jQuery Essentials Training





jQuery Essentials Training
Bestel deze unieke E-Learning Training jQuery Essentials online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 5 voor €147,87 per stuk en bespaar 7%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €124,02 per stuk en bespaar 22%
- Koop 100 voor €111,30 per stuk en bespaar 30%
- Koop 200 voor €79,50 per stuk en bespaar 50%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
jQuery Essentials E-Learning Training
Bestel deze unieke E-Learning jQuery Essentials cursus online!
✔️ 1 jaar 24/7 toegang tot rijke interactieve video's, spraakopdrachten en voortgangsbewaking via rapporten en tests per hoofdstuk.
✔️ Leer jQuery en jQuery UI en ontwikkel dynamische, interactieve websites met gemak!
Waarom kiezen voor deze opleiding?
jQuery en jQuery UI zijn krachtige JavaScript-bibliotheken die de ontwikkeling van dynamische en interactieve websites eenvoudiger en efficiënter maken. Deze cursus biedt de essentiële kennis die je nodig hebt om te werken met jQuery en jQuery UI, met nadruk op de meest gebruikte en krachtige functies en widgets.
Wat je zult leren:
- Introductie tot jQuery: Ontdek hoe je jQuery kunt gebruiken om complexe taken in JavaScript eenvoudig en snel uit te voeren, van DOM-manipulatie tot het afhandelen van evenementen.
- Gebruik van jQuery UI: Leer hoe je de krachtige widgets van jQuery UI kunt integreren in je websites, zoals dialoogvensters, sliders en datumbekers.
- Animatie en effecten: Maak visueel aantrekkelijke en dynamische websites met jQuery's ingebouwde animatietools en effecten.
- Werken met AJAX: Ontdek hoe je asynchrone gegevens kunt laden en verwerken om een naadloze, responsieve gebruikerservaring te bieden.
- Cross-browsercompatibiliteit: Leer technieken om browsercompatibiliteitsproblemen te omzeilen en ervoor te zorgen dat je website op verschillende browsers goed werkt.
