CSS3, Sass and Less Training





CSS3, Sass and Less Training
Bestel deze unieke E-Learning Training CSS3, Sass and Less online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 5 voor €147,87 per stuk en bespaar 7%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €124,02 per stuk en bespaar 22%
- Koop 100 voor €111,30 per stuk en bespaar 30%
- Koop 200 voor €79,50 per stuk en bespaar 50%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
CSS3, Sass and Less E-Learning Training
Cursusinhoud
Introducing CSS
Course: 27 Minutes
- Course Introduction
- Introduction to CSS
- User Agent Style Sheets and CSS Reset
- Creating Styles
- Inheritance and Cascade
- Inline Styles
- Internal Styles
- External Styles
Working with Selectors
Course: 25 Minutes
- Selectors
- Grouping Selectors with Combinators
- Attribute Selectors
- Pseudo-Classes
- Pseudo-Elements
- Specificity
Text Styling
Course: 21 Minutes
- Working with Fonts
- Styling Text
- Positioning Text
- Text Decoration
- Styling the First Letter or Line
Working with Lists
Course: 9 Minutes
- Styling Lists
- Custom Bulleted Lists
Practice: Styling Text and Lists with CSS
Course: 5 Minutes
- Exercise: Style Text and Lists with CSS3 (CE)5
Working with Elements
Course: 29 Minutes
- Course Introduction
- Adding Borders to an Element
- Adding Rounded Borders to an Element
- Adding Blurred Edges to an Element
- Adding Elliptical Corners to an Element
- Adding Drop Shadows to an Element
Color and Page Elements
Course: 29 Minutes
- CSS and Color
- Making an Element Transparent
- Setting a Background Image or Color for an Element
- Applying Linear Gradients to an Element
- Applying Radial Gradients to an Element
- Creating Gradient Text
Spans, Divs, Shapes and the Cursor
Course: 19 Minutes
- Configuring Spans with CSS3
- Styling Divs with CSS
- Drawing Shapes with Basic CSS
- Changing the Mouse Cursor
Tabular Data
Course: 28 Minutes
- Styling Tables
- Configuring Borders in Tables
- Alternating Table Row Colors
- Highlighting Selected Table Rows
- Displaying Spreadsheets as Tabular Data
- Displaying Calendar Data
Practice: Styling Page Elements
Course: 5 Minutes
- Exercise: Using CSS to Style Page Elements
