Angular 16 Development Training





Angular 16 Development Training
Bestel deze unieke E-Learning cursus Angular 16 Development Training online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 4 voor €152,64 per stuk en bespaar 4%
- Koop 5 voor €151,05 per stuk en bespaar 5%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €127,20 per stuk en bespaar 20%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Angular 16 Development E-Learning Training
Waarom kiezen voor deze opleiding?
Met de Angular 16 Development E-Learning Training beschik je over een unieke leermethode die jou in staat stelt om in jouw eigen tempo een van de meest gevraagde frontend-frameworks te leren. Deze cursus biedt een mix van interactieve video's, spraakondersteuning en toetsen om jouw kennis direct te toetsen.
Wat maakt deze cursus uniek?
- 24/7 toegang voor 1 jaar: Leer waar en wanneer het jou uitkomt.
- Rijke interactieve video's: Krijg toegang tot visueel en spraakgestuurd lesmateriaal.
- Voortgangsbewaking: Dankzij uitgebreide rapportages blijf je gemotiveerd en weet je precies waar je staat.
- Testen per hoofdstuk: Toets jouw kennis na elk onderwerp om te zorgen dat je volledig voorbereid bent.
Met deze e-learning ben je verzekerd van een flexibele en effectieve leerervaring die aansluit bij jouw doelen als ontwikkelaar.
Wie zou moeten deelnemen?
Deze e-learning is perfect voor:
- Ervaren ontwikkelaars die willen overstappen naar Angular of hun vaardigheden willen verdiepen in de nieuwste versie, Angular 16.
- Junior webontwikkelaars die een professioneel framework willen leren om hun carrière te versnellen.
- Zelfstandige ontwikkelaars en freelancers die willen inspelen op de groeiende vraag naar Angular-ontwikkelaars.
- IT-studenten en nieuwkomers in de IT-sector die een sterke basis willen leggen in frontend-ontwikkeling.
- Organisaties en teams die hun werknemers willen trainen in Angular voor het ontwikkelen van schaalbare applicaties.
Demo Angular 16 Development Training
Cursusinhoud
Angular 16 Development: Angular 16: Getting Started with Angular
Course: 41 Minutes
- Course Overview
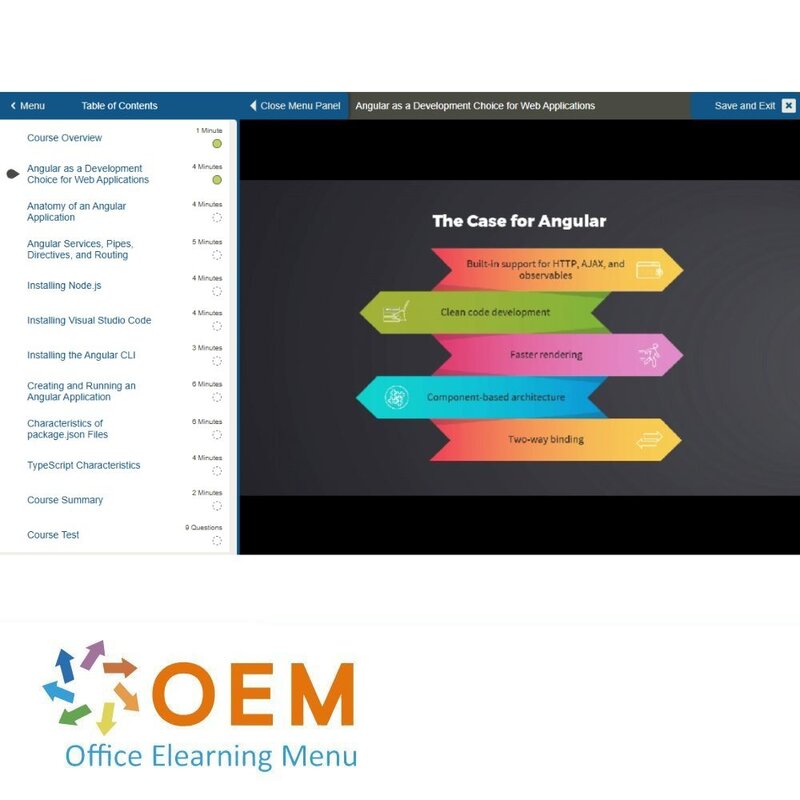
- Angular as a Development Choice for Web Applications