Wie zou moeten deelnemen?
Deze cursus is ideaal voor:
- Webontwikkelaars die snel interactieve websites willen bouwen met behulp van jQuery en jQuery UI.
- Frontend developers die hun kennis van JavaScript willen uitbreiden om dynamische en visueel aantrekkelijke gebruikersinterfaces te creëren.
- Beginnende en ervaren webontwikkelaars die hun vaardigheden in het werken met jQuery en AJAX willen verbeteren.
- Webdesigners die de mogelijkheid willen ontwikkelen om hun websites dynamisch te maken en de gebruikerservaring te verbeteren.
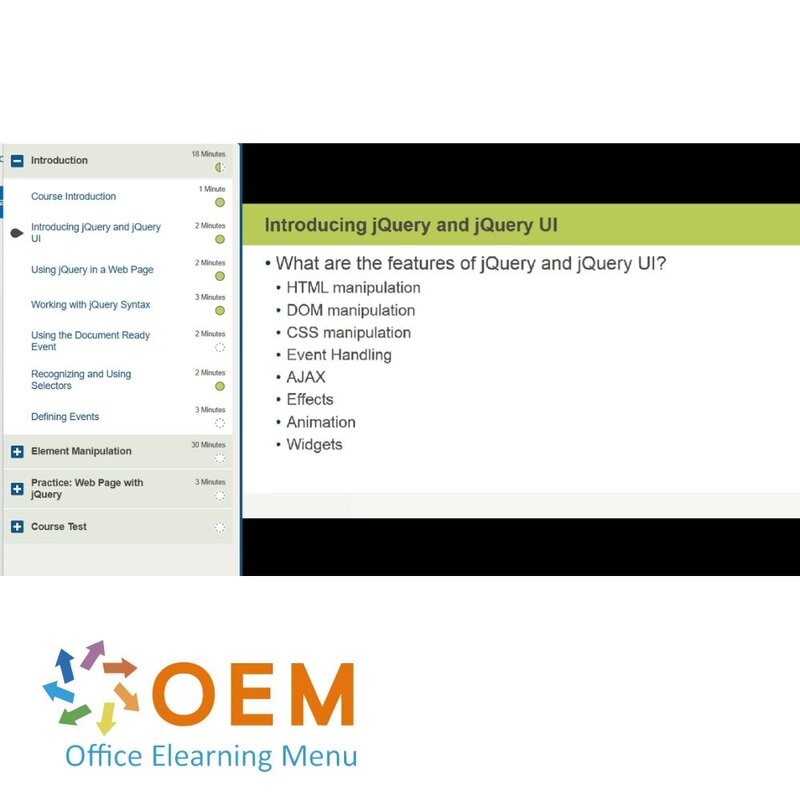
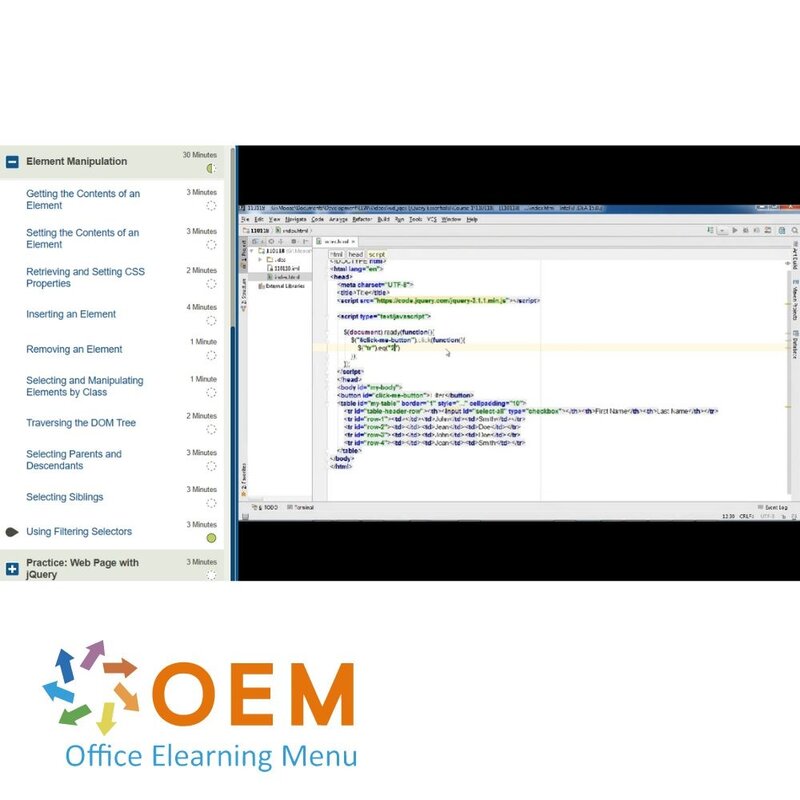
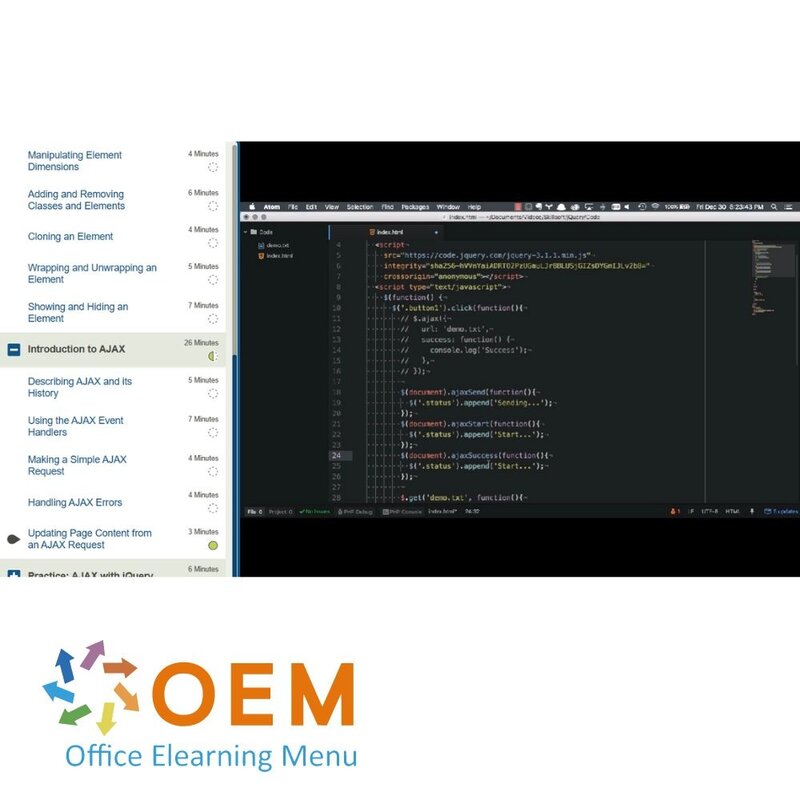
Demo jQuery Essentials Training
Cursusinhoud
Introduction
Course: 18 Minutes
- Course Introduction
- Introducing jQuery and jQuery UI
- Using jQuery in a Web Page
- Working with jQuery Syntax
- Using the Document Ready Event
- Recognizing and Using Selectors
- Defining Events
Element Manipulation
Course: 30 Minutes
- Getting the Contents of an Element
- Setting the Contents of an Element
- Retrieving and Setting CSS Properties
- Inserting an Element
- Removing an Element
- Selecting and Manipulating Elements by Class
- Traversing the DOM Tree
- Selecting Parents and Descendants
- Selecting Siblings
- Using Filtering Selector
Practice: Web Page with jQuery
Course: 3 Minutes
- Exercise: Creating and Manipulating a Web Page
Event Handling
Course: 45 Minutes
- Course Introduction
- Manipulating Event Types
- Creating Mouse Events
- Using Keyboard Events
- Binding Events Dynamically
- Working with Form Events
- Creating Document Events
- Using Browser Events
Element Management
Course: 36 Minutes
- Getting and Setting Properties and Attributes
- Manipulating Element Dimensions
- Adding and Removing Classes and Elements
- Cloning an Element
