Introduction to HTML5 Training





Introduction to HTML5 Training
Bestel deze unieke E-Learning Training Introduction to HTML5 online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €185,22 per stuk en bespaar 2%
- Koop 3 voor €183,33 per stuk en bespaar 3%
- Koop 5 voor €175,77 per stuk en bespaar 7%
- Koop 10 voor €170,10 per stuk en bespaar 10%
- Koop 25 voor €160,65 per stuk en bespaar 15%
- Koop 50 voor €147,42 per stuk en bespaar 22%
- Koop 100 voor €132,30 per stuk en bespaar 30%
- Koop 200 voor €94,50 per stuk en bespaar 50%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Introduction to HTML5 E-Learning Training
Bestel deze unieke cursus E-Learning Introduction to HTML5 online!
✔️ 1 jaar 24/7 toegang tot interactieve video's, oefeningen en voortgangsbewaking.
✔️ Leer de basis van HTML5 en maak professionele webpagina's volgens de W3 HTML5-specificatie.
Waarom kiezen voor deze opleiding?
HTML5 is de kern van webontwikkeling en vormt de basis voor elke moderne webpagina. Deze training biedt je een uitgebreide introductie tot de HyperText Markup Language (HTML), de essentiële bouwstenen van het web. Met een focus op de W3 HTML5-specificatie, leer je hoe je compatibele, semantische en toegankelijke webpagina's maakt.
Wat je zult leren:
- HTML5-syntax en structuur: Begrijp de opmaak van tekst met behulp van tags en attributen.
- Creëren van webpagina’s: Bouw gestructureerde webpagina’s met afbeeldingen, links, lijsten en tabellen.
- Semantiek in HTML5: Gebruik semantische elementen voor betere toegankelijkheid en zoekmachineoptimalisatie (SEO).
- Formulieren en gebruikersinvoer: Ontwerp interactieve formulieren met moderne invoertypen en validatie.
- Media-integratie: Voeg audio, video en andere multimedia toe aan je webpagina’s.
- Toegankelijkheid en compatibiliteit: Zorg ervoor dat je webpagina’s voldoen aan standaarden en toegankelijkheidsrichtlijnen.
Deze cursus biedt je alles wat je nodig hebt om aan de slag te gaan met webontwikkeling, of je nu een beginner bent of je kennis wilt opfrissen.
Wie zou moeten deelnemen?
Deze training is perfect voor:
- Beginnende webontwikkelaars: Als je net begint met webontwikkeling, is deze cursus een geweldige introductie.
- Designers: Grafisch ontwerpers die basiskennis van HTML willen toevoegen aan hun skillset.
- Contentbeheerders: Professionals die webpagina's beheren en willen leren hoe ze inhoud kunnen aanpassen en structureren.
- Studenten en hobbyisten: Iedereen die een interesse heeft in technologie en webontwikkeling.
Met deze cursus krijg je de tools om je eigen webpagina’s te maken en meer inzicht te krijgen in de werking van websites.
