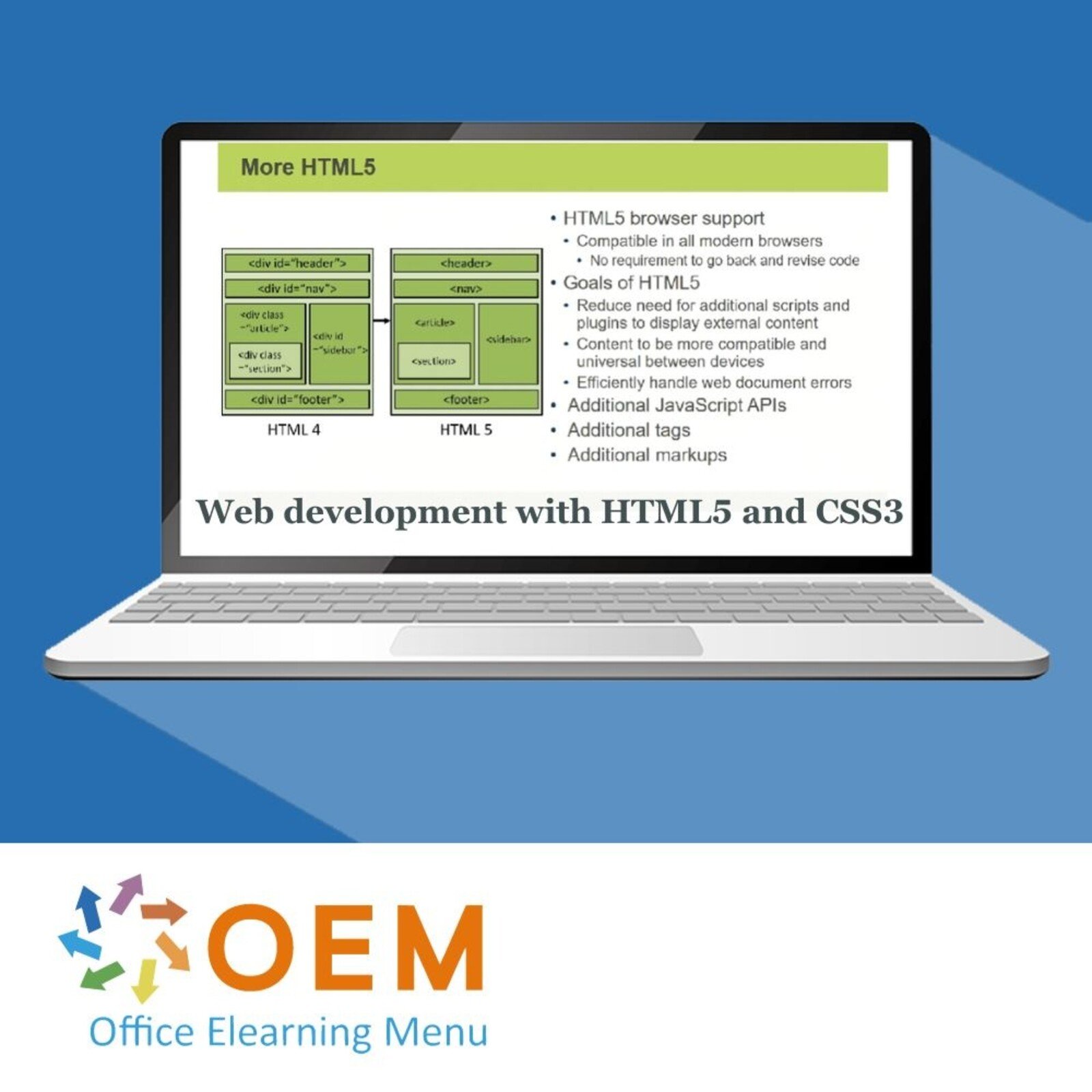
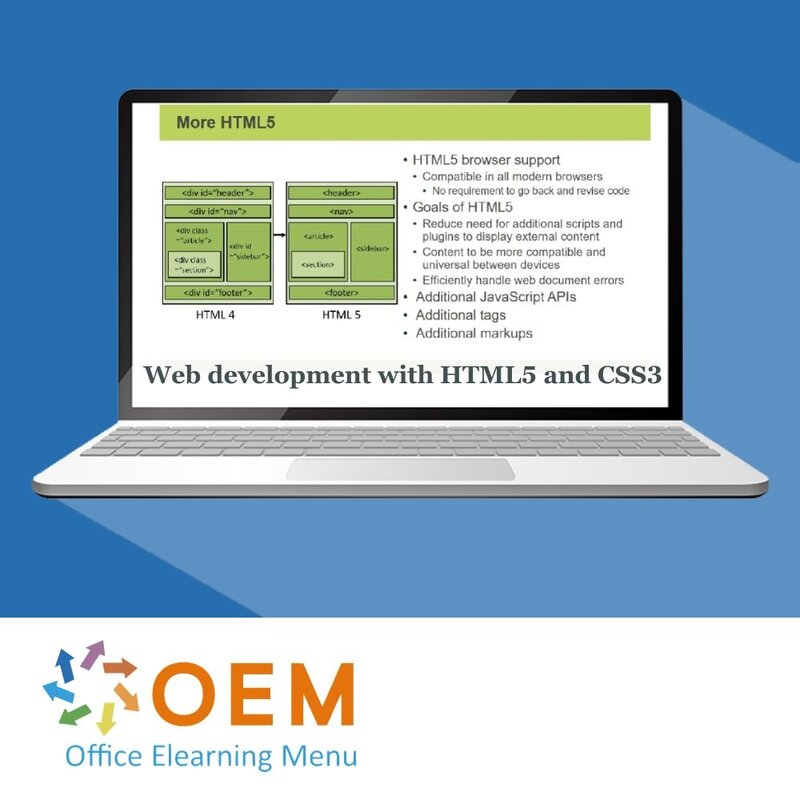
Web development with HTML5 and CSS3 Training





Web development with HTML5 and CSS3 Training
Bestel deze unieke E-Learning Training Web development with HTML5 and CSS3 online, 1 jaar 24/ 7 toegang tot rijke interactieve video’s, voortgangs door rapportage en testen.
Lees meer- Kortingen:
-
- Koop 2 voor €155,82 per stuk en bespaar 2%
- Koop 3 voor €154,23 per stuk en bespaar 3%
- Koop 5 voor €147,87 per stuk en bespaar 7%
- Koop 10 voor €143,10 per stuk en bespaar 10%
- Koop 25 voor €135,15 per stuk en bespaar 15%
- Koop 50 voor €124,02 per stuk en bespaar 22%
- Koop 100 voor €111,30 per stuk en bespaar 30%
- Koop 200 voor €79,50 per stuk en bespaar 50%
- Beschikbaarheid:
- Op voorraad
- Levertijd:
- Voor 17:00 uur besteld! Start vandaag. Gratis Verzending.
- Award Winning E-learning
- De laagste prijs garantie
- Persoonlijke service van ons deskundige team
- Betaal veilig online of op factuur
- Bestel en start binnen 24 uur
Web development with HTML5 and CSS3 E-Learning Training