- Wrapping and Unwrapping an Element
- Showing and Hiding an Element
Introduction to AJAX
Course: 26 Minutes
- Describing AJAX and its History
- Using the AJAX Event Handlers
- Making a Simple AJAX Request
- Handling AJAX Errors
- Updating Page Content from an AJAX Request
Practice: AJAX with jQuery
Course: 6 Minutes
- Exercise: Manipulating an Element with AJAX
Widgets
Course: 21 Minutes
- Course Introduction
- Using the Dialog Widget
- Adding Custom Buttons to a Dialog Widge
- Working with Dialog Widget Modality
- Using a Datepicker Widget
- Working with the Tabs Widget
- Adding a Tab Dynamically to a Tabs Widget
- Opening a Specific Tabs Widget Tab
- Working with the Autocomplete Widget
- Using an AJAX Source for the Autocomplete Widget
Animation
Course: 40 Minutes
- Applying the Fade Effect to an Element
- Sliding an Element
- Using Animate on Elements
- Stopping an Animation
- Handling the Completion of an Animation
- Using the UI Color Animation Effect
- Using Drop, Explode, Puff, Pulsate, and Fold Effects
- Using Blind, Bounce, Clip, Scale, and Shake Effects
- Working with the UI Transfer Effect
- Creating an Animation Queue
Practice: jQuery Widgets and Animation
Course: 6 Minutes
- Exercise: Using Widgets and Animating an Element
Ga aan de slag met jQuery Essentials!
✔️ Leer op je eigen tempo met rijke interactieve video's en oefeningen.
✔️ Krijg directe feedback via voortgangsrapporten en testen per hoofdstuk om je kennis te testen.
✔️ Word een expert in het ontwikkelen van dynamische websites en maak websites die voldoen aan de eisen van moderne gebruikers.
Bestel nu jouw cursus en begin vandaag met het verbeteren van je jQuery-vaardigheden voor dynamische en interactieve webontwikkeling!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 3:50 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























