Application Development with React and Flux Training





Application Development with React and Flux Training
Bestel deze unieke E-Learning Training Application Development with React and Flux online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 5 voor €147,87 per stuk en bespaar 7%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €124,02 per stuk en bespaar 22%
- Koop 100 voor €111,30 per stuk en bespaar 30%
- Koop 200 voor €79,50 per stuk en bespaar 50%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Application Development with React and Flux E-Learning Training
Bestel deze unieke E-Learning cursus Application Development with React and Flux online!
✔️ 1 jaar 24/7 toegang tot interactieve video’s, spraakopdrachten en voortgangsrapportages.
✔️ Leer de basisprincipes van React en Flux en ontwikkel krachtige webapplicaties met moderne technieken.
Waarom kiezen voor deze opleiding?
Deze training biedt een uitgebreide introductie tot React en Flux, twee van de meest gebruikte tools voor het ontwikkelen van moderne webapplicaties. Je leert niet alleen hoe je een ontwikkelomgeving opzet, maar ook hoe je efficiënte en herbruikbare React-componenten bouwt. Door middel van praktische oefeningen krijg je hands-on ervaring met React Router en het bouwen van formulieren.
Aan het einde van de cursus maak je kennis met Flux, een datastroomarchitectuur die speciaal is ontworpen om de gegevensstromen binnen React-applicaties te beheren. De cursus behandelt het gebruik van Facebook's Flux-patroon in detail, zodat je in staat bent om schaalbare en onderhoudbare applicaties te ontwikkelen.
Wat je zult leren:
- Hoe je een ontwikkelomgeving instelt voor React-projecten.
- Het bouwen en configureren van React-componenten.
- Navigatie met React Router.
- Het maken van formulieren in React-applicaties.
- Inzicht in Flux-architectuur en implementatie binnen React.
Met deze training ben je goed voorbereid om moderne webapplicaties te ontwikkelen met de nieuwste technologieën.