Leer moderne, responsieve websites bouwen met onze Web Development with HTML5 and CSS3 Training!
✔️ Perfect voor beginners die een sterke basis in webontwikkeling willen leggen.
✔️ 1 jaar 24/7 toegang tot interactieve video's en praktische oefeningen.
Waarom kiezen voor deze opleiding?
Webontwikkeling is een essentiële vaardigheid in de digitale wereld van vandaag. Met deze training leer je hoe je professionele en responsieve websites ontwikkelt die op elk apparaat werken.
Wat je zult leren:
- HTML5 Basics: Ontdek hoe je de structuur en inhoud van websites bouwt met HTML5.
- CSS3 Styling: Maak aantrekkelijke en moderne designs met CSS3, inclusief kleuren, typografie en indelingen.
- Responsieve ontwerpen: Leer hoe je websites maakt die er goed uitzien op desktop, tablet en mobiel.
- Flexbox en Grid: Gebruik geavanceerde CSS3-technieken om flexibele en gebruiksvriendelijke layouts te maken.
- Animaties en Transities: Voeg visuele dynamiek toe met CSS3-animaties om een betere gebruikerservaring te creëren.
Deze cursus biedt praktische vaardigheden waarmee je websites kunt bouwen die zowel functioneel als visueel aantrekkelijk zijn.
Wie zou moeten deelnemen?
