Web Apps Developer with React Training





Web Apps Developer with React Training
Web Apps Developer with React E-Learning Training Gecertificeerde docenten Quizzen Online mentor Assessments test examen Live Labs Tips trucs Certificaat.
Lees meer- Kortingen:
-
- Koop 2 voor €292,04 per stuk en bespaar 2%
- Koop 3 voor €289,06 per stuk en bespaar 3%
- Koop 4 voor €286,08 per stuk en bespaar 4%
- Koop 5 voor €283,10 per stuk en bespaar 5%
- Koop 10 voor €268,20 per stuk en bespaar 10%
- Koop 25 voor €253,30 per stuk en bespaar 15%
- Koop 50 voor €238,40 per stuk en bespaar 20%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Web Apps Developer with React E-Learning Training
Word expert in front-end development met React en Redux.
React is dé JavaScript-bibliotheek voor moderne webontwikkeling. In deze training leer je hoe je krachtige en dynamische webapplicaties bouwt met React. Je ontdekt hoe componentgebaseerde interfaces werken, hoe je applicatiestatus beheert met Redux en hoe je complexe single-page applications test en debugt als een professional. Alles wat je nodig hebt om een moderne front-end ontwikkelaar te worden!
Wat je leert:
- Bouwen van componentgebaseerde UI’s met React
- Toepassen van Redux voor statusbeheer
- Begrip van reactieve programmeerprincipes
- Debuggen en testen van single-page applications
- Toepassen van geavanceerde technieken in schaalbare applicaties
Deze cursus maakt deel uit van een Agile Learning Kit met e-learning, labs, mentorondersteuning en 365 dagen toegang.
Waarom kiezen voor deze opleiding?
- Leer van A tot Z hoe je moderne webapplicaties ontwikkelt met React
- Krijg diepgaande kennis van Redux en reactieve architectuur
- Versterk je skills in testen en foutopsporing van complexe apps
- Verhoog je inzetbaarheid in het snelgroeiende front-end domein
- Inclusief labs, e-learning, mentor en toegang tot examens
Wie zou moeten deelnemen?
Deze training is ideaal voor:
- Front-end developers die hun vaardigheden willen uitbreiden
- Webontwikkelaars die willen overstappen op React
- IT-studenten of junior developers met basiskennis van JavaScript
- Professionals die werken aan moderne single-page applicaties
Deze Learning Kit met meer dan 16 leeruren is verdeeld in drie sporen:
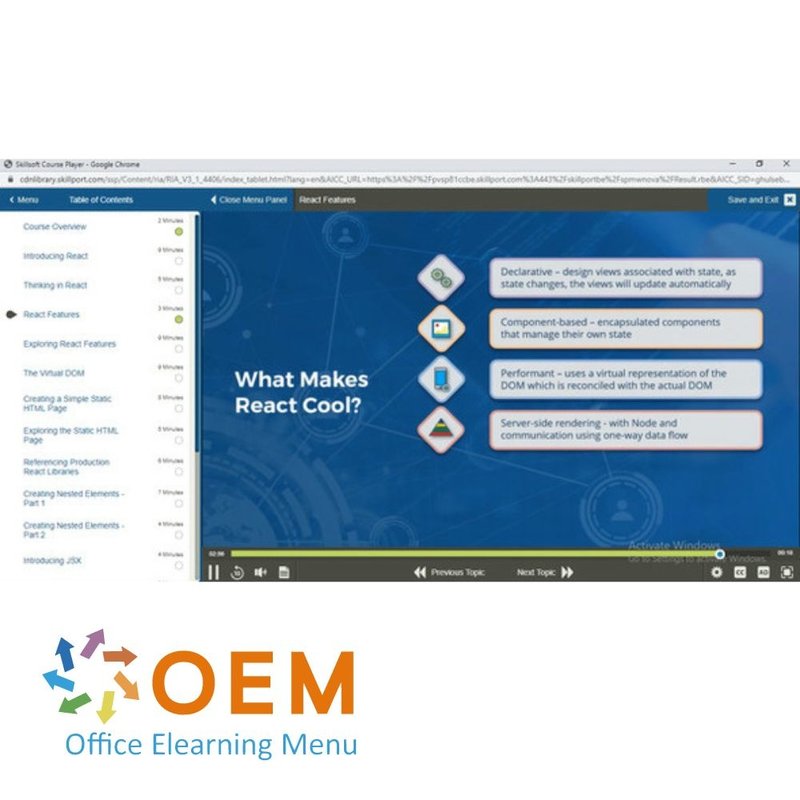
Demo Web Apps Developer with React Training
Cursusinhoud
E-learning courses (16 + hours)
Build Apps Using React: Introducing React for Web Applications
Course: 1 Hour, 44 Minutes
- Course Overview
- Introducing React
- Thinking in React
- React Features
- Exploring React Features
- The Virtual DOM
- Creating a Simple Static HTML Page
- Exploring the Static HTML Page
- Referencing Production React Libraries
- Creating Nested Elements - Part 1
- Creating Nested Elements - Part 2
- Introducing JSX
- The Babel Compiler
- Working with JSX and the Babel Compiler
- More Practice with JSX
- Simple Expressions with JSX
- More Expressions with JSX
- Course Summary
Build Apps Using React: Local Machine & Online Playgrounds
Course: 1 Hour, 41 Minutes
- Course Overview
- MacOS: Installing Node.js and npm
- Windows: Installing Node.js and npm
- Serving Web Pages Using a Local HTTP Server
- Rendering Elements