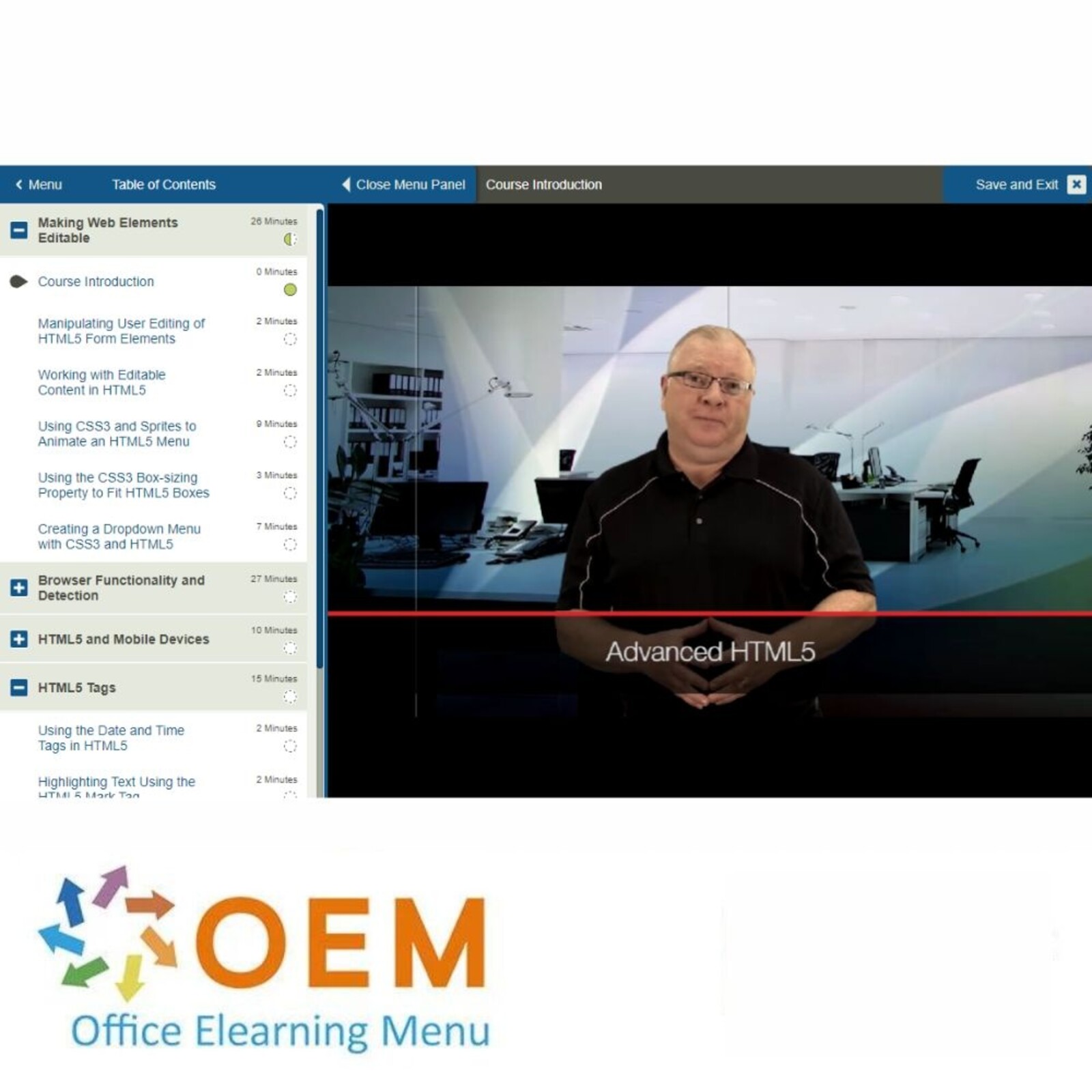
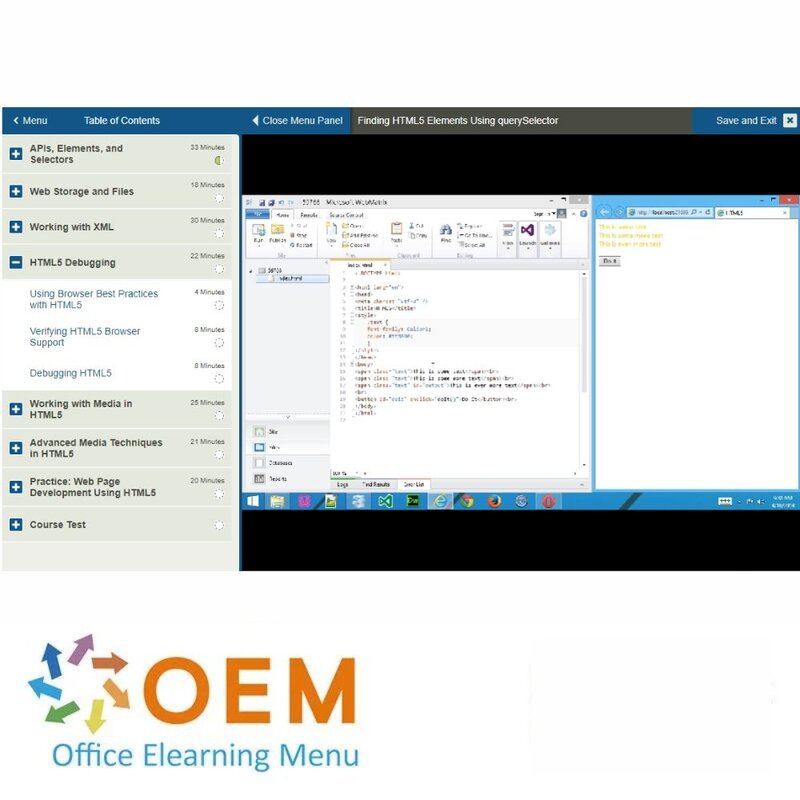
Demo Introduction to HTML5 Training
Cursusinhoud
Establishing a Development Environment
Course: 15 Minutes
- Course Introduction
- Choosing an Editor for HTML5
- Setting up a Development Environment for HTML5
- Verifying Document Validity with HTML5
HTML5 Syntax
Course: 11 Minutes
- Using Markup to Create an HTML5 Document
- Using Tags in an HTML5 Document
Introduction to HTML5 Structure
Course: 22 Minutes
- Adding a !DOCTYPE Declaration to an HTML5 Document
- Creating the Structure for an HTML5 Document
- Adding a Head Section in an HTML5 Document
- Adding a Body Section in an HTML5 Document
HTML5 Meta Tags and Comments
Course: 18 Minutes
- Creating a Basic HTML5 Document Structure
- Using Meta Tags in HTML5
- Using the New Meta Tags Introduced in HTML5
- Using Comments in HTML5
Basic HTML5 Tags
Course: 15 Minutes
- Using the Paragraph Tag in HTML5
- Using the P and BR Tags in an HTML5 Document
- Using the Heading Tags in HTML5
HTML5 Coding Best Practices
Course: 14 Minutes
- Using Coding Best Practices for HTML5
Using Code Spacing and Formatting in HTML5
HTML5 Hyperlinks
Course: 24 Minutes
- Creating Hyperlinks in HTML5
- Using Hyperlinks in an HTML5 Document
- Creating In-Site Hyperlinks in HTML5
- Creating an E-mail Link in HTML5
- Using Absolute vs. Relative Links in HTML5
Fonts and Special Characters
Course: 11 Minutes
- Manipulating Font Styling Using Tags in HTML5
- Using Special Characters in an HTML5 Document
Practice: Working with HTML5
Course: 20 Minutes
- Exercise: Generating Web Pages Using HTML520
HTML5 Page Objects
Course: 20 Minutes
- Course Introduction
- Using Block Level vs. Inline Elements in HTML5
- Using the Div Tag in HTML5
- Using Object Positioning in an HTML5 Document
- Using Logical Divisions and Spans in HTML5
Basic HTML5 Structure
Course: 9 Minutes
- Creating the Basic Structure of an HTML5
- Creating the Basic Format of an HTML5
HTML5 Lists
Course: 15 Minutes
- Creating a List with HTML5
- Using Lists in an HTML5 Document
- Configuring a List in HTML5
HTML5 Tables
Course: 17 Minutes
- Creating a Table with HTML5
- Using Tables in an HTML5 Document
- Configuring a Table in HTML5
HTML5 Basic Formatting
Course: 11 Minutes
- Using Color with HTML5
- Creating Clickable Hotspots on Images with HTML5
Working with Images
Course: 15 Minutes
- Inserting Images in an HTML5 Document
- Resizing Images in an HTML5 Document
- Wrapping Text Around Images in HTML5
Articles and Sections
Course: 29 Minutes
- Using the Article and Section Tags in HTML5
- Using Semantic and Structural Elements in HTML5
- Changes to the Address and Cite Tags in HTML5
- Using the Details and Summary Tags in HTML5