Deze training is ideaal voor:
- Beginnende ontwikkelaars die willen starten met webontwikkeling.
- Creatieve professionals zoals grafisch ontwerpers die hun vaardigheden willen uitbreiden naar de digitale ruimte.
- Studenten en werkzoekenden die een carrière in webontwikkeling willen starten.
- Marketing- en contentprofessionals die hun eigen websites willen beheren en aanpassen.
- Iedereen die een solide basis in HTML5 en CSS3 wil opbouwen voor persoonlijke of professionele projecten.
Demo Web development with HTML5 and CSS3 Training
Cursusinhoud
HTML5 with JavaScript & CSS3: Introduction
Course: 1 Hour, 36 Minutes
- Introduction to HTML5
- HTML5 Browser Support
- HTML5 New Features
- Basic Page Structure
- New and Deprecated Elements in HTML
- HTML5 Semantic Elements
- HTML5 and Search Engine Optimization
- HTML Design for Screen Reader Compatibility
- HTML5 Layout Containers
- Creating an HTML5 Page
- Working with CSS3 and HTML
- Introduction to CSS
- Styling HTML5 Elements with CSS
- CSS3 Text and Font Properties
- CSS3 font-face Rule
- Styling Defined
- CSS Box Model
- CSS Positioning
- Exercise: Combine HTML5 and CSS
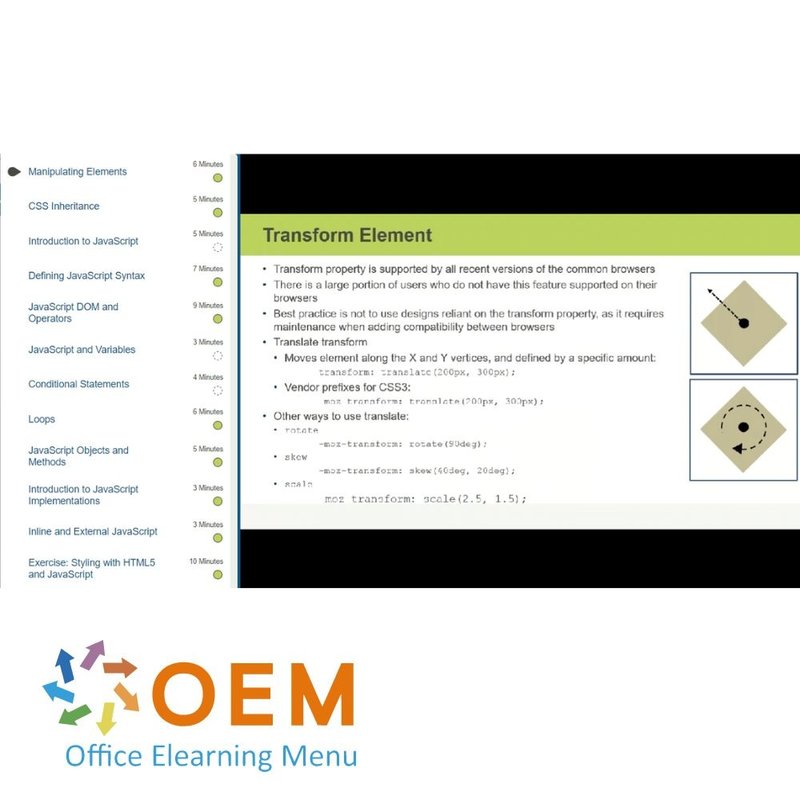
HTML5 with JavaScript & CSS3: Styling HTML5 & JavaScript
Course: 1 Hour, 7 Minutes
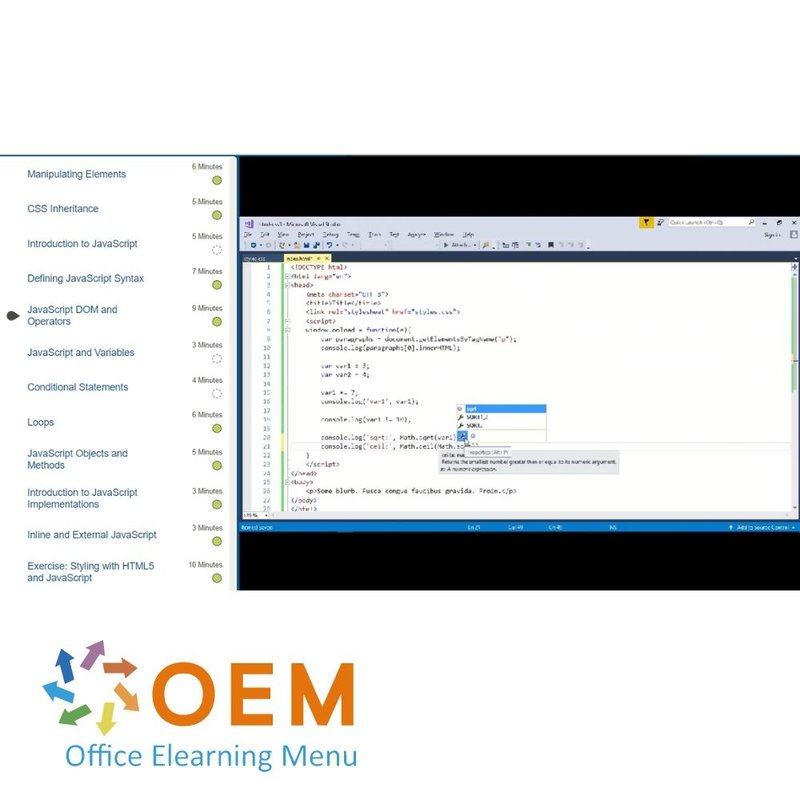
- Manipulating Elements
- CSS Inheritance
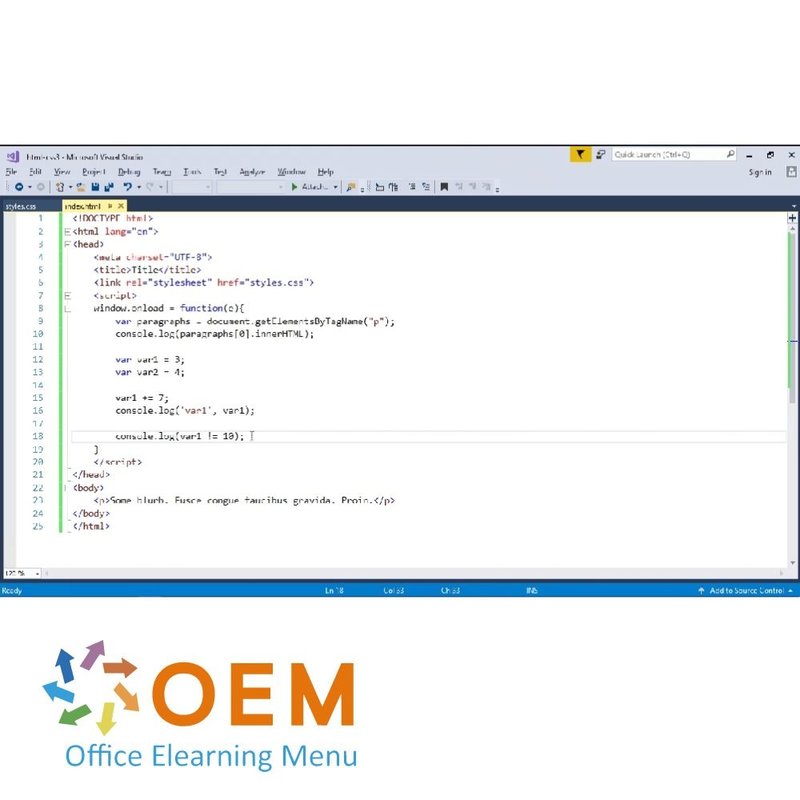
- Introduction to JavaScript
- Defining JavaScript Syntax
- JavaScript DOM and Operators
- JavaScript and Variables
- Conditional Statements
- Loops
- JavaScript Objects and Methods
- Introduction to JavaScript Implementations
- Inline and External JavaScript
- Exercise: Styling with HTML5 and JavaScript
HTML5 with JavaScript & CSS3: HTML5 & Javascript
Course: 1 Hour, 7 Minutes
- Applying OOP principles in JavaScript
- HTML5 Canvas and SVG
- Inheritance Using Prototypes
- Custom Objects
- Basic Layout Container
- Creating HTML5 Forms