- Smart Rendering
- Introducing React Components
- Building Multiple Components
- The CodePen Online Playground
- CodePen: Using the Babel Preprocessor
- CodePen: Building a React App Using Components
- The CodeSandbox Online Playground
- The Glitch Online Playground
- Using Create React App on the Local Machine
- Function Components
- Composing Components
- Course Summary
Build Apps Using React: Props & State
Course: 1 Hour, 46 Minutes
- Course Overview
- Introducing Props and State
- Similarities and Differences between Props and State
- Working with Props
- Props with Expressions
- Transferring Props Manually
- Transferring Props Using the Spread Operator
- Dynamic Types with Props
- Default Props
- Validating Props
- Accessing Children Using Props
- Using Expressions to Pass in Props Values
- Functions as Children
- Introducing State
- Updating State
- Event Handlers to Update State
- Accessing Previous State
- Course Summary
Build Apps Using React: Working with Events
Course: 1 Hour, 49 Minutes
- Course Overview
- Events: Capture and Bubble Phases
- Introducing Synthetic Events
- Component Lifecycle
- DOM Reconciliation
- Working with Events
- Prevent Default Event Handling
- Synthetic Events
- Toggling State
- Mounting Phase
- Component Did Mount
- Unmounting Phase
- Update Phase
- Optimizing Performance
- Error Boundaries
- Course Summary
Build Apps Using React: Working with Forms
Course: 1 Hour, 21 Minutes
- Course Overview
- Controlled Components
- Controlled Components for Multi-input Forms - Part I
- Controlled Components for Multi-input Forms - Part 2
- Single Event Handler for Multiple Inputs
- Form Elements as Individual Components
- Testing Form Setup
- Client-side Validation
- Validating Form Input
- Uncontrolled Components
- File Inputs in Forms
- Course Summary
Build Apps Using React: Advanced Features in React
Course: 1 Hour, 48 Minutes
- Course Overview
- Lists without Keys
- Unique Keys for Lists
- Correct Key Usage
- Rendering Using Conditional If
- Conditional Rendering Using Variables
- Conditional Rendering Using Inline Logical Operators
- Ternary Operators and Preventing Rendering
- Local State
- Disadvantages of Local State
- Removing State from Lower Level Components
- Lifting State up to Higher Level Components
- Code Reuse Using Inheritance
- Code Reuse Using Composition
- Using Composition to Customize Child Elements
- Using Composition for Specialization
- Global Properties without Context
- Using Context to Specify Global Properties
- Course Summarys
Build Apps Using React: In Development & Production
Course: 1 Hour, 9 Minutes
- Course Overview
- Setting up a Simple Comment Application
- Adding State to the Application
- Adding New Comments
- Deleting Comments
- React Developer Tools
- Exploring Components with React Developer Tools
- Profiling Applications Using React Developer Tools
- Creating a Production Build
- Exploring the Files in a Production Build
- Serving a Production Build
- Course Summary
Reactive Programming Using Redux
Course: 1 Hour, 27 Minutes
- Features of Reactive Programming
- Challenges of Reactive Programming
- Capabilities of React
- JavaScript Enhancement and React
- Node.js Concepts Used in React
