Icons
- Toolbars with a Segmented Control
- Tab Bars with Standard Icons
- Persistent Tab Bars
- Tab Bars with Custom Icons
- Tab Bars with a Segmented Control
- Buttons
- Dynamic Buttons
Optimizing Page Development
Course: 22 Minutes
- touchOverflow
- Prefetching and Caching Pages
- Linking Pages
- Dynamically Injecting Pages
Practice: jQuery Mobile Basics
Course: 15 Minutes
- Exercise: jQuery Mobile basics
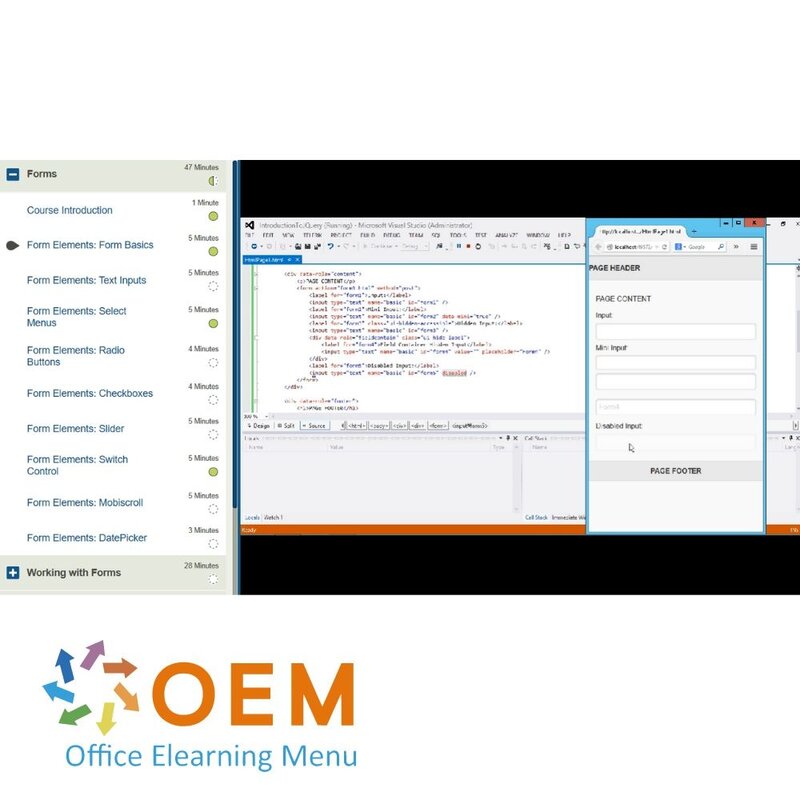
Forms
Course: 47 Minutes
- Course Introduction
- Form Elements: Form Basics
- Form Elements: Text Inputs
- Form Elements: Select Menus
- Form Elements: Radio Buttons
- Form Elements: Checkboxes
- Form Elements: Slider
- Form Elements: Switch Control
- Form Elements: Mobiscroll
- Form Elements: DatePicker
Working with Forms
Course: 28 Minutes
- Submitting Forms
- Form Validation
- Serialization in Forms with Ajax
- Handling JSON Data
- Handling XML Data
Practice: Working with Forms
Course: 15 Minutes
- Exercise: Working with Forms in jQuery Mobile Apps
Lists
Course: 12 Minutes
- jQuery Mobile: Configuring Lists
- jQuery Mobile: Manipulating Lists
Grids, Content Blocks, and Sets
Course: 23 Minutes
- Grid Layouts
- Springboard
- Collapsible Content Blocks
- Collapsible Sets
Tables
Course: 9 Minutes
- Working with Tables
- Using Table Plugins
Practice: Working with Data
Course: 20 Minutes
- Exercise: Presenting Data in jQuery Mobile Apps
Styling and Themes
Course: 34 Minutes
- Course Introduction
- Styling with CSS Gradients
- Theme Basics
- Swatches
- Theme Defaults
- Theme Inheritance
- Custom Themes
- ThemeRoller
jQuery Mobile API
Course: 25 Minutes
- API: Configuring Defaults
- API: Methods
- API: Events
- API: Properties
- API: Data Attributes
Service Integration
Course: 35 Minutes
- Client-Side Integration with RESTful Services
- Client-Side Form POST with Ajax
- Server-Side Form POST with MVC
- Server-Side Data Access with MVC
- Service Access Strategies
- Google Maps Integration
- Accelerometer Values
Practice: Optimizing jQuery Mobile Apps
Course: 15 Minutes
- Exercise: Optimizing jQuery Mobile Apps
Deploying with PhoneGap
Course: 21 Minutes
- Course Introduction
- PhoneGap Build
- Debugging your app
- Deploying to iOS
- Deploying to Android
PhoneGap Location and Notification APIs
Course: 18 Minutes
- The Compass API
- The Geolocation API
- The Accelerometer API
- Notification API
PhoneGap Media APIs
Course: 15 Minutes
- The Camera API
- The Capture API
- The Media API
PhoneGap Connection, Device and Events APIs
Course: 15 Minutes
- The Connection API
- The Device API
- The Events API
PhoneGap Contacts, Storage and File APIs
Course: 15 Minutes
- The Contacts API
- The Storage API
- The File API
PhoneGap SplashScreen and Globalization APIs
Course: 9 Minutes
- The Splashscreen API
- The Globalization API
PhoneGap InAppBrowser API
Course: 5 Minutes
- The InAppBrowser API
Practice: Integrating jQuery Mobile
Course: 20 Minutes
- Exercise: PhoneGap and jQuery Mobile apps
Ga aan de slag met het bouwen van mobiele apps!
✔️ Leer op je eigen tempo met rijke interactieve video’s, praktijkvoorbeelden en oefeningen.
✔️ Test je kennis met rapporten en testen per hoofdstuk om te zien hoe goed je de materie beheerst.
✔️ Bouw geavanceerde mobiele apps die draaien op verschillende apparaten en platformen.
Bestel nu jouw cursus en begin vandaag met het ontwikkelen van je eigen mobiele web-apps!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 8:28 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