- Validating User Input in JavaScript
- Validate with HTML5 Attributes
- HTML5 New Input Types and Content Attributes
- Implementing Encapsulation
- Exercise: Using JavaScript OOP and HTML5 Forms
HTML5 with JavaScript & CSS3: APIs & Data Storage
Course: 43 Minutes
- Overview of HTML5 APIs
- Selectors
- Drag and Drop API
- Geolocation API
- HTML Audio and Video
- Web Storage API
- Offline Applications
- AppCache API
- Exercise: Implementing HTML5 APIs and Data Storage
Programming in HTML5: More Advanced HTML5 & CSS
Course: 51 Minutes
- Styling HTML5 Text
- Using Custom Fonts
- Border Properties
- Background Images
- Positioning Within a Context
- Gradients and CSS
- CSS3 Selectors
- Pseudo Classes and Elements
- Styling Elements Based on Pseudo Attributes
- Implementing Style Inheritance
- CSS3 Selectors with jQuery
- jQuery Filters on DOM
- DOM Elements and their Attributes
- Find Elements using Pseudo Attributes
- Exercise: Styling with Complex HTML5 and CSS
Programming in HTML5: Adaptive AI, Graphics, & Animation
Course: 1 Hour, 19 Minutes
- Flexible Layouts
- Flexible Layouts with Multiple Columns
- Using the HTML5 Canvas
- Manipulate Complex Graphics
- Defining SVG Graphics
- Using SVG to Create 2-D Geometric Shapes
- Applying Transformations to HTML5 SVG Elements
- Patterns and Gradients on HTML5 SVG Elements
- Working with Text in SVG
- Introducing CSS Keyframe Animations
- Working with Keyframe Animations and Properties
- HTML5 with CSS3 Transforms
- Applying 2-D and 3-D Transforms
- HTML5 with CSS3 Transitions
- Animation UI based on Media Queries
- Exercise: HTML5 Animations and Adaptive AI
HTML5 with JavaScript & CSS3: Data Flow, Consuming, & Transmitting Data
Course: 44 Minutes
- Implementing Program Flow
- Raise Event Handling
- Exception Handling
- Introduction to AJAX
- XMLHTTPRequest
- Consuming XML
- Consuming JSON Data
- Serializing and Deserializing
- Handling Webforms using Form.Submit
