JavaScript Single Page Apps Training





JavaScript Single Page Apps Training
JavaScript Single Page Apps Training Bekroonde E-Learning cursus Interactieve video's met gesproken tekst Gecertificeerde docenten Praktische oefeningen Certificaat.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 4 voor €152,64 per stuk en bespaar 4%
- Koop 5 voor €151,05 per stuk en bespaar 5%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €127,20 per stuk en bespaar 20%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
JavaScript Single Page Apps E-Learning Training
Bestel de beste E-Learning cursus JavaScript Single Page Apps online!
✔️ 1 jaar 24/7 toegang tot rijke interactieve video's, spraakopdrachten en voortgangsbewaking via rapporten en tests per hoofdstuk.
✔️ Directe feedback om je kennis te testen en te verbeteren.
Waarom kiezen voor deze opleiding?
De ontwikkeling van Single Page Applications (SPA's) is een van de belangrijkste trends in moderne webontwikkeling. Met een SPA kun je een dynamische gebruikerservaring bieden zonder dat de pagina constant opnieuw geladen hoeft te worden. Deze cursus biedt je de vaardigheden om een krachtige JavaScript SPA te ontwikkelen, van de basisprincipes van JavaScript tot geavanceerde technieken in de Durandal SPA-sjabloon.
Wat je zult leren:
- Werken met SPA's: Begrijp hoe Single Page Applications werken en hoe je ze ontwikkelt met behulp van JavaScript, MVC 5, en Durandal.
- Bouwen van je eerste SPA: Leer hoe je JavaScript SPA-sjablonen gebruikt om snel aan de slag te gaan met je eerste applicatie.
- Navigatie en weergaven: Leer hoe je weergaven en weergavemodellen toevoegt, aanpast en beheert voor een dynamische gebruikerservaring.
- Gegevensbeheer: Beheer en valideer gegevens in je JavaScript SPA en leer hoe je gegevens efficiënt van de server naar de client haalt en deze opslaat in de cache.
- Gebruik van Visual Studio 2013: Ontdek hoe je Visual Studio 2013 kunt gebruiken om je SPA te ontwikkelen, testen en implementeren.
Wie zou moeten deelnemen?
Deze cursus is ideaal voor:
- Webontwikkelaars die willen leren hoe ze moderne Single Page Applications kunnen bouwen en beheren met JavaScript.
- Frontend ontwikkelaars die hun vaardigheden willen uitbreiden naar het ontwikkelen van dynamische webapplicaties zonder herladen van pagina's.
- Softwareontwikkelaars die zich willen verdiepen in het gebruik van JavaScript-frameworks en sjablonen voor het ontwikkelen van SPAs.
- Full-stack ontwikkelaars die hun kennis van client-side development willen verbeteren en leren werken met data-gestuurde webapplicaties.
- Technische leidinggevenden die het ontwikkelingsproces van SPAs willen begrijpen en de juiste tools en technieken willen inzetten voor hun teams.
Demo JavaScript Single Page Apps Training
Cursusinhoud
Getting Started with SPA Templates
Course: 1 Hour, 40 Minutes
- Course Introduction
- Getting Familiar with the Backbone.js Template
- Getting Familiar with the Durandal SPA Template
- Getting Familiar with the Breeze-Knockout Template
- Getting Familiar with the Breeze-Angular Template
- Getting Familiar with the Hot Towel Template
- Getting Familiar with the Ember Template
- Adding a New View in a Hot Towel MVC SPA Project
Practice: Getting Started with SPA Templates
Course: 20 Minutes
- Exercise: Using Common NuGet Packages
Adding Common NuGet Packages for the Server
Course: 28 Minutes
- Course Introduction
- Adding the Entity Frame Work Package
- Adding the Entity Framework. qlServerCompact Package
- Adding the ASP.NET Web API Package
- Adding the ASP.NET Web Optimization Package
- Adding the ASP.NET Razor Package
