JavaScript Web Programmer To Apprentice Programmer Training





JavaScript Web Programmer To Apprentice Programmer Training
Award winning JavaScript Web Programmer To Apprentice Programmer Training met toegang tot een online mentor via chats of e-mail, eindexamenbeoordeling en Practice Labs.
Lees meer- Merk:
- Oracle Corporation
- Kortingen:
-
- Koop 2 voor €979,02 per stuk en bespaar 2%
- Koop 3 voor €969,03 per stuk en bespaar 3%
- Koop 4 voor €959,04 per stuk en bespaar 4%
- Koop 5 voor €949,05 per stuk en bespaar 5%
- Koop 10 voor €899,10 per stuk en bespaar 10%
- Koop 25 voor €849,15 per stuk en bespaar 15%
- Koop 50 voor €799,20 per stuk en bespaar 20%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Javascript Web Programmer To Apprentice Programmer E-Learning Training
Verken webprogrammeertalen en frameworks, zoals JavaScript, React en Django, terwijl je je voorbereidt om leerling-programmeur te worden.
Dit leertraject, met meer dan 90 uur online content, is onderverdeeld in de volgende vier tracks:
- Track 1: Web Programmer
- Track 2: Web Apps Developer
- Track 3: Novice Programmer
- Track 4: Apprentice Programmer
Track 1: Web Programmer
In this track of the Web Programmer to Apprentice Programmer Journey, the focus will be on JavaScript.
Demo JavaScript Web Programmer To Apprentice Programmer Training
Cursusinhoud
E-learning courses
JavaScript: Introduction
Course: 1 Hour
- Course Overview
- The Role of JavaScript in Web Applications
- The Document Object Model (DOM)
- Fundamentals of JavaScript
- JavaScript Arrays and Functions
- JavaScript Objects
- JavaScript Quirks
- JavaScript Closures
- Prototypes in JavaScript
- Course Summary
JavaScript: Getting Started with JavaScript Programming
Course: 1 Hour, 15 Minutes
- Course Overview
- A Hello World App in JavaScript
- Communicating with End Users from JavaScript
- Separating HTML and JavaScript Sources
- Accessing the DOM from JavaScript
- The Use of Strict Mode
- Variable Declarations: var, let and const
- Empty Values in JavaScript: undefined and null
- User Interactions Using alert, prompt, and confirm
- Course Summary
JavaScript: Types, Operators, & Control Structures in JavaScript
Course: 1 Hour, 12 Minutes
- Course Overview
- Numbers in JavaScript
- Initializing and Manipulating Strings in JavaScript
- Analyzing and Modifying Strings in JavaScript
- Dates in JavaScript
- Using the Math Library for Common Math Operations
- Arithmetic Operators
- Logical and Conditional Operators
- Type Casting
- Looping Control Structures
- Course Summary
JavaScript: Functions & Arrays in JavaScript
Course: 1 Hour, 45 Minutes
- Course Overview
- An Introduction to Functions in JavaScript
- Global and Local Variables - Part 1
- Global and Local Variables - Part 2
- Working with Functions
- The Fundamentals of Error Handling
- Creating Arrays
- Rest Parameters in JavaScript
- The Spread Syntax for Arrays
- Destructuring Arrays
- Copying Arrays
- Splicing and Slicing Arrays
- Concatenating and Sorting Arrays
- Course Summary
JavaScript: Objects
Course: 1 Hour, 32 Minutes
- Course Overview
- An Introduction to JavaScript Objects
- Removing Properties from Objects
- The "this" Keyword in JavaScript Objects
- Linking Functions to Objects
- Object Constructors
- Creating New Objects from Existing Ones - Part 1
- Creating New Objects from Existing Ones - Part 2
- Object Methods
- Freezing Objects
- The map Method for JavaScript Arrays
- The reduce and filter Methods for JavaScript Arrays