- Sending Data
- Tracking Progress of Data
- Processing Data with JSON
- Input Sanitization using Encoding Methods
- Exercise: Provisioning Data in HTML5
HTML5 with JavaScript & CSS3: WebSockets & Asynchronous Processing
Course: 1 Hour, 4 Minutes
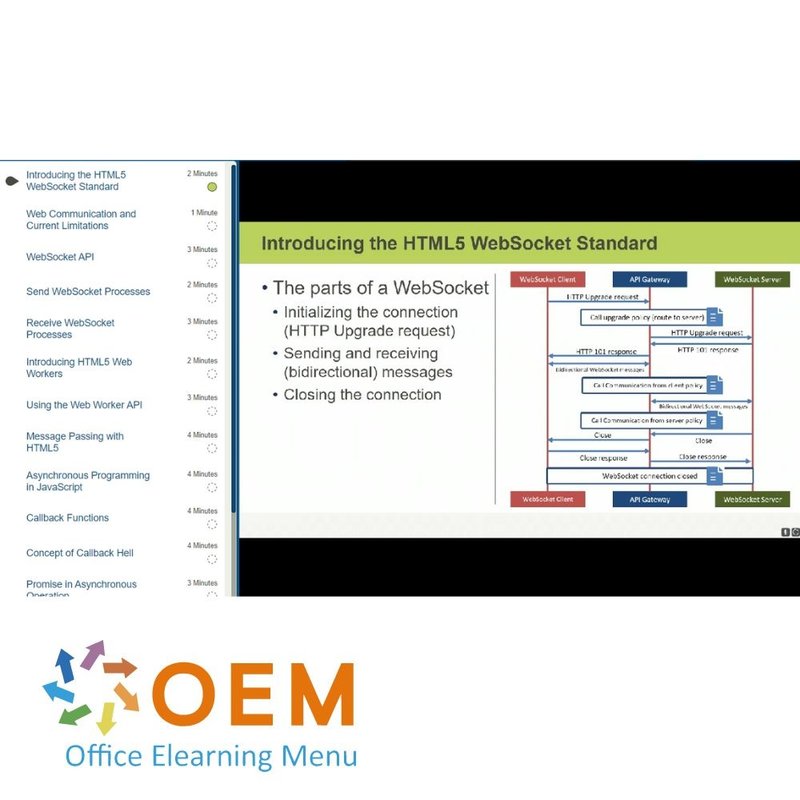
- Introducing the HTML5 WebSocket Standard
- Web Communication and Current Limitations
- WebSocket API
- Send WebSocket Processes
- Receive WebSocket Processes
- Introducing HTML5 Web Workers
- Using the Web Worker API
- Message Passing with HTML5
- Asynchronous Programming in JavaScript
- Callback Functions
- Concept of Callback Hell
- Promise in Asynchronous Operation
- Async- await in Asynchronous Operation
- Implementing Shared Web Workers
- Improving Web Page Performance Using Web Workers
- Exercise: Processing and Web Workers in HTML5
HTML5 with JavaScript & CSS3: Advanced Input Validation
Course: 30 Minutes
- Working with the HTML5 Input Attributes
- Using Regular Expressions in the Pattern Attribute
- Using the HTML5 Number Attributes
- Styling Input Fields Based on Input Attributes
- Validating Textual Input Data
- Validating Numeric Input Data
- Detecting and Preventing Empty Fields
- Validating Date Input Data
- Working with Password Validation
- Using the onSubmit Attribute2
- Exercise: Input Validation with HTML5 and JavaScript
HTML5 with JavaScript & CSS3: Advanced CSS
Course: 39 Minutes
- Creating a Multi-column Content Layout
- Creating a Grid Content Layout
- Using CSS Exclusions
- Implementing CSS Regions
- Using Media Queries
- Working with the Media Query Characteristics
- Using Media Queries for Printing
- Exercise: using Content Layouts and Media Queries
HTML5 with JavaScript & CSS3: Advanced Input Validation
Course: 30 Minutes
- Working with the HTML5 Input Attributes
- Using Regular Expressions in the Pattern Attribute
- Using the HTML5 Number Attributes