Wie zou moeten deelnemen?
Deze cursus is ideaal voor:
- Beginnende ontwikkelaars die willen starten met React en Flux.
- Front-end ontwikkelaars die willen overstappen op moderne frameworks en architecturen.
- Webontwikkelaars die efficiëntere manieren willen leren om complexe gegevensstromen te beheren in React-applicaties.
- IT-professionals die hun vaardigheden willen uitbreiden met React en Flux om concurrerend te blijven op de arbeidsmarkt.
Demo Application Development with React and Flux Training
Cursusinhoud
Overview
Course: 24 Minutes
- Course Introduction
- Innovations in React and Flux
- Technology Overview
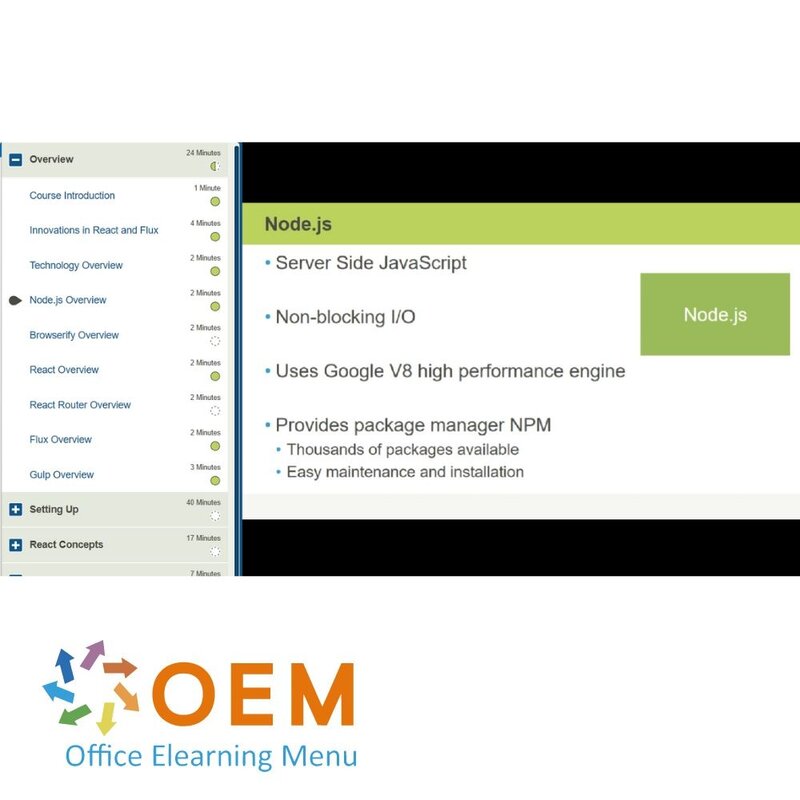
- Node.js Overview
- Browserify Overview
- React Overview
- React Router Overview
- Flux Overview
- Gulp Overview
Setting Up
Course: 40 Minutes
- Installing Node.js
- Installing Gulp
- Configuring Gulp
- Configuring Browserify
- Installing Bootstrap
- Configuring ESLint
- Installing React
- Installing React Router
- Installing React DOM
- Installing Flux
React Concepts
Course: 17 Minutes
- React and MVC
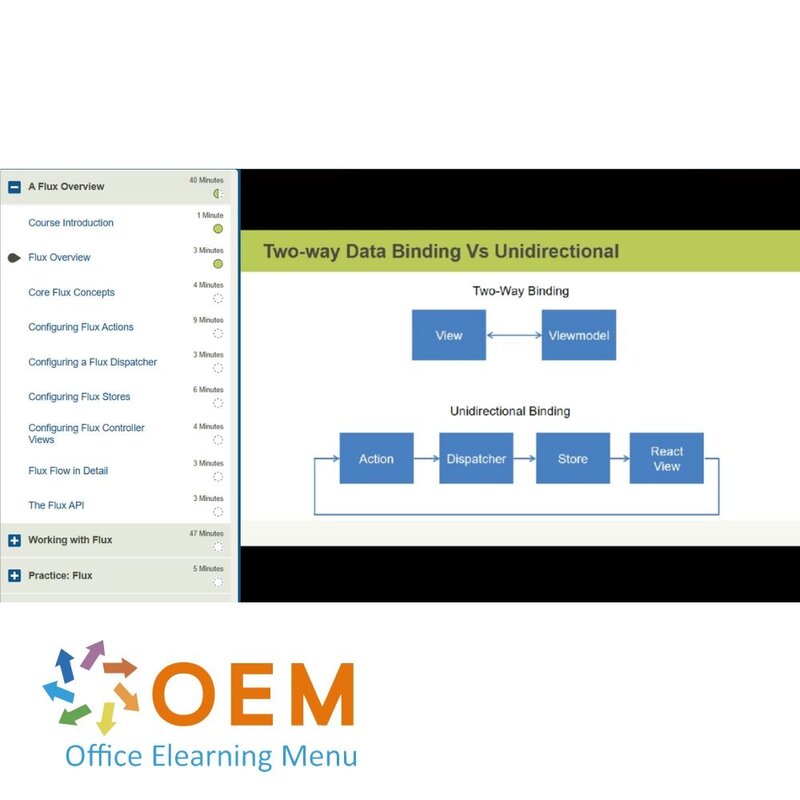
- Two-way Binding
- JSX Overview
- Working with JSX
- Tools for JSX
- Virtual DOM
Practice: Setting up
Course:7 Minutes
- Exercise: Configuring a Developer Machine
Creating React Components
Course: 21 Minutes
- Course Introduction
- Creating a React Component
- Routing between React Components
- Centralized Header
- Naming Conventions for React Components
React Life Cycle
Course: 32 Minutes
- React Component Props and State
- React Component Life Cycle Functions
- Declaring Keys for Dynamic Child Components
- Setting Up an API
- Creating a Dynamic Data Component
- Using the getInitialState Life Cycle Function
- Using the componentWillMount Life Cycle Function
React Composition
Course: 17 Minutes
- Composing React Components
- Configuring Controller Views
- Configuring Prop Validation
- Understanding Mixins
Practice: Component Composition
Course: 4 Minutes
- Exercise: Composing React Components
