Vue.js Training





Vue.js Training
Vue.js Bekroonde E-Learning Training Interactieve video's met gesproken tekst Gecertificeerde docenten Praktische oefeningen Certificaat.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 4 voor €152,64 per stuk en bespaar 4%
- Koop 5 voor €151,05 per stuk en bespaar 5%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €127,20 per stuk en bespaar 20%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Vue.js E-Learning Training
Bestel de beste E-Learning Vue.js cursus online!
✔️ 1 jaar 24/7 toegang tot rijke interactieve video's, spraakopdrachten en voortgangsbewaking via rapporten en tests per hoofdstuk.
✔️ Directe feedback om je kennis te testen en je vaardigheden te verbeteren.
Waarom kiezen voor deze opleiding?
Vue.js is een krachtig, open-source JavaScript-framework voor het bouwen van dynamische en interactieve webapplicaties. Het is de perfecte keuze voor ontwikkelaars die hun vaardigheden in front-end webontwikkeling willen verbeteren. Vue.js biedt een intuïtieve en flexibele manier om gebruiksvriendelijke interfaces te creëren, wat het een populaire keuze maakt voor zowel kleine als grote projecten.
Wat je zult leren:
- Basisprincipes van Vue.js: Leer hoe je Vue.js opzet en de kernconcepten begrijpt, zoals componenten, directieven en routing.
- Werken met templates en binding: Ontdek hoe je data bindt aan de gebruikersinterface en de kracht van Vue’s declaratieve syntaxis benut.
- Composability en herbruikbaarheid: Begrijp hoe je herbruikbare componenten maakt die het ontwikkelingsproces versnellen.
- Vue Router en Vuex: Leer hoe je routing en state management integreert in je applicaties om complexe gebruikersinterfaces te beheren.