- Using the Header and Footer Tags in HTML5
- Using the Figure and Figcaption Tags in HTML5
- Using the Nav Tag in HTML5
Inserting Video with HTML5
Course: 10 Minutes
- Using Videos in an HTML5 Document
- Using Flash Files in an HTML5 Document
CSS3 Border Styles
Course: 10 Minutes
- Creating Borders Using CSS3 in HTML5
- Creating Rounded Borders Using CSS3 in HTML5
Practice: Working with HTML
Course: 20 Minutes
- Exercise: Creating a HTML5 Basic Layout
The HTML5 Form Tag
Course: 21 Minutes
- Course Introduction
- Using the Form Tag in HTML5
- Adding the Form Tag to an HTML5 Document
- Manipulating Form Field Attributes in HTML5
- Setting the Value and Name Attributes in HTML5
Selection Form Fields
Course: 16 Minutes
- Using the Password and Textarea Form Fields
- Creating Radio Buttons in HTML5
- Creating Checkboxes in HTML5
- Creating Dropdown Lists in HTML5
HTML5 Form Input Types
Course: 37 Minutes
- Using the Color Chooser Attribute in HTML5
- Using Number Fields in HTML5
- Using Color Fields in HTML5
- Using Color Pickers in HTML5
- Adding a Number Chooser Field to an HTML5 Document
- Adding a Range Slider to an HTML5 Document
- Setting a Numerical Range in HTML5
- Using a Range Slider in HTML5
- Using a Calendar in a Form in HTML5
- Setting Date Forms in HTML5
Submitting Form Data
Course: 10 Minutes
- Submitting Form Data in HTML5
- Submitting a File to a Server in HTML5
Validation and Completion Attributes
Course: 35 Minutes
- Using the Novalidate Form Attribute in HTML5
- Using Placeholders in Forms in HTML5
- Using Required and Placeholder in Forms in HTML5
- Using the Autocomplete Form Attribute in HTML5
- Using the Datalist Tag in HTML5
- Adding a Datalist to a Form in HTML5
- Using Email Form Field Validation in HTML5
- Using Regular Expressions in HTML5
- Using Regular Expressions with Inputs in HTML5
Form Input Attributes
Course: 22 Minutes
- Using the Autofocus Input Attribute in HTML5
- Using the Form Input Tag in HTML5
- Using the Form Action Input Attribute in HTML5
- Using the Form Target Input Attribute in HTML5
- Using the Min and Max Input Attributes in HTML5
Practice: Working with HTML5 Forms
Course: 20 Minutes
- Exercise: Enhance Forms
APIs, Elements, and Selectors
Course: 33 Minutes
- Course Introduction
- Using the Drag and Drop from the File API in HTML5
- Using Geolocation with HTML5
- Finding HTML5 Elements Using querySelector
- Finding HTML5 Elements Using querySelectorAll
- Finding the First Instance of an Element in HTML5
- Finding Multiple Elements Using Selectors in HTML5
Web Storage and Files
Course: 18 Minutes
- Using Session Storage with HTML5
- Using Local Storage Objects with HTML5
- Selecting Files Using the File API with HTML5
Working with XML
Course: 30 Minutes
- Using XML with HTML5