- Anatomy of an Angular Application
- Angular Services, Pipes, Directives, and Routing
- Installing Node.js
- Installing Visual Studio Code
- Installing the Angular CLI
- Creating and Running an Angular Application
- Characteristics of package.json Files
- TypeScript Characteristics
- Course Summary
Angular 16 Development: Angular 16: Introduction to Components
Course: 50 Minutes
- Course Overview
- Create Classes in TypeScript
- Adding Properties to TypeScript Classes
- Adding Functions in TypeScript Classes
- Decorators in TypeScript
- Creating a Simple Angular Component
- Adding Templates to Angular Components
- Working with Styles in Angular Components
- Adding styleUrls to Angular Components
- Data Binding in Angular
- Course Summary
Angular 16: Working with Angular Modules
Course: 49 Minutes
- Course Overview
- Elements of Angular Modules
- Creating an Angular Component
- Bootstrapping Components Using Modules
- Third-Party Modules
- Creating Feature Modules
- Creating Shared Modules
- Working with Export and Import Arrays
- Course Summary
Angular 16: Working with Components
Course: 43 Minutes
- Course Overview
- Exploring Communication Between a Component and Template
- Reacting to Template Events
- Build a Nested Component
- Passing Data to Nested Component Using @Input
- Moving Data from Nested Component Using @Output
- Referencing a Component
- Implement the @ViewChild Component
- Course Summary
Angular 16 Development: Angular 16: Directives and Pipes
Course: 57 Minutes
- Course Overview
- Add Logic to Components Using ngIf
- Iterating Arrays with ngFor
- Iterating Through Complex Objects
- Implementing Pagination in Angular
- Sorting List Data with Angular
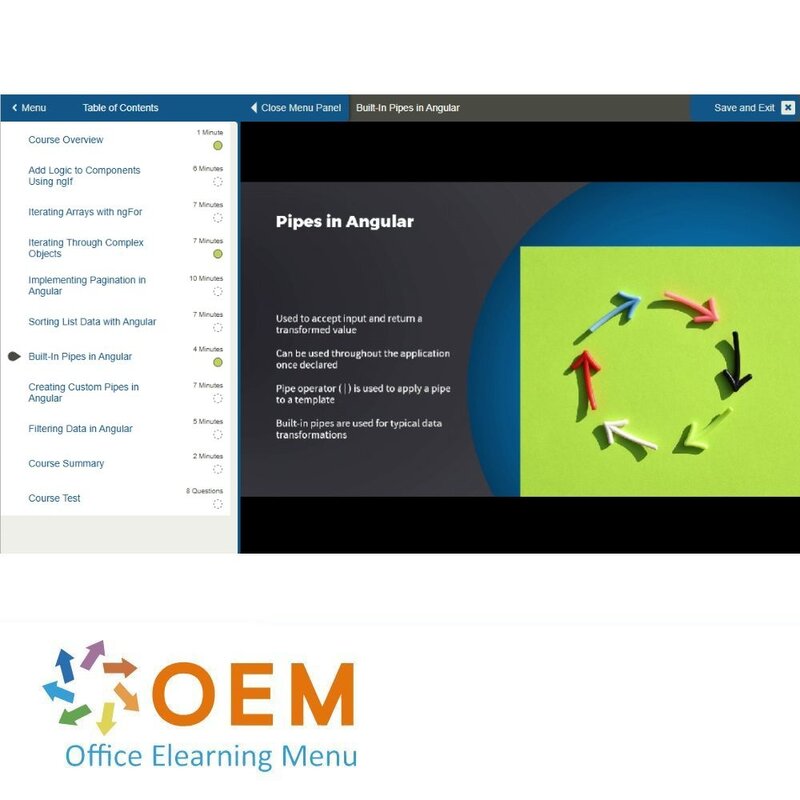
- Built-In Pipes in Angular
- Creating Custom Pipes in Angular
- Filtering Data in Angular
- Course Summary
Angular 16 Development: Angular 16: Reactive Programming With RxJS and Observables
Course: 39 Minutes
- Course Overview
- Asynchronous Operations
- Properties of the RxJS Library in Angular
- Characteristics of Observables in Angular
- Retrieving Data With an HTTP Request
- Subscribing to Observables
- Using RxJS Operators
- Course Summary