- Best practices voor Vue.js: Ontdek geavanceerde technieken en best practices om je Vue.js-projecten schaalbaar, onderhoudbaar en efficiënt te houden.
Wie zou moeten deelnemen?
Deze cursus is ideaal voor:
- Webontwikkelaars die hun kennis van front-end technologieën willen uitbreiden met Vue.js.
- JavaScript-ontwikkelaars die op zoek zijn naar een krachtig framework om interactieve webapplicaties te bouwen.
- Full-stack ontwikkelaars die hun vaardigheden in zowel front-end als back-end ontwikkeling willen verbeteren.
- Software-ingenieurs die hun ontwikkelingstools willen diversifiëren en de flexibiliteit van Vue.js willen benutten voor webapplicaties.
- Beginnende ontwikkelaars die een solide basis willen leggen in moderne webontwikkeling met een gebruiksvriendelijk framework.
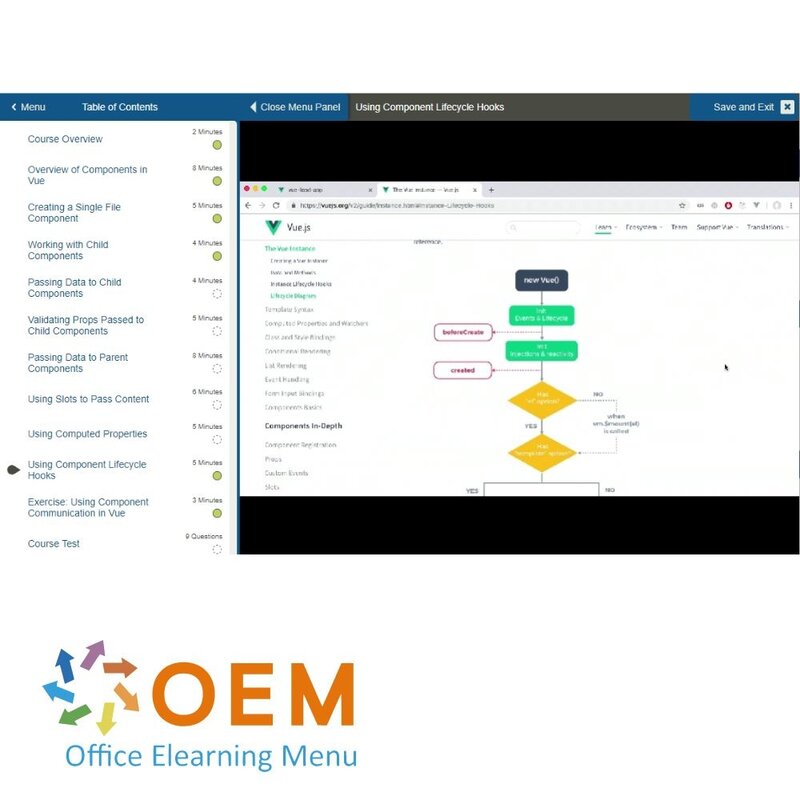
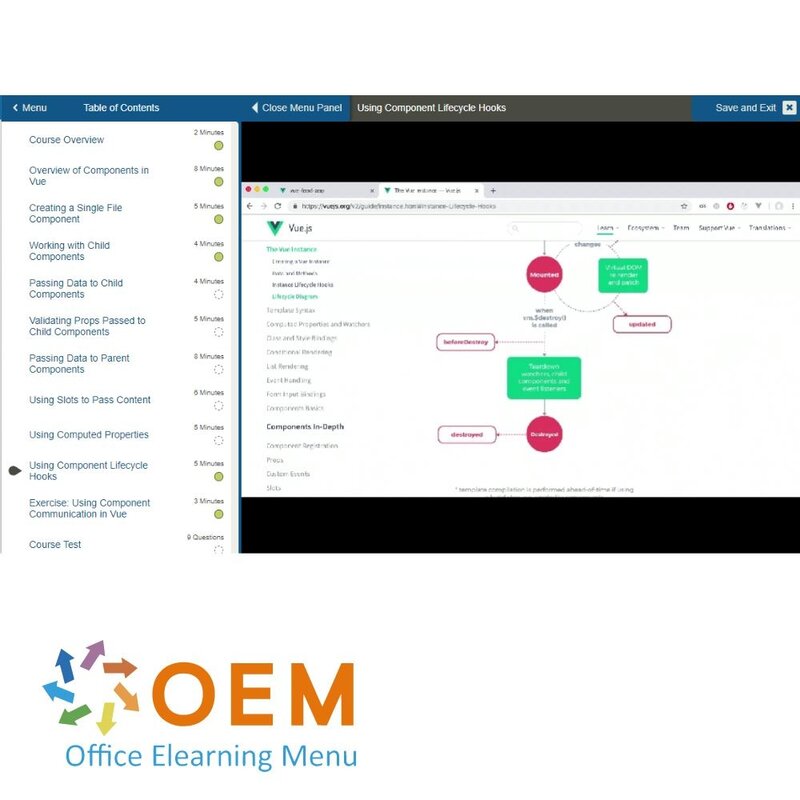
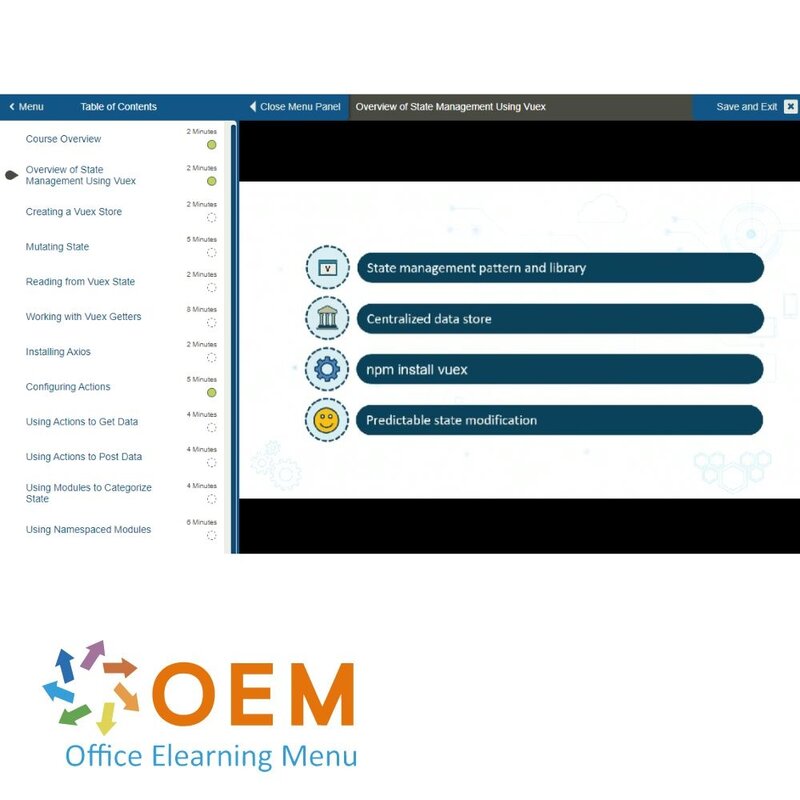
Demo Vue.js Training
Cursusinhoud
Vue.js: Getting Started
Course: 54 Minutes
- Working with Child Components
- Passing Data to Child Components
- Validating Props Passed to Child Components
- Passing Data to Parent Components
- Using Slots to Pass Content
- Using Computed Properties
- Using Component Lifecycle Hooks
- Exercise: Using Component Communication in Vue
Vue.js: Working with Components
Course: 54 Minutes
- Working with Child Components
- Passing Data to Child Components
- Validating Props Passed to Child Components
- Passing Data to Parent Components
- Using Slots to Pass Content
- Using Computed Properties
- Using Component Lifecycle Hooks
- Exercise: Using Component Communication in Vue
Vue.js: Component Communication & Routing
Course: 1 Hour, 15 Minutes
- Course Overview
- Styling in Vue
- Using Style Binding
- Using Class Binding
- Using CSS Preprocessors
- Installing Routing in Vue
