Reactive Programming with Redux Training





Reactive Programming with Redux Training
Bestel deze unieke E-Learning Training Reactive Programming with Redux online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €126,42 per stuk en bespaar 2%
- Koop 3 voor €125,13 per stuk en bespaar 3%
- Koop 5 voor €119,97 per stuk en bespaar 7%
- Koop 10 voor €116,10 per stuk en bespaar 10%
- Koop 25 voor €109,65 per stuk en bespaar 15%
- Koop 50 voor €100,62 per stuk en bespaar 22%
- Koop 100 voor €90,30 per stuk en bespaar 30%
- Koop 200 voor €64,50 per stuk en bespaar 50%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Reactive Programming with Redux E-Learning Training
Bestel deze unieke E-Learning cursus Reactive Programming with Redux online!
✔️ 1 jaar 24/7 toegang tot rijke interactieve video’s, spraakondersteuning en voortgangsbewaking via rapportages.
✔️ Verdiep je in React JS en Redux en leer hoe je efficiënte en reactieve applicaties bouwt.
Waarom kiezen voor deze opleiding?
In een wereld waarin webapplicaties steeds dynamischer worden, is kennis van reactieve programmeermethoden essentieel. Deze cursus biedt een diepgaande kennismaking met React JS en Redux, twee krachtige tools die worden gebruikt voor het bouwen van schaalbare en interactieve webapplicaties.
Wat je zult leren:
- Debuggen met React: Begrijp hoe je fouten in React-toepassingen effectief kunt opsporen en oplossen.
- Applicatiefuncties en lifecycle management: Leer de kernconcepten van React-componenten en hoe je hun lifecycle kunt beheren.
- Reactieve programmeermethoden: Ontdek hoe React en Redux samen werken om gegevensstromen efficiënt te beheren.
- Middleware-integratie: Begrijp hoe middleware-oplossingen worden geïntegreerd met Redux om complexe functionaliteiten te ondersteunen.
- Single-page applicaties bouwen en testen: Krijg praktijkervaring in het bouwen van een single-page applicatie met React en Redux en test deze effectief.
Met een combinatie van theorie en hands-on oefeningen zorgt deze cursus ervoor dat je de vaardigheden ontwikkelt om direct aan de slag te gaan in een professionele omgeving.
Wie zou moeten deelnemen?
Deze training is geschikt voor:
- Front-end ontwikkelaars die hun kennis van React en Redux willen uitbreiden.
- Webontwikkelaars die willen leren hoe ze reactieve en schaalbare webapplicaties kunnen bouwen.
- Software-engineers die meer willen begrijpen van state management en middleware-integratie.
- Iedereen met interesse in React JS en Redux, en die de eerste stap wil zetten in moderne front-end ontwikkeling.
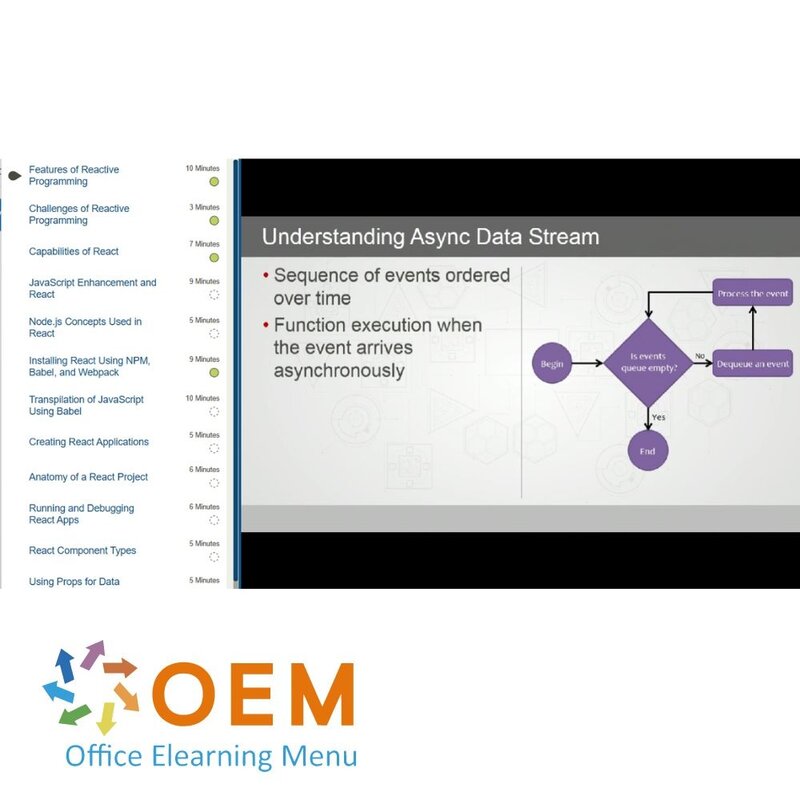
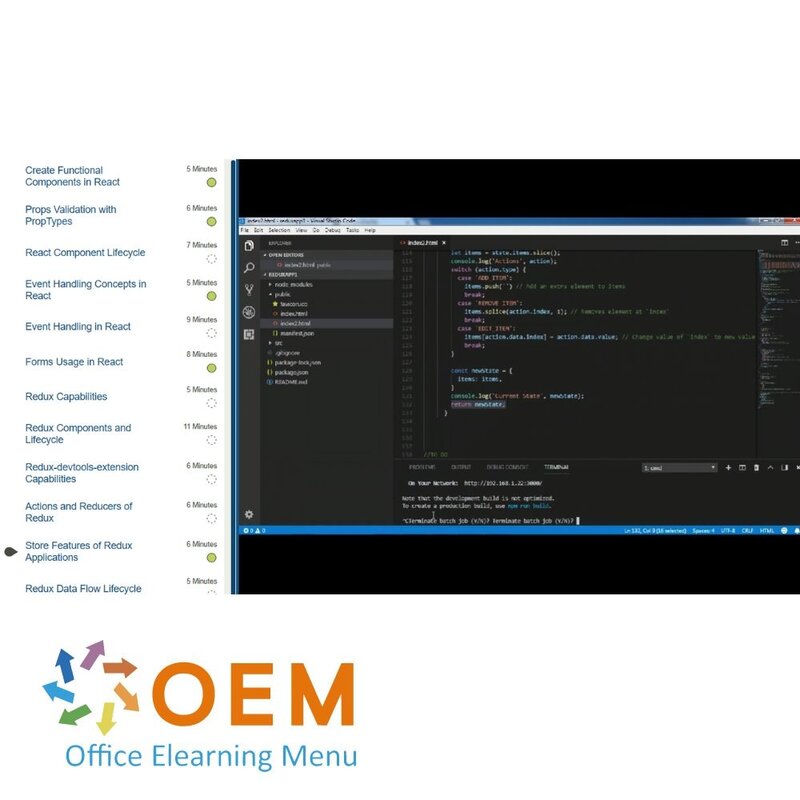