Adding Common NuGet Packages for the Client
Course: 25 Minutes
- Adding and Using the jQuery and Modernizr Libraries
- Adding and Using the Twitter. Bootstrap Library
- Using Iconic Font from Font Awesome
Creating SPA Views and Configuring Routes
Course: 56 Minutes
- Using an Application Layout Page
- Creating an MVC 5 Controller Using C#
- Bundling SPA Scripts
- Configuring SPA Controller Routes Using C#
- Creating an MVC 5 Controller Using VB
- Adding an MVC 5 View Using C#
- Adding an MVC 5 View Using VB
- Adding an MVC 5 Partial View Using C#
- Adding an MVC 5 Partial View Using VB
- Configuring SPA Controller Routes Using VB
Practice: Create MVC 5 Views in Visual Studio
Course: 20 Minutes
- Exercise: JavaScript SPA: SPA Views and Routes
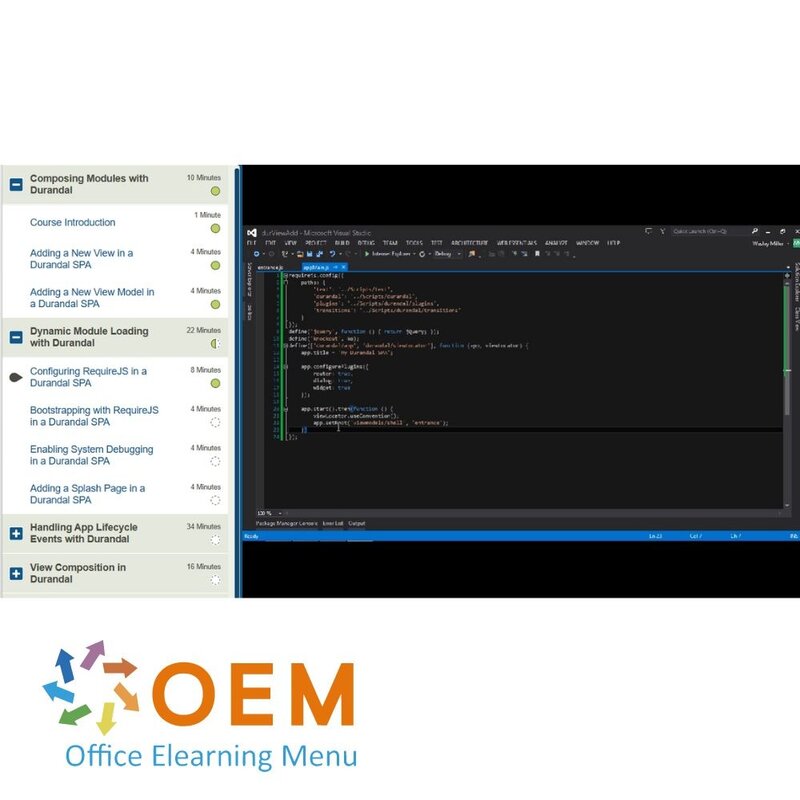
Composing Modules with Durandal
Course: 10 Minutes
- Course Introduction
- Adding a New View in a Durandal SPA
- Adding a New View Model in a Durandal SPA
Dynamic Module Loading with Durandal
Course: 22 Minutes
- Configuring RequireJS in a Durandal SPA
- Bootstrapping with RequireJS in a Durandal SPA
- Enabling System Debugging in a Durandal SPA
- Adding a Splash Page in a Durandal SPA
Handling App Lifecycle Events with Durandal
Course: 34 Minutes
- Creating an Activator in a Durandal SPA
- Using the Activate() Function in Durandal
- Using the CanActivate() Function in Durandal
- Using the Deactivate() Function in Durandal
- Using the CanDeactivate() Function in Durandal
View Composition in Durandal
Course: 16 Minutes
- Composing a View without a View Model
- Composing a View with Its Own View Model
Practice: Create Single Page App Using JavaScript
Course: 20 Minutes
- Exercise: Single Page Apps
Composing Modules with Durandal
Course: 10 Minutes
- Course Introduction
- Adding a New View in a Durandal SPA
- Adding a New View Model in a Durandal SPA
Dynamic Module Loading with Durandal
Course: 22 Minutes
- Configuring RequireJS in a Durandal SPA
- Bootstrapping with RequireJS in a Durandal SPA
- Enabling System Debugging in a Durandal SPA
- Adding a Splash Page in a Durandal SPA
Handling App Lifecycle Events with Durandal
Course: 34 Minutes
- Creating an Activator in a Durandal SPA
- Using the Activate() Function in Durandal
- Using the CanActivate() Function in Durandal
- Using the Deactivate() Function in Durandal
- Using the CanDeactivate() Function in Durandal
View Composition in Durandal
Course: 16 Minutes
- Composing a View without a View Model
- Composing a View with Its Own View Model
Practice: Create Single Page App Using JavaScript
Course: 20 Minutes
- Exercise: Single Page Apps
Retrieving Data for Views and View Models
Course: 45 Minutes
- Course Introduction
- Using a Data Retrieval Service in Durandal
- Handling Successful Model Data Retrieval in Durandal
- Handling Failed Model Data Retrieval in Durandal
- Mapping Model Data to ViewModel Observables in Durandal
Configuring Routes with the Durandal Router
Course: 46 Minutes
- Configuring Routes Using the MakeRelative() Function
- Adding a Collection of Routes Using the Map() Function
- Using the Default Routing Convention
- Using a Custom Routing Convention
- Handling Unknown Routes in Durandal
- Setting the Startup Module in Durandal
- Binding View Navigation to a Progress Bar
Route Activation and Binding with Durandal Router
Course: 20 Minutes
- Create a Nav Bar Using the Router Navigation Model
- Adding a View Transition in Durandal
Practice: Adding Views and Handling View Navigation
Course: 20 Minutes
- Exercise: Single Page Apps
Connecting to Data in JavaScript SPA
Course: 11 Minutes
- Course Introduction
- Connecting to a SQL Server Compact 4.0 Database