- Using Routes in a Vue App
- Working with Router Links
- Routing Programmatically in Vue
- Using Route Parameters
- Passing Route Parameters as Props
- Working with Nested Routes
- Using Named Views
- Using Route Guards to Stop Page Loading
- Using Route Guards to Stop Away Navigation
- Exercise: Routing Vue Apps
Vue.js: Working with Vue State & Data
Course: 50 Minutes
- Course Overview
- Overview of State Management Using Vuex
- Creating a Vuex Store
- Mutating State
- Reading from Vuex State
- Working with Vuex Getters
- Installing Axios
- Configuring Actions
- Using Actions to Get Data
- Using Actions to Post Data
- Using Modules to Categorize State
- Using Namespaced Modules
- Exercise: State Management In Vue
Vue.js: Working With Forms & Unit Testing
Course: 1 Hour
- Course Overview
- Two-Way Data Binding in Vue
- Typecasting v-model Data
- Submitting Form Data
- Validating Form Data
- Configuring Unit Testing in Vue
- Unit Testing a Component
- Using Watchers with Unit Tests
- Using Mixins
- Global Mixins
- Using Directives
- Creating Custom Directives
- Using Filters
- Creating Custom Filters
- Exercise: Creating Vue-Based Forms
Ga aan de slag met Vue.js!
✔️ Leer op je eigen tempo met interactieve video's en oefeningen die je helpen de basisprincipes van Vue.js onder de knie te krijgen.
✔️ Krijg directe feedback via voortgangsrapporten en testen per hoofdstuk, zodat je jouw kennis meteen kunt toepassen en verbeteren.
✔️ Bouw krachtige webapplicaties met Vue.js en vergroot je waarde als webontwikkelaar.
Bestel nu jouw Vue.js cursus en begin vandaag met het ontwikkelen van dynamische en responsieve webapplicaties!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 4:53 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