- Using AJAX with HTML5
- Enhancing HTML5 with the XMLHttpRequest API
- Inserting Server Files into an HTML5 Web Page
- Swap HTML5 Pages Using XMLHttpRequest
HTML5 Debugging
Course: 22 Minutes
- Using Browser Best Practices with HTML5
- Verifying HTML5 Browser Support
- Debugging HTML5
Working with Media in HTML
Course: 25 Minutes
- Playing Audio Files in HTML5
- Playing Video Files in HTML5
- Manipulating the Source Attribute in HTML5
- Using the Audio and Video APIs in HTML5
- Obtaining Time-Related Information in HTML5
Advanced Media Techniques in HTML
Course: 21 Minutes
- Configure Media Events in HTML5
- Preloading, Looping, and Muting Media with HTML5
- Sourcing Dynamic Audio and Video Content in HTML5
- Configuring Audio and Video MIME Types in HTML5
- Accessing Playhead Position in HTML5 Media
Practice: Web Page Development Using HTML5
Course: 20 Minutes
- Exercise: Using HTML5 APIs and Media
Introduction to CSS3
Course: 37 Minutes
- Course Introduction
- Creating Web Pages with CSS3 Formatting in HTML5
- Using CSS3 Syntax in an HTML5 Document
- Using Inline CSS3 Styles in an HTML5 Document
- Adding Attachments in an HTML5 Document
- Creating a CSS3 Style Sheet for an HTML5 Document
- Using Basic CSS3 Syntax for an HTML5 Document
Basic CSS3 Usage
Course: 29 Minutes
- Using Inline CSS3 in an HTML5 Document
- Adding a Style Sheet to an HTML5 Document
- Choosing to Use an Attached Style Sheet in HTML5
- Modifying HTML5 Tags with CSS3
- Alternating HTML5 Table Row Colors Using CSS3
Block Elements
Course: 26 Minutes
- Using Block Elements in HTML5
- Manipulating HTML5 Lists with CSS3
- Manipulating DIVs with CSS3 in an HTML Document
- Modifying HTML5 List Bullets Using CSS3
- Using Spans and CSS3 in an HTML5 Document
Referencing HTML Objects
Course: 23 Minutes
- Using ID and Class in an HTML5 Document
- Applying CSS3 Styles to IDs in HTML5 Documents
- Applying CSS3 Styles to Classes in HTML5 Documents
- Modifying Hyperlinks Using CSS3 in HTML5
- Setting the Hover and Visited States in HTML5
Overriding CSS3 Styles
Course: 18 Minutes
- Setting the Color of Visited Links in HTML5
- Applying Styles to Child Elements Using CSS3
- Overriding CSS3 Styles in HTML5
- Manipulating Objects to Display or Hide in HTML5
Practice: Creating an HTML Page Using CSS
Course: 10 Minutes
- Exercise: Formatting an HTML page with CSS1
Changing the Direction of Text
Course: 16 Minutes
- Course Introduction
- Setting the Text Direction in an HTML5 Document
- Rotating Text with CSS3 in an HTML5 Document
- Rotating Divs with CSS3 in an HTML5 Document
Manipulation Techniques Using CSS3
Course: 25 Minutes
- Aligning Text with CSS3 in an HTML5 Document
- Positioning Text with CSS3 in an HTML5 Document
- Positioning Objects with CSS3 in an HTML5 Document