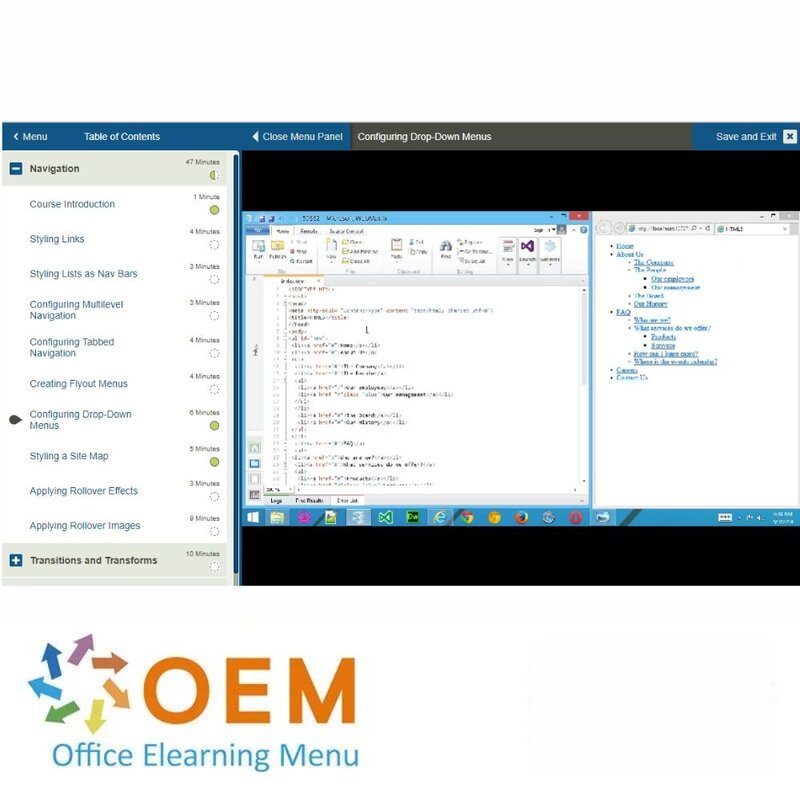
Navigation
Course: 47 Minutes
- Course Introduction
- Styling Links
- Styling Lists as Nav Bars
- Configuring Multilevel Navigation
- Configuring Tabbed Navigation
- Creating Flyout Menus
- Configuring Drop-Down Menus
- Styling a Site Map
- Applying Rollover Effects
- Applying Rollover Images
Transitions and Transforms
Course: 10 Minutes
- Using 2-D Transforms
- Using 3-D Transforms
Animations
Course: 17 Minutes
- Element Transitions
- Introduction to Keyframe Animations
- Animating Multiple Properties with Keyframes
- Advanced Animation Techniques
Practice: Creating an Animated Menu
Course: 5 Minutes
- Exercise: Create an Animated Menu
Working with Forms
Course: 45 Minutes
- Course Introduction
- Styling a Form
- Styling Submit Buttons
- Inserting Images in Form Fields
- Highlighting Form Fields with Focus
- Styling Fields by Validity
- Grouping Related Fields
- Styling a Form's Range Slider
- Styling a Form as a Paragraph with Inline Fields
- Modifying Form Input
Positioning
Course: 50 Minutes
- Block and Inline Elements
- Static and Fixed Positioning
- Static and Relative Positioning
- Stacking Order with z-Index
- Margins and Padding
- Positioning Text around an Elemenz
- Overlapping Text on an Image
- Floating Elements
- Clearing Block-Level Elements
- Overlapping Divs
- Centering a Layout
- Creating a Thumbnails Gallery
CSS Layout
Course: 15 Minutes
- Generating Columns
- The Box Model
- Sizing Boxes
Practice: Working with Layouts using CSS3
Course: 5 Minutes
- Exercise: Work with Layouts using CSS3 (CE)
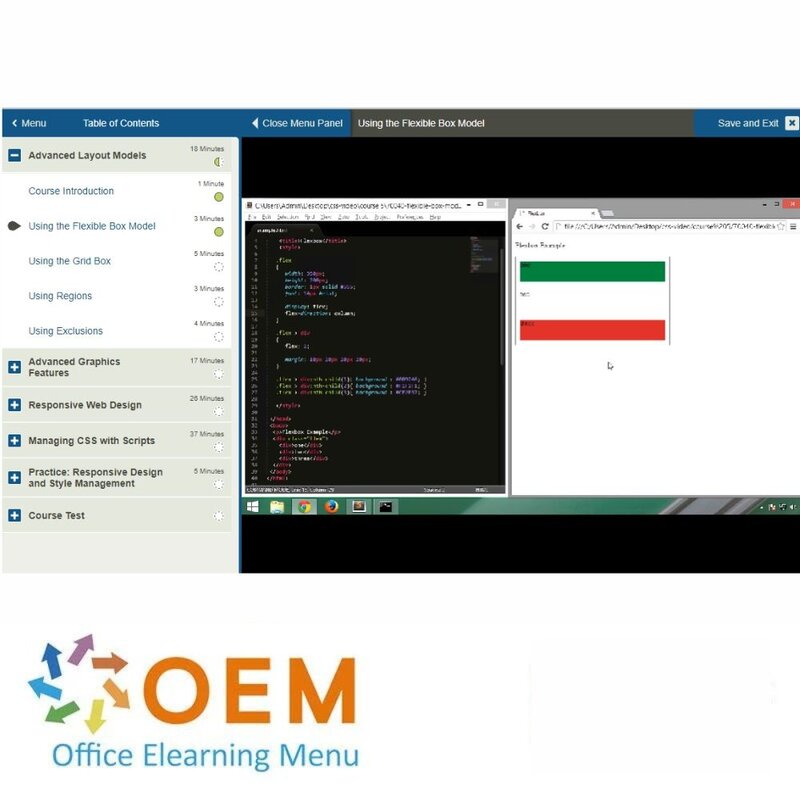
Advanced Layout Models
Course: 18 Minutes
- Course Introduction
- Using the Flexible Box Model
- Using the Grid Box
- Using Regions
- Using Exclusions
Advanced Graphics Features
Course: 17 Minutes
- Using Shapes
- Using CSS Filters
- Using CSS Masking
- Compositing and Blending
Responsive Web Design
Course: 26 Minutes
- Media Queries
- Working with Multiple Screen Sizes
- Using Modernizr
- Making Images Responsive
- Resizing Elements Dynamically
- Generating Content using CSS
Managing CSS with Scripts
Course: 37 Minutes
- Accessing an Element's CSS Styles with JavaScript