- The instanceOf Operator
- Course Summary
JavaScript: Advanced Function Operations
Course: 43 Minutes
- Course Overview
- Functions as Arguments to Other Functions
- Functions as Return Values of Functions
- Passing by Value and by Reference
- The new Keyword to Create Functions
- Function Callbacks
- Linking Functions to Objects
- Course Summary
JavaScript: Closures & Prototypes
Course: 1 Hour, 29 Minutes
- Course Overview
- An Introduction to Closures
- Closures and Variables in Outer Scopes
- Closures and Variables in Nested Functions
- Closures and Counters
- Closures and Web Page Elements
- Closures and Objects
- Closures and Loops
- Getters and Setters Using Closures
- An Introduction to Prototypes
- Prototypes and Classes
- Basic Inheritance Using Prototypes
- Multi-level Inheritance with Prototypes
- Course Summary
JavaScript: Working with the DOM & Events
Course: 1 Hour, 22 Minutes
- Course Overview
- An Introduction to Retrieving DOM elements
- Modifying the DOM of a Web Page
- Accessing the Child Nodes of a DOM Element
- Adding Nodes to the DOM
- Removing and Replacing Nodes in the DOM
- Generating an Animation with JavaScript
- An Introduction to Event Handling
- Event Handlers for Clicks and Input
- Event Handlers for Mouse Events
- The Browser Object Model (BOM)
- The window Object
- Course Summary
JavaScript: Form Validation & Async Programming in JavaScript
Course: 1 Hour, 2 Minutes
- Course Overview
- The HTML for a Registration Form
- Retrieving Form Data from JavaScript
- Logging Form Inputs to the Console
- Validating Form Data
- An Introduction to Asynchronous Programming
- An Introduction to Promises
- The async/await Syntax
- The fetch API and AJAX
- Course Summary
Online Mentor
You can reach your Mentor by entering chats or submitting an email.
Final Exam assessment
Estimated duration: 90 minutes
Practice Labs: Web Programmer (estimated duration: 8 hours)
Perform Web Programmer tasks such as setting up an effective JavaScript Environment, and working with JS types and arrays. Then, test your skills by answering assessment questions after implementing call back functions, adding a closure and callback function, adding a form to capture user values, and achieving asynchronous behavior with promises. This lab provides access to tools typically used by Web Programmers, including: Atom & Visual Studio Code.
Track 2: Web Apps Developer
In this track of the Web Programmer Journey, the focus will be on building applications using React.
Content:
E-learning courses
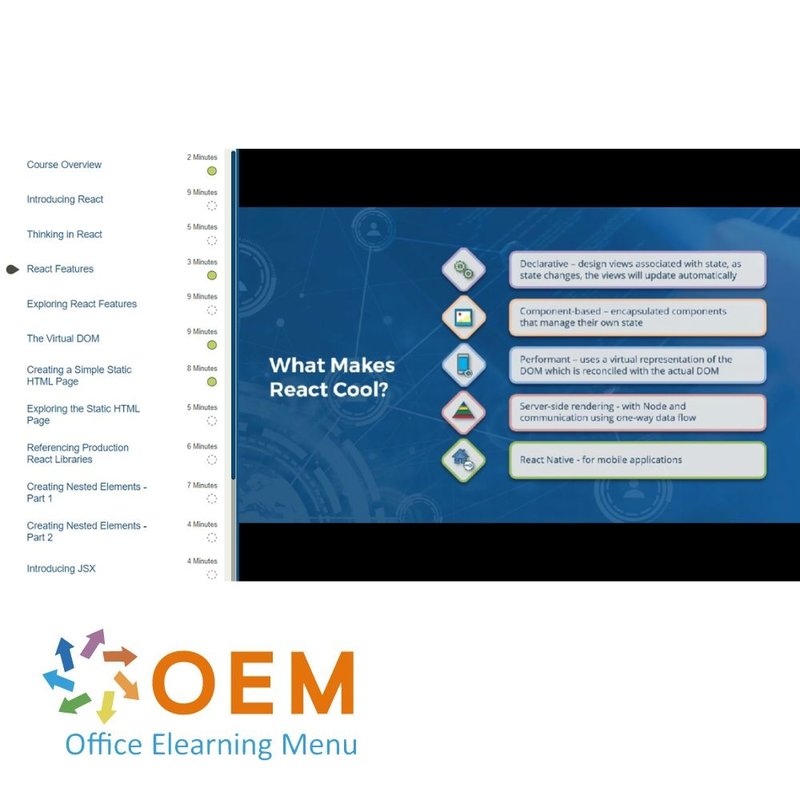
Build Apps Using React: Introducing React for Web Applications
Course: 1 Hour, 44 Minutes
- Course Overview
- Introducing React
- Thinking in React
- React Features
- Exploring React Features
- The Virtual DOM
- Creating a Simple Static HTML Page
- Exploring the Static HTML Page
- Referencing Production React Libraries
- Creating Nested Elements - Part 1
- Creating Nested Elements - Part 2
- Introducing JSX
- The Babel Compiler
- Working with JSX and the Babel Compiler
- More Practice with JSX
- Simple Expressions with JSX
- More Expressions with JSX
- Course Summary
Build Apps Using React: Local Machine & Online Playgrounds
Course: 1 Hour, 41 Minutes
- Course Overview
- MacOS: Installing Node.js and npm
- Windows: Installing Node.js and npm
- Serving Web Pages Using a Local HTTP Server
- Rendering Elements
- Smart Rendering
- Introducing React Components
- Building Multiple Components
- The CodePen Online Playground