- Styling Input Fields Based on Input Attributes
- Validating Textual Input Data
- Validating Numeric Input Data
- Validating Date Input Data
- Working with Password Validation
- Using the onSubmit Attribute
- Exercise: Input Validation with HTML5 and JavaScript
Ga aan de slag met Web Development with HTML5 and CSS3!
✔️ Leer op je eigen tempo met hoogwaardige interactieve video's en praktische opdrachten.
✔️ Test je kennis met oefeningen en rapportages om je voortgang te volgen.
✔️ Begin vandaag met het ontwikkelen van moderne websites die professioneel en responsief zijn.
Bestel nu jouw cursus en begin je reis naar webontwikkelingssucces!
| Taal | Engels |
|---|---|
| Kwalificaties van de Instructeur | Gecertificeerd |
| Cursusformaat en Lengte | Lesvideo's met ondertiteling, interactieve elementen en opdrachten en testen |
| Lesduur | 10:03 uur |
| Voortgangsbewaking | Ja |
| Toegang tot Materiaal | 365 dagen |
| Technische Vereisten | Computer of mobiel apparaat, Stabiele internetverbindingen Webbrowserzoals Chrome, Firefox, Safari of Edge. |
| Support of Ondersteuning | Helpdesk en online kennisbank 24/7 |
| Certificering | Certificaat van deelname in PDF formaat |
| Prijs en Kosten | Cursusprijs zonder extra kosten |
| Annuleringsbeleid en Geld-Terug-Garantie | Wij beoordelen dit per situatie |
| Award Winning E-learning | Ja |
| Tip! | Zorg voor een rustige leeromgeving, tijd en motivatie, audioapparatuur zoals een koptelefoon of luidsprekers voor audio, accountinformatie zoals inloggegevens voor toegang tot het e-learning platform. |
Er zijn nog geen reviews geschreven over dit product.
OEM Office Elearning Menu Top 2 in ICT-trainingen 2024!
OEM Office Elearning Menu is trots op de tweede plaats in de categorie ICT-trainingen 2024 bij Beste Opleider van Nederland (Springest/Archipel). Dank aan al onze cursisten voor hun vertrouwen!
Beoordelingen
Er zijn nog geen reviews geschreven over dit product.