- Changing an Element's CSS Styles with JavaScript
- Accessing CSS Style Sheets with JavaScript
- Adding a CSS Style Sheet with JavaScript
- Removing a CSS Style with JavaScript
- Enabling or Disabling a CSS Style Sheet with JavaScript
- Manipulating CSS with jQuery
Practice: Responsive Design and Style Management
Course: 5 Minutes
- Exercise: Create Responsive Designs and Manage CSS
Introduction to Sass
Course: 13 Minutes
- Course Introduction
- Getting Started with Sass
- Using SassScript
CSS Extensions in Sass
Course: 7 Minutes
- Nested CSS Rules in Sass
- Nested CSS Properties in Sass
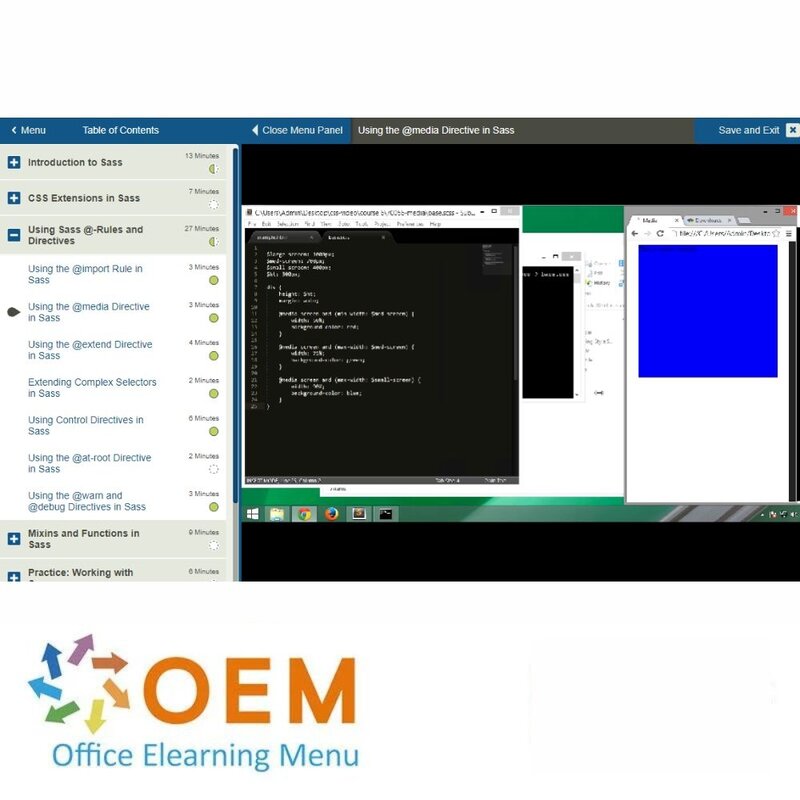
Using Sass @-Rules and Directives
Course: 27 Minutes
- Using the @import Rule in Sass
- Using the @media Directive in Sass
- Using the @extend Directive in Sass
- Extending Complex Selectors in Sass
- Using Control Directives in Sass
- Using the @at-root Directive in Sass
- Using the @warn and @debug Directives in Sass
Mixins and Functions in Sass
Course: 9 Minutes
- Working with Mixins
- Working with Functions
Practice: Working with Sass
Course: 6 Minutes
- Exercise: Extend CSS3 with Sass
Using the Less CSS Pre-processor
Course: 11 Minutes
- Getting Started with Less
- Working with Variables in Less
- Working with the Extend pseudo-class in Less
Mixins in Less
Course: 13 Minutes
- Working with Mixins in Less
- Passing Rulesets to Mixins in Less
- Working with Recursive Mixins in Less
- Working with Guards in Less
Import Directives and Selectors in Less
Course: 5 Minutes
- Working with Import Directives in Less
- Parent Selectors and Combined Selectors
Practice: Extending CSS3 with Less
Course: 6 Minutes
- Exercise: Extend CSS3 with Less
Ga aan de slag met CSS3, Sass and Less!
✔️ Werk efficiënter met CSS3 en pre-processors zoals Sass en Less.
✔️ Leer op je eigen tempo met toegang tot interactieve video's en oefeningen.
✔️ Test je voortgang en verbeter je vaardigheden met rapportages en real-life projecten.
Bestel nu jouw cursus en ontwikkel indrukwekkende, moderne websites met CSS3, Sass en Less!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 9:48 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