- Setting HTML5 Divs to Overlap Using CSS3
- Using CSS3 Relative Positioning in HTML5 Documents
- Using CSS3 to Overlap Text on an HTML5 Image
Modifying Divs Using CSS3
Course: 32 Minutes
- Using Nested Divs to Create an HTML5 Navigation Bar
- Adding Basic Animation to HTML5 Divs Using CSS3
- Using CSS3 to Turn HTML5 Divs into Buttons
- Configuring HTML5 Divs to be Placed Side by Side
- Using CSS3 to Center an HTML5 Div Layout
- Modifying HTML5 Hyperlinks Using CSS3 Styles
- Setting Vertical Alignment for Div Contents
How to Create a Dropdown Menu
Course: 39 Minutes
- Adding a Basic Navigation Menu with Divs in HTML5
- Formatting a Navigation Menu Using CSS3 in HTML5
- Adding a Background Image to a Div Menu in HTML5
- Changing the Mouse Cursor Using CSS3 in HTML5
- Animating a Div Image on Mouse Hover in HTML5
- Using the HTML5 Nav Tag
- Creating Flyout Menus Using HTML5 Lists and CSS3
- Applying a Gradient Fill to HTML5 Lists
Practice: Manipulate and Format the HTML5 Objects
Course: 20 Minutes
- Exercise: Design an Effective Layout on a Web Page
The CSS3 Transform Property
Course: 33 Minutes
- Course Introduction
- Rotating Objects Using the Transform Property
- Distorting Objects Using the Transform Matrix
- Applying 3D Transformations
- Positioning Objects Using Transform
- Scaling Objects Using Transform
- Skewing Objects Using Transform
- Adding Perspective Using Transform
Animating with CSS3
Course: 33 Minutes
- Creating Animation with CSS3
- Animating a Picture Using CSS3
- Using CSS3 Animation Keyframes
- Cycling the Color of a DIV Using CSS3 Animation
- Rotating Objects Using CSS3 Animation
- Using Advanced CSS3 Animation Techniques
Modifying a Document Using CSS3
Course: 15 Minutes
- Changing a Website's Background Color Using CSS3
- Changing a Website's Background Image Using CSS3
- Modifying Background Images Using CSS3 Styles
Columns and Image Alignment
Course: 9 Minutes
- Creating Columns and Flow Text Using CSS3
- Using Image Alignment
Advanced CSS3 Techniques
Course: 47 Minutes
- Using CSS3 Pseudo Selectors
- Adding CSS3 Pseudo Selectors
- Creating Drop Shadows Using CSS3
- Creating Linear Gradients Using CSS3
- Creating Radial Gradients Using CSS3
- Creating Gradient Text Using CSS3
- Making Items Transparent Using CSS3
- Changing the Range Slider Style Using CSS3
- Drawing Triangles Using CSS3
Practice: HTML5 and Advanced CSS3
Course: 20 Minutes
- Exercise: Creating HTML5 Animations with CSS3
Introduction to JavaScript
Course: 22 Minutes
- Course Introduction
- Using JavaScript Tag
- Navigating to a URL with a Button
- Popping up a Window with JavaScript
- Describing JavaScript Alert, Confirm, and Prompt Pop-Ups
- Debugging JavaScript
JavaScript Syntax