- CodePen: Using the Babel Preprocessor
- CodePen: Building a React App Using Components
- The CodeSandbox Online Playground
- The Glitch Online Playground
- Using Create React App on the Local Machine
- Function Components
- Composing Components
- Course Summary
Build Apps Using React: Props & State
Course: 1 Hour, 46 Minutes
- Course Overview
- Introducing Props and State
- Similarities and Differences between Props and State
- Working with Props
- Props with Expressions
- Transferring Props Manually
- Transferring Props Using the Spread Operator
- Dynamic Types with Props
- Default Props
- Validating Props
- Accessing Children Using Props
- Using Expressions to Pass in Props Values
- Functions as Children
- Introducing State
- Updating State
- Event Handlers to Update State
- Accessing Previous State
- Course Summary
Build Apps Using React: Working with Events
Course: 1 Hour, 49 Minutes
- Course Overview
- Events: Capture and Bubble Phases
- Introducing Synthetic Events
- Component Lifecycle
- DOM Reconciliation
- Working with Events
- Prevent Default Event Handling
- Synthetic Events
- Toggling State
- Mounting Phase
- Component Did Mount
- Unmounting Phase
- Update Phase
- Optimizing Performance
- Error Boundaries
- Course Summary
Build Apps Using React: Working with Forms
Course: 1 Hour, 21 Minutes
- Course Overview
- Controlled Components
- Controlled Components for Multi-input Forms - Part I
- Controlled Components for Multi-input Forms - Part 2
- Single Event Handler for Multiple Inputs
- Form Elements as Individual Components
- Testing Form Setup
- Client-side Validation
- Validating Form Input
- Uncontrolled Components
- File Inputs in Forms
- Course Summary
Build Apps Using React: Advanced Features in React
Course: 1 Hour, 48 Minutes
- Course Overview
- Lists without Keys
- Unique Keys for Lists
- Correct Key Usage
- Rendering Using Conditional If
- Conditional Rendering Using Variables
- Conditional Rendering Using Inline Logical Operators
- Ternary Operators and Preventing Rendering
- Local State
- Disadvantages of Local State
- Removing State from Lower Level Components
- Lifting State up to Higher Level Components
- Code Reuse Using Inheritance
- Code Reuse Using Composition
- Using Composition to Customize Child Elements
- Using Composition for Specialization
- Global Properties without Context
- Using Context to Specify Global Properties
- Course Summarys
Build Apps Using React: In Development & Production
Course: 1 Hour, 9 Minutes
- Course Overview
- Setting up a Simple Comment Application
- Adding State to the Application
- Adding New Comments
- Deleting Comments
- React Developer Tools
- Exploring Components with React Developer Tools
- Profiling Applications Using React Developer Tools
- Creating a Production Build
- Exploring the Files in a Production Build
- Serving a Production Build
- Course Summary
Online Mentor
You can reach your Mentor by entering chats or submitting an email.
Final Exam assessment
Estimated duration: 90 minutes
Practice Labs: Web Apps Developer (estimated duration: 8 hours)
Perform Web Apps Developer tasks such as installing ReactJS libraries and rendering components, building custom components, adding state properties to a class component, and taking advantage of a component’s life cycle methods. Then, test your skills by answering assessment questions after working with forms, using appropriate keys when handling lists, installing an app from basic files, and handling the rendering of JSX.