Demo Reactive Programming with Redux Training
Cursusinhoud
Reactive Programming Using Redux
Course: 1 Hour, 27 Minutes
- Features of Reactive Programming
- Challenges of Reactive Programming
- Capabilities of React
- JavaScript Enhancement and React
- Node.js Concepts Used in React
- Installing React Using NPM, Babel, and Webpack
- Transpilation of JavaScript Using Babel
- Creating React Applications
- Anatomy of a React Project
- Running and Debugging React Apps
- React Component Types
- Using Props for Data Management
- Exercise: Creating and Debugging React Applications
Build & Integrate React Applications with Redux Capabilities
Course: 1 Hour, 25 Minutes
- Create Functional Components in React
- Props Validation with PropTypes
- React Component Lifecycle
- Event Handling Concepts in React
- Event Handling in React
- Forms Usage in React
- Redux Capabilities
- Redux Components and Lifecycle
- Redux-devtools-extension Capabilities
- Actions and Reducers of Redux
- Store Features of Redux Applications
- Redux Data Flow Lifecycle
- Exercise: Managing Events with React
Enhance Reactive Applications with Advanced React
Course: 1 Hour, 10 Minutes
- Redux Dataflow Lifecycle
- Install and Integrate Redux with React
- Presentational and Container Components
- Redux Presentation Components
- Redux Container Components
- Middleware Functions in Redux
- Impact of Middleware Functions in Redux Lifecycle
- React Router
- React Router Functionality
- Benefits of Async Capabilities in Redux
- Async Action Creators in Redux
- Exercise: Implementing Routing and Rendering
Build and Test SPA Using React and Redux
Course: 1 Hour, 9 Minutes
- Build CRUD Applications Using React and Redux
- Validation Types in React and Redux Applications
- Client-side and Server-side Validation
- Single-Page Application Concepts
- Create SPAs Using React Router
- Fine Tuning Redux Applications
- Component Testing React.js
- Jest Testing Framework
- Test React Applications Using Jest
- React and Redux Application Testing Best Practices
- Deploy React and Redux Apps Using Node.js
- Exercise: Build Forms and Define Validations
Ga aan de slag met Reactive Programming with Redux!
✔️ Flexibel leren op jouw tempo met interactieve video’s en praktijkgerichte oefeningen.
✔️ Direct toepasbare vaardigheden: Bouw, test en beheer geavanceerde webapplicaties.
✔️ Optimaliseer je carrière met een certificaat van deelname dat je nieuwe vaardigheden valideert.
Bestel nu jouw cursus en begin vandaag met het ontdekken van React en Redux!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 5:11 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