Course: 22 Minutes
- Using JavaScript Punctuation
- Using External vs. Internal JavaScript
- Inserting Javascript Code in HTML5
- Using JavaScript in HTML Tags
- Formatting JavaScript in HTML5
JavaScript Basics
Course: 49 Minutes
- Using JavaScript Variables
- Using JavaScript Math Operators
- Using Conditional Statements
- Using JavaScript For and While Loops
- Controlling Loops Using Break and Continue
- Using Labels with JavaScript Statements
- Using Substrings with JavaScript
- JavaScript Functions
- Passing Values to JavaScript Functions
- Passing HTML Object Information to JavaScript Functions
Fundamental JavaScript Implementation
Course: 24 Minutes
- Reading the Content of HTML Objects
- Change the Content of HTML Objects
- Accessing HTML Classes
- Changing the Class of HTML Objects
- Modifying CSS3 Styles Using JavaScript
- Accessing and Changing HTML Tags
Practice: Create an Interactive Web Page
Course: 20 Minutes
- Exercise: Formatting an HTML Page Using JavaScript
HTML5 SVG Graphics
Course: 32 Minutes
- Course Introduction
- Using Scalable Vector Graphics (SVG) in HTML5
- Drawing Lines Using SVG in HTML5
- Drawing Rectangles Using SVG in HTML5
- Creating Rounded Corners Using SVG in HTML5
- Drawing Circles and Ellipses Using SVG in HTML5
- Drawing Polylines Using SVG in HTML5
- Creating SVG Text in HTML5
- Rotating SVG Graphics in HTML5
- Placing Text on a Path Using SVG in HTML5
- Using Transparency with SVG in HTML5
The HTML5 Canvas
Course: 21 Minutes
- Using the Canvas in an HTML5 Document
- Setting up the HTML5 Canvas
- Sizing the Canvas to the Screen in HTML5
- Moving the Canvas in an HTML5 document
- Rotating the Canvas in an HTML5 document
Basic Canvas Drawing
Course: 23 Minutes
- Drawing Lines on the HTML5 Canvas
- Rendering Text on the HTML5 Canvas
- Drawing Rectangles on the HTML5 Canvas
- Drawing Arcs and Curves on the HTML5 Canvas
- Drawing Circles with the HTML5 Canvas
- Loading and Displaying Bitmaps on the HTML5 Canvas
Color and the HTML5 Canvas
Course: 16 Minutes
- Setting the Canvas Color in HTML5
- Placing an Image on the HTML5 Canvas
- Creating Gradients on the HTML5 Canvas
- Clearing the HTML5 Canvas
Canvas Tracking and Animating
Course: 17 Minutes
- Tracking Objects on the HTML5 Canvas
- Tracking Mouse Coordinates on the HTML5 Canvas
- Creating Basic Canvas Animations in HTML5
- Rotating Objects on an HTML5 Canvas
Practice: Creating a Graphic in HTML5
Course: 15 Minutes
- Exercise: Working with HTML5 Graphics
Making Web Elements Editable
Course: 26 Minutes
- Course Introduction
- Manipulating User Editing of HTML5 Form Elements
- Working with Editable Content in HTML5
- Using CSS3 and Sprites to Animate an HTML5 Menu
- Using the CSS3 Box-sizing Property to Fit HTML5 Boxes