Track 3: Novice Programmer
In this track of the Web Programmer to Apprentice Programmer Journey, the focus will be on SQL programming and building Web apps using Django.
Content:
E-learning collections
MySQL: Getting Started
Course: 1 Hour, 9 Minutes
- Course Overview
- Introducing Database Systems
- Installing MySQL
- The MySQL CLI
- Getting Started with MySQL
- Installing MySQL Workbench
- Entities in Database Design
- Getting Started with MySQL Workbench
- Insert and Query Operations
- Describing and Truncating Tables
- Course Summary
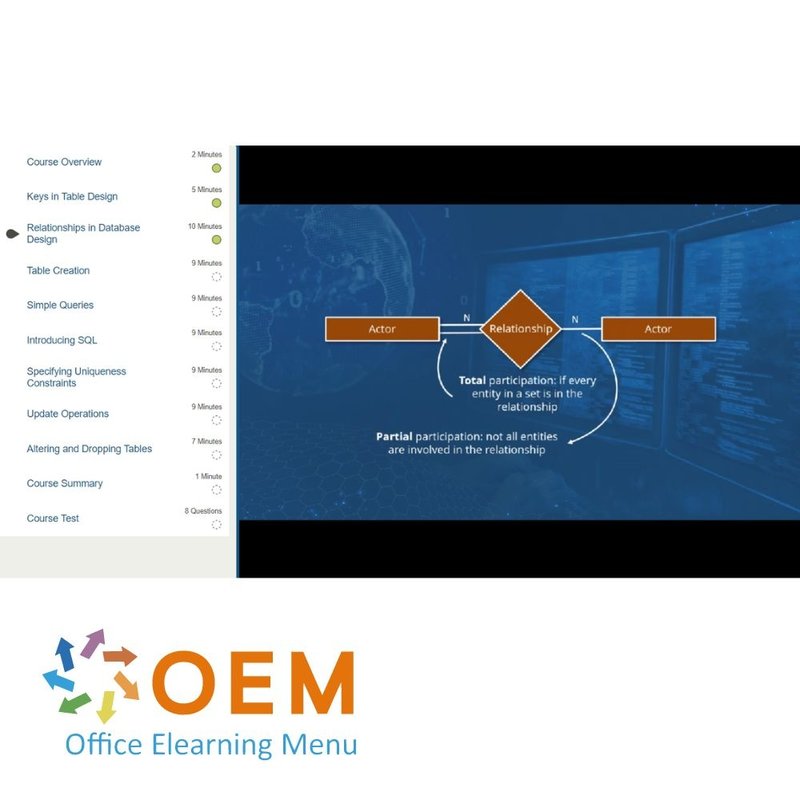
MySQL: Creating & Updating Tables
Course: 1 Hour, 11 Minutes
- Course Overview
- Keys in Table Design
- Relationships in Database Design
- Table Creation
- Simple Queries
- Introducing SQL
- Specifying Uniqueness Constraints
- Update Operations
- Altering and Dropping Tables
- Course Summary
MySQL: Querying Data
Course: 1 Hour, 2 Minutes
- Course Overview
- Principles of Good Database Design
- Choices in Column Design
- Compound Conditions
- Pattern Matching in Queries
- Subqueries
- Foreign Key Constraints
- Dates in Queries
- Refining Query Output
- Course Summary
MySQL: Understanding & Implementing Joins
Course: 1 Hour
- Course Overview
- Introducing Joins
- Cross Joins
- Inner Joins
- Left Outer Joins
- Right Outer Joins
- Natural Join4
- Cross Products in MySQL
- Joins in MySQL
- Course Summary
MySQL: Grouping & Aggregation Operations
Course: 58 Minutes
- Course Overview
- Data Setup
- Unique Values
- Aggregate Functions
- Filtering Aggregates
- Subqueries and Aggregates
- Three-way Joins
- Course Summary
MySQL: Views, Indices, & Normal Forms
Course: 1 Hour, 20 Minutes
- Course Overview
- Understanding Views
- Implementing Views
- Working with Views
- Understanding Indices
- Creating Indices
- Working with Indices
- Normal Forms in Database Design
- Choices in Table Design
- First Normal Form
- Second Normal Form
- Fix Violations of the Second Normal Form
- Course Summary
MySQL: Triggers & Stored Procedures
Course: 1 Hour, 24 Minutes
- Course Overview
- Understanding Triggers
- Implementing Triggers
- Working with Triggers
- Triggers and Foreign Keys
- Cascading Deletes and Updates
- Stored Procedures
- Creating Stored Procedures
- Invoking Stored Procedures
- Redefining Stored Procedures
- Complex Stored Procedures
- Course Summary
MySQL: Transactions, Save points, & Locks
Course: 1 Hour, 28 Minutes
- Course Overview
- The ACID Properties
- Introducing Transactions
- Rollback and Commit
- Implicit Commits
- DDL Operations
- Transactions and Stored Procedures
- Error and Warning Handlers
- Save points
- Semantics of Save points
- Sessions and Connections
- Read Locks
- Write Locks
- Course Summary
Building Web Apps Using Django: Introduction to Web Frameworks & Django
Course: 56 Minutes
- Course Overview
- The Fundamentals of Web Requests
- Web Frameworks
- The Django Framework
- Serving Web Pages with Django
- Django Templates
- Django Models
- Built-in Features in Django
- Course Summary