React Router
Course: 41 Minutes
- Course Introduction
- Configuring Routes in React Router
- Configuring a RouteHandler
- Using Params and Querystrings with Routes
- Configuring Links
- Configuring NotFoundRoute
- Configuring Redirects
- Configuring Simple Transitions
- Hash Location and HTML5 History Routing
- Configuring the Router.Navigation Mixin
React Forms
Course: 1 Hour, 7 Minutes
- Creating a Basic Form
- Building a Controller View
- Building Controlled Form Components
- Creating Reusable Inputs
- Consuming Reusable Inputs
- Configuring Buttons
- Configuring Programmatic Redirects
- Using the toastr Library for Notifications
- Configuring Form Validation
- Configuring PropTypes
- Using Transitions
- Configuring Form Hydration Using a URL
Practice: Forms and Routes
Course: 8 Minutes
- Exercise: Creating Forms and Routes
A Flux Overview
Course: 40 Minutes
- Course Introduction
- Flux Overview
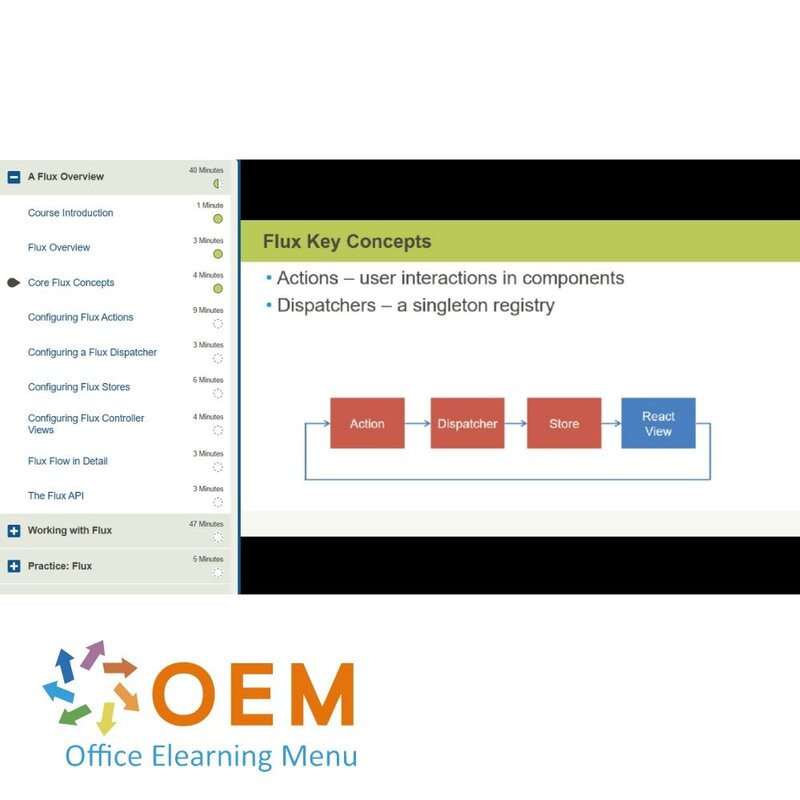
- Core Flux Concepts
- Configuring Flux Actions
- Configuring a Flux Dispatcher
- Configuring Flux Stores
- Configuring Flux Controller Views
- Flux Flow in Detail
- The Flux API
Working with Flux
Course: 47 Minutes
- Configuring Flux Change Listeners
- Registering Flux Store Registration
- Configuring Flux Store Private Storage
- Configuring Flux Store Interactions
- Initialize a Flux Store
- Updating Data Flow with Flux
- Adding Flux Store Listeners
- Deleting Data via Flux
Practice: Flux
Course: 5 Minutes
- Exercise: Configuring Flux
Ga aan de slag met React en Flux!
✔️ Leer in je eigen tempo met hoogwaardige, interactieve leermiddelen.
✔️ Ontvang een certificaat van voltooiing om je nieuwe vaardigheden te valideren.
✔️ Krijg inzicht in best practices voor het ontwikkelen van schaalbare applicaties.
Bestel nu jouw cursus en begin direct met het ontwikkelen van je React en Flux-vaardigheden!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 6:10 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