- Installing React Using NPM, Babel, and Webpack
- Transpilation of JavaScript Using Babel
- Creating React Applications
- Anatomy of a React Project
- Running and Debugging React Apps
- React Component Types
- Using Props for Data Management
- Exercise: Creating and Debugging React Applications
Build & Integrate React Applications with Redux Capabilities
Course: 1 Hour, 25 Minutes
- Create Functional Components in React
- Props Validation with PropTypes
- React Component Lifecycle
- Event Handling Concepts in React
- Event Handling in React
- Forms Usage in React
- Redux Capabilities
- Redux Components and Lifecycle
- Redux-devtools-extension Capabilities
- Actions and Reducers of Redux
- Store Features of Redux Applications
- Redux Data Flow Lifecycle
- Exercise: Managing Events with React
Enhance Reactive Applications with Advanced React
Course: 1 Hour, 10 Minutes
- Redux Dataflow Lifecycle
- Install and Integrate Redux with React
- Presentational and Container Components
- Redux Presentation Components
- Redux Container Components
- Middleware Functions in Redux
- Impact of Middleware Functions in Redux Lifecycle
- React Router
- React Router Functionality
- Benefits of Async Capabilities in Redux
- Async Action Creators in Redux
- Exercise: Implementing Routing and Rendering
Build and Test SPA Using React and Redux
Course: 1 Hour, 9 Minutes
- Build CRUD Applications Using React and Redux
- Validation Types in React and Redux Applications
- Client-side and Server-side Validation
- Single-Page Application Concepts
- Create SPAs Using React Router
- Fine Tuning Redux Applications
- Component Testing React.js
- Jest Testing Framework
- Test React Applications Using Jest
- React and Redux Application Testing Best Practices
- Deploy React and Redux Apps Using Node.js
- Exercise: Build Forms and Define Validations
Online Mentor
You can reach your Mentor by entering chats or submitting an email.
Final Exam assessment
Web Apps Developer
Practice Labs: Web Apps Developer (estimated duration: 8 hours)
Perform Web Apps Developer tasks such as installing ReactJS libraries and renderin components, building custom components, adding state properties to a class component, and taking advantage of a component’s life cycle methods. Then, test your skills by answering assessment questions after working with forms, using appropriate keys when handling lists,installing an app from basic files, and handling the rendering of JSX
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 16:29 uur |
| Assesments | De assessment test uw kennis en toepassingsvaardigheden van de onderwerpen uit het leertraject. Deze is 365 dagen beschikbaar na activering. |
| Online Virtuele labs | Ontvang 12 maanden toegang tot virtuele labs die overeenkomen met de traditionele cursusconfiguratie. Actief voor 365 dagen na activering, beschikbaarheid varieert per Training. |
| Online mentor | U heeft 24/7 toegang tot een online mentor voor al uw specifieke technische vragen over het studieonderwerp. De online mentor is 365 dagen beschikbaar na activering, afhankelijk van de gekozen Learning Kit. |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.

