Building Web Apps Using Django: Building a Basic Website
Course: 1 Hour, 20 Minutes
- Course Overview
- Django Installation
- Creating a Django Project
- Starting the Django Development Server
- A Hello World Application in Django
- Creating a Django App
- An Introduction to Migrations in Django
- Working with Django URLs
- Rendering HTML Files in Django
- Using Boilerplate Material in a Django Project
- Customizing the Boilerplate HTML
- Course Summary
Building Web Apps Using Django: Templates & User Administration
Course: 1 Hour, 15 Minutes
- Course Overview
- Adding a New Page to a Django Web Site
- Dynamic URL Generation in Django
- Coding the Base Template for a Django Web Site
- Deriving the Base Template for a Django Web Site
- Passing Data from a View to a Template
- Styling Templates with CSS
- The Django Admin Interface
- Creating Users and Groups
- Permissions in the Django Admin App
- Course Summary
Building Web Apps Using Django: Models & User Registration
Course: 1 Hour, 24 Minutes
- Course Overview
- Introducing Django Models
- Migrating a Django Model Definition to a Database
- Instantiating and Working with Model Instances
- Accessing Model Instances from the Admin Interface
- User Registration: Defining the View
- User Registration: The URL and Template
- User Registration: Flash Messages
- User Registration: Saving User Data
- Extending the Built-in User Registration Form
- Formatting Forms Using Django Crispy Forms
- Course Summary
Building Web Apps Using Django: Implementing Login & Logout
Course: 1 Hour, 12 Minutes
- Course Overview
- A Login Page in Django
- The Login Redirect
- Implementing Logout in Django
- Configuring Different Views for Signed-in Users
- Enforcing a Login Requirement for Views
- User Profiles: Defining the Model
- User Profiles: Setting the Image Directory
- User Profiles: Displaying the Profile Information
- Course Summary
Building Web Apps Using Django: Generic Views
Course: 1 Hour, 46 Minutes
- Course Overview
- Update Forms in a Django App - Part 1
- Update Forms in a Django App - Part 2
- The ListView in Django
- The DetailView in Django
- Django's CreateView
- Django's UpdateView
- Django's DeleteView
- Configuring Permissions for the DeleteView
- Django's ArchiveIndexView
- Django's YearArchiveView
- Applying Finishing Touches - Part 1
- Applying Finishing Touches - Part 2
- Course Summary
Online Mentor
You can reach your Mentor by entering chats or submitting an email.
Final Exam assessment
Estimated duration: 90 minutes
Practice Labs: Novice Programmer (estimated duration: 8 hours)
Perform architecting tasks such as binning data, imputing values, performing cross validation, and evaluating a classification model. Then, test your skills by answering assessment questions after validating a model, tuning parameters, refactoring a machine learning model, and saving and loading models using Python.
Track 4: Apprentice Programmer
In this track of the Web Programmer Journey, the focus will be on design patterns for JavaScript.