- Creating a Dropdown Menu with CSS3 and HTML5
Browser Functionality and Detection
Course: 27 Minutes
- Using HTML5 to Detect the Browser Type
- Detecting HTML5 Features
- Checking for HTML5 Video Support
- Detecting HTML5 Video Format Support
- Detecting Canvas Support in HTML53
- Detecting Canvas Text Support in HTML5
HTML5 and Mobile Devices
Course: 10 Minutes
- Designing HTML5 Web Sites for Mobile Devices
- Detecting a Browser's Screen Resolution in HTML5
- Detecting and Changing Screen Orientation in HTML5
HTML5 Tags
Course: 15 Minutes
- Using the Date and Time Tags in HTML5
- Highlighting Text Using the HTML5 Mark Tag
- Using the Keygen Tag in HTML5
- Using the Wbr Tag in HTML5
- Using the Dialog Tag in HTML5
Working with Storage and Files
Course: 18 Minutes
- Using HTML5 Web Storage Objects
- Checking for File API Support in HTML5
- Reading Files Using the HTML5 File API5
- Displaying Image Thumbnails with HTML5 FileReader
Practice: Web Development for Mobile Use
Course: 20 Minutes
- Exercise: Creating a Web Site Using Advanced HTML5
JavaScript Implementation
Course: 35 Minutes
- Course Introduction
- Displaying Time with JavaScript in HTML5
- Creating a Countdown Timer in an HTML5 Document
- How to Use JavaScript Timers in an HTML5 Document
- Creating a Scrolling Marquee in HTML5
- Confirming User Input Using Confirm in HTML5
- Capturing User Input from a Prompt in HTML5
- Using Drag and Drop in HTML5
JavaScript and Forms
Course: 20 Minutes
- Accessing Form Data
- Validating Form Data
- Adding HTML Elements to a Web Page
- Modifying Form Elements
Manipulating Forms with CSS3
Course: 16 Minutes
- Modifying HTML5 Form Inputs Using CSS3
- Styling HTML5 Submit Buttons Using CSS3
- Inserting Images in HTML5 Form Fields Using CSS3
- Changing the Style of an HTML5 Form Using CSS3
HTML5 Events and Event Listeners
Course: 23 Minutes
- Using HTML5 Event Properties
- Using the Browser Event Model in an HTML5 Document
- Using an Event Object in HTML5
- Creating Second Generation Listeners in HTML5
HTML5 Meters and Progress
Course: 16 Minutes
- Using the Meter Tag in an HTML5 Document
- Using the Progress Tag in an HTML5 Document
- Customizing Progress Bars in HTML5 Using CSS3
Practice: Form Validation and Feedback
Course: 1 Minute
- Exercise: Working with Form Validation and Feedback
Ga aan de slag met HTML5!
✔️ Leer op je eigen tempo met interactieve video's en praktische oefeningen.
✔️ Beheers de basis van HTML5 en begin je reis in webontwikkeling.
✔️ Bouw professionele webpagina’s met de nieuwste technieken en standaarden.
Bestel nu jouw cursus en start vandaag met het bouwen van je eigen webpagina’s!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 25:58 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.