- Generating Entity Framework 6.0 Models from Database
Managing Data with Breeze
Course: 1 Hour, 40 Minutes
- Installing Breeze for a JavaScript SPA
- Caching Data on the Client with Breeze
- Sharing Data Amongst Client Views – Server Side
- Sharing Data Amongst Client Views – Client Side
- Constructing Breeze Queries
- Obtaining Object Graphs with Breeze
- Navigating Object Graphs with Breeze
- Initializing Application Data with Breeze
- Using Breeze Metadata from the Server
- Creating and Using Breeze Metadata on the Client
Practice: Connecting to and Managing Data
Course: 15 Minutes
- Exercise: Connecting to and Managing Data from an SPA
Saving and Handling Data Changes
Course: 1 Hour, 11 Minutes
- Course Introduction
- Using Editable View Bindings
- Tracking On-Screen Changes
- Saving Model Data Updates
- Displaying a Dropdown List in a View
- Prompting for Save before Navigating Away from a View
- Cancelling On-Screen Changes
- Saving and Restoring Changes Made Offline – Server Side
- Saving and Restoring Changes Made Offline – Client Side
Retrieving and Distributing Data
Course: 1 Hour, 11 Minutes
- Limiting Server Data Fetch Frequency
- Retrieving Model Data with Breeze
- Forcing a Remote Data Fetch with Breeze
- Querying the Local Cache with Breeze – Server Side
- Querying the Local Cache with Breeze – Client Side
- Mapping Partial Data Entities – Server Side
- Mapping Partial Data Entities – Client Side1
- Creating a Projection Query
- Administering Projection Query Data to Views
Practice: Working with Rich Application Data
Course: 15 Minutes
- Exercise: Working with Rich Application Data
Adding and Deleting Application Data
Course: 1 Hour, 29 Minutes
- Course Introduction
- Creating a View for Adding Data - Server Side
- Creating a View for Adding Data - Client Side
- Creating a View for Deleting Data - Server Side
- Creating a View for Deleting Data - Client Side
- Adding Routes for Customized Navigation Menus
- Creating a ViewModel for Adding Data - Server Side
- Creating a ViewModel for Adding Data - Client Side
- Adding Application Data - Server Side
- Adding Application Data - Client Side
- Deleting Application Data - Server Side
- Deleting Application Data - Client Side
- Adding Null Objects into Lookup Lists - Server Side
- Adding Null Objects into Lookup Lists - Client Side
Practice: Managing Application Data
Course: 20 Minutes
- Exercise: Managing Application Data
Using Custom Validation Rules
Course: 31 Minutes
- Course Introduction
- Defining Custom Validation Rules
- Registering Custom Validation Rules with Breeze
- Applying Custom Validation Rules on the Client
Reporting Validation Errors
Course: 42 Minutes
- Applying Data Annotations on the Server
- Notifying the User of Input Validation Errors
- Gathering Breeze Entity Errors
- Parsing Validation Error Messages on the Client
Practice: Working with Validation
Course: 20 Minutes
- Exercise: Working with Validation
Ga aan de slag met JavaScript Single Page Apps!
✔️ Leer op je eigen tempo met uitgebreide interactieve video's, praktijkopdrachten en oefeningen die je helpen de theorie in de praktijk toe te passen.
✔️ Test je kennis met voortgangsrapporten en testen per hoofdstuk, zodat je zeker weet dat je alles onder de knie hebt.
✔️ Word een expert in JavaScript SPA-ontwikkeling en creëer snel dynamische, snelle en gebruiksvriendelijke webapplicaties.
Bestel nu jouw cursus en begin vandaag nog met het ontwikkelen van je eigen Single Page Applications!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 16:06 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