Content:
E-learning collections
Design Patterns in JavaScript: Getting Started
Course: 1 Hour, 17 Minutes
- Course Overview
- What Is a Pattern?
- Introducing Principles of Good Design
- Exploring Principles of Good Design
- Anti-patterns
- Programming Anti-patterns
- JavaScript Anti-patterns
- Types of Design Patterns
- MacOS: Installing Node.js and npm
- Windows: Installing Node.js and NPM
- Course Summary
Design Patterns in JavaScript: Constructor, Factory, & Abstract Factory Creational Patterns
Course: 1 Hour, 33 Minutes
- Course Overview
- The Constructor Pattern
- The Object Literal Notation
- Assigning Properties and Functions
- Using Object.create() and new Object(
- Functions to Construct Objects
- ES6 Classes to Construct Objects
- The Factory and Abstract Factory Pattern
- Defining Classes to be Created
- Setting Up Helpers for the Factory Pattern
- Implementing the Factory Pattern
- Setting up Constructors and Factories
- Immediately-invoked Functions for Abstract Factory
- Implementing the Abstract Factory Pattern
- Course Summary
Design Patterns in JavaScript: Singleton, Prototype, & Builder Creational Patterns
Course: 1 Hour, 20 Minutes
- Course Overview
- The Singleton Pattern
- Setting up the Singleton Pattern
- Implementing the Singleton Pattern
- The Prototype Pattern
- Implementing the Prototype Pattern
- Best Practices for the Prototype Pattern
- The Prototype Pattern without Object.create()
- The Builder Pattern
- Implementing the Builder Pattern
- Using the Builder Pattern to Construct Objects
- Implementing the Builder Pattern in jQuery
- Exploring the Builder Pattern in jQuery
- Course Summary
Design Patterns in JavaScript: Module, Revealing Module, Façade, Decorator, & Mixin Structural Patterns
Course: 2 Hours, 24 Minutes
- Course Overview
- The Module and Revealing Module Patterns
- Module Pattern with Private Variables
- Module Pattern with Private Functions
- The Revealing Module Pattern
- Best Practices for the Revealing Module Pattern
- The Façade Pattern
- Setting up the Façade
- Implementing the Façade Pattern
- Making AJAX Requests without a Façade
- Using a Façade for AJAX Requests
- The Decorator Pattern
- Setting up the Decorator Functions
- The Decorator for Dynamic Customizations
- Setting up React Decorator Components
- Using React Components as Decorators
- The Mixin Pattern
- Using Mixins in Underscore.js
- Simulating Multiple Inheritance Using Mixins
- Implementing the Mixin Pattern
- Course Summary
Design Patterns in JavaScript: Flyweight, Adapter, Composite, & Proxy Structural Patterns
Course: 2 Hours, 3 Minutes
- Course Overview
- The Flyweight Pattern
- Event Handling in the Browser
- Inefficient Memory Usage without Flyweights
- Sharing Memory with Flyweights
- Individual Event Handlers without Flyweights
- Centralized Event Handling with Flyweights
- The Adapter Pattern
- Specialized Checks without the Adapter
- Consistent Interface with the Adapter
- The Composite Pattern
- The Composite Pattern in jQuery
- The Proxy Pattern
- Using a Proxy to Cache Data
- Executing Functions with the Right Context
- Using a Proxy to Specify Context
- Course Summary
Design Patterns in JavaScript: Observer & Iterator Behavioral Patterns
Course: 1 Hour, 19 Minutes
- Course Overview
- The Observer Pattern
- Setting up Publishers and Subscribers
- Publishing and Receiving Messages
- The Observer Pattern in Event Handling
- Triggering Custom Events in jQuery
- The Observer Pattern with Custom Events
- The Iterator Pattern
- Setting up the Iterator Mixin
- Iterating over the Elements in a Collection
- Iterators in jQuery
- Course Summary
Design Patterns in JavaScript: Mediator, State, & Command Behavioral Patterns
Course: 1 Hour, 14 Minutes
- Course Overview
- The Mediator Pattern
- Setting up the Mediator
- Using the Mediator
- The State Pattern
- Setting up the State Pattern
- Implementing the State Pattern in React
- Valid and Invalid State Transitions
- The Command Pattern
- Implementing the Command Pattern
- Executing and Undoing Commands
- Course Summary