Angular 16: Working With Forms
Course: 49 Minutes
- Course Overview
- Handling Input with Two-Way Binding
- Handling Form Events
- Validating Forms for Errors
- Form Models
- Using Alternative Ways to Access a Form
- Building a Reactive Forms
- Using Form Builder
- Course Summary
Angular 16: Navigation and Routing in Angular
Course: 45 Minutes
- Course Overview
- The Single-Page Architecture
- Routing in Angular
- Configuring Angular Routes
- Performing Programmatic Routing
- Passing Parameters to Angular Routes
- Activating Angular Routes Using Guards
- Adding Child Routes
- Course Summary
Angular 16: Services and Dependency Injection
Course: 33 Minutes
- Course Overview
- Dependency Injection with Angular Components
- Creating a Service in Angular
- Registering a Service in Angular
- Injecting Services Inside an Angular Component
- Storing Common Data in Services
- Using Resolvers
- Course Summary
Angular 16: Security and Deployment in Angular
Course: 42 Minutes
- Course Overview
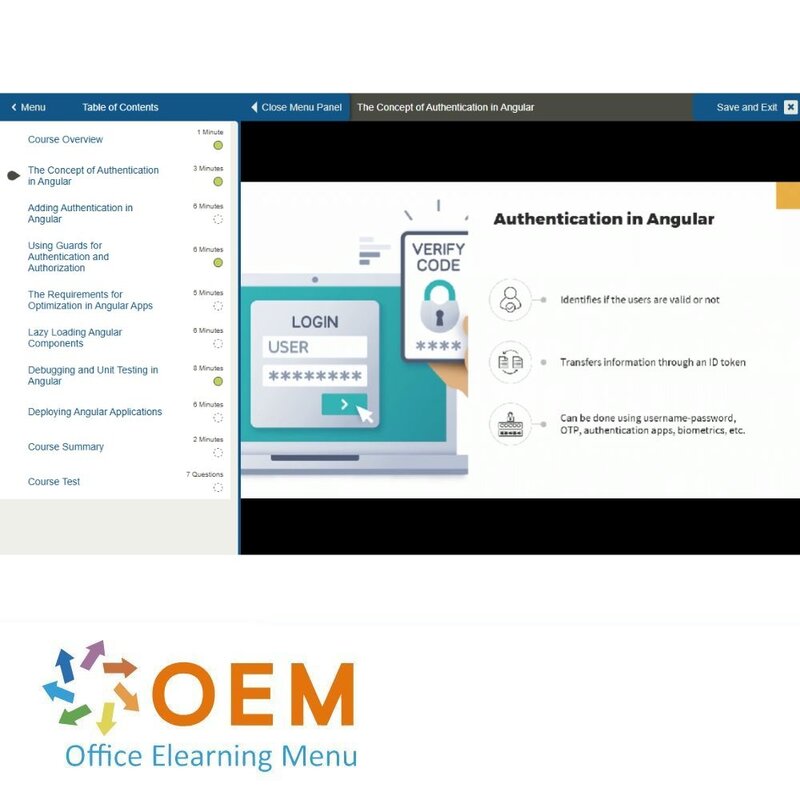
- The Concept of Authentication in Angular
- Adding Authentication in Angular6
- Using Guards for Authentication and Authorization
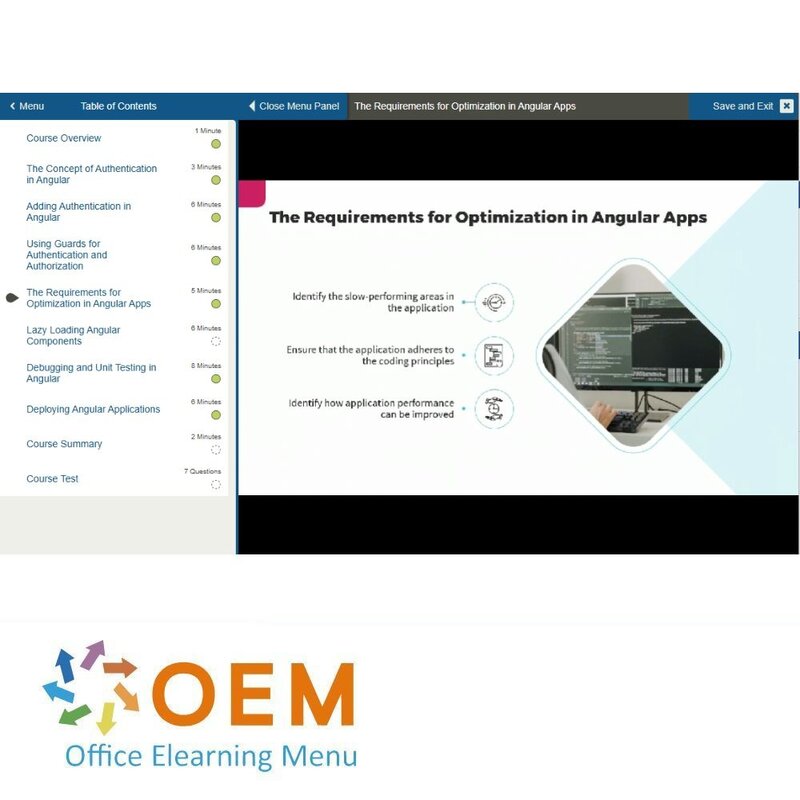
- The Requirements for Optimization in Angular Apps
- Lazy Loading Angular Components
- Debugging and Unit Testing in Angular
- Deploying Angular Applications
- Course Summary
Angular 17 and 18 New Features
Course: 41 Minutes
- Course Overview
- Angular 17 New Features
- Choosing Angular Standalone Components
- Using Angular Control Flow Directives
- Server-Side Rendering (SSR)
- Utilizing Signals for Reactive Content
- Upgrading Angular 16 to Angular 17
- Angular 18 New Features
- Zoneless Change Detection
- Course Summary
Ga aan de slag met Angular 16 Development!
Wil jij in je eigen tempo Angular 16 leren met toegang tot hoogwaardige en interactieve e-learning? Bestel nu de Angular 16 Development E-Learning Training en profiteer van 1 jaar toegang, interactieve video’s, spraakondersteuning en directe kenniscontrole via testen per hoofdstuk.
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 8:09 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