Unit Testing in JavaScript: Mocha & Unit.js
Course: 1 Hour, 47 Minutes
- Course Overview
- Installing and Configuring Node.js, npm, and Mocha
- Installing Unit.js
- Testing Booleans
- Testing Strings
- Testing Strings with Match
- Testing Numbers
- Testing Functions
- Testing Arrays
- Testing Objects Using Equality Comparisons
- Testing Objects Using Match
- Testing Objects Using Instance Of
- Testing Exceptions
- Testing Values
- Course Summary
Unit Testing in JavaScript: Should.js & Must.js
Course: 1 Hour, 13 Minutes
- Course Overview
- Using Should.js with Different Styles
- Testing Data Types with Should
- Testing Truthy and Falsy Values with Should
- Testing Strings with Should
- Testing Numbers with Should
- Testing Objects with Should
- Testing Promises with Should
- Using Must.js with Different Styles
- Running Basic Tests with Must
- Testing Different Data Types with Must
- Course Summary
Unit Testing in JavaScript: Exploring & Configuring the Mocha Testing Framework
Course: 1 Hour, 10 Minutes
- Course Overview
- Before and After Hooks
- Before Each and After Each Hooks
- Bringing All Hooks Together
- Arrow Functions for Mocha Tests
- Asynchronous Testing Using Done
- Setting up Async Utilities
- Asynchronous Testing Using Async/Await
- Setting up Mocha Tests in the Browser
- Running Mocha Tests in the Browser
- Configuring Mocha Reporters
- Running Multiple Tests
- Course Summary
Unit Testing in JavaScript: Mocha & Chai
Course: 58 Minutes
- Course Overview
- Installing and Setting up Chai
- Testing Booleans with Assert
- Testing Numbers with Assert
- Testing Strings with Assert
- Testing Objects with Assert
- Testing Arrays with Assert
- Should and Expect in Chai
- Testing Numbers, Booleans, and Arrays with Should
- Testing Strings, Arrays, and Objects with Expect
- Testing Asynchronous Operations with Expect
- Course Summary
Unit Testing in JavaScript: SinonJS
Course: 2 Hours, 29 Minutes
- Course Overview
- Installing Mocha and Sinon
- Setting up the Object under Test
- Using Fakes
- Using Fakes with Behavior
- Testing the Order with Fakes
- Testing Errors and Callbacks with Fakes
- Using Fakes with Promises
- Using Anonymous Spies for Testing
- Wrapping Spies around Functions
- Spying on Methods of an Object
- Using Sandboxes to Spy on Objects
- Spying on Getters and Setters
- Using Spies to Test PubSub and jQuery
- Configuring Behavior with Stubs
- Stubbing Object Methods
- Creating Stub Objects without Constructors
- Mocking Objects and Functions
- Observing Function Invocations with Spy Calls
- Controlling Time Using Fake Timers
- Using Timers with Multiple Async Operations
- Testing with Sandboxes
- Course Summary
Online Mentor
You can reach your Mentor by entering chats or submitting an email.
Final Exam assessment
Estimated duration: 90 minutes
Practice Labs: Apprentice Programmer (estimated duration: 8 hours)
Perform Apprentice Programmer tasks such as building JavaScript objects, constructing parameterized objects, converting a functional object, and using a Factory method. Then, test your skills by answering assessment questions after creating a Singleton object, implementing the Facade pattern, using the Flyweight pattern, and subscribing using the Observer pattern. This lab provides access to tools typically used by Apprentice Programmers, including: Atom & Visual Studio Code.
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 90 uur |
| Assesments | De assessment test uw kennis en toepassingsvaardigheden van de onderwerpen uit het leertraject. Deze is 365 dagen beschikbaar na activering. |
| Online mentor | U heeft 24/7 toegang tot een online mentor voor al uw specifieke technische vragen over het studieonderwerp. De online mentor is 365 dagen beschikbaar na activering, afhankelijk van de gekozen Learning Kit. |
| Online Virtuele labs | Ontvang 12 maanden toegang tot virtuele labs die overeenkomen met de traditionele cursusconfiguratie. Actief voor 365 dagen na activering, beschikbaarheid varieert per Training. |